
企業サイトやネットショップには検索窓、検索フォームが欠かせませんが、個人のブログにまで検索窓は必要でしょうか?もちろん必要です!
検索窓のメリット
- 欲しい情報を瞬時に提示できる
- ユーザーの満足度が上がる
- 自分も便利
実際には、Google検索でブログにたどり着くので、ブログ内の検索窓を使う人は限られます。しかしあなたのブログを気に入ってくれて「関連した記事を検索したい」と思ったときに検索窓がないと「なぜないんだっ!」と二度と訪問されることはないでしょう。
そこでユーザーにも自分にも為になる「検索窓」を設置してみましょう。
WordPressでブログを始めたばかりの方でも、かんたんに設置できるのでスグに設置しておきましょう!
サイドバーに検索ボックスを設置する方法
それではサイドバーに検索ボックスを設置していきます。
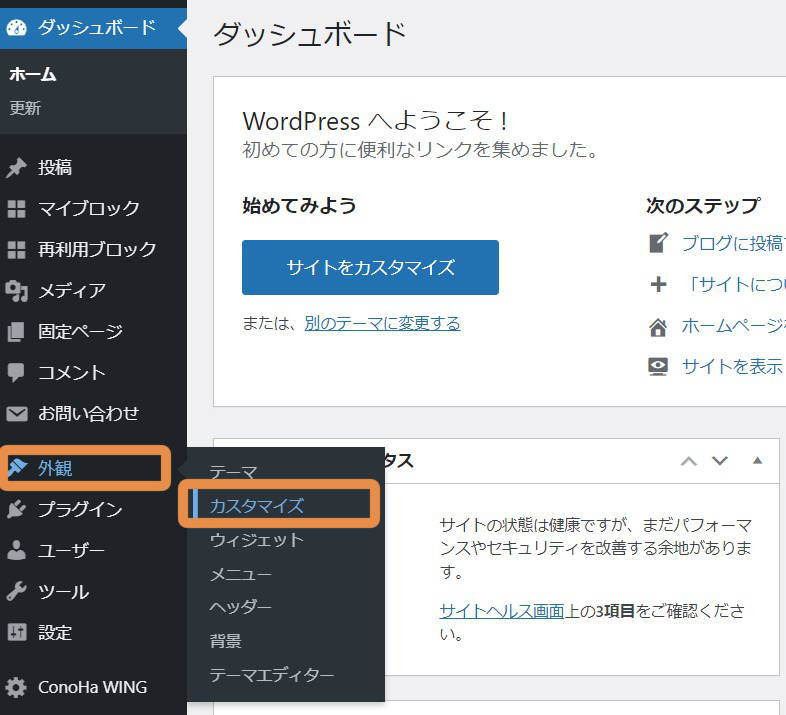
WordPress管理画面の左側「外観」→「ウィジェット」をクリックしてください。
ウィジェットとは
ヘッダーやサイドバーなどに設置できる部品パーツの総称です。
「検索フォーム」以外にも「プロフィール」「最新のコメント」「カレンダー」「最近の投稿」などのパーツが用意されています。
※左側にウィジェットの部品パーツが一覧され、右側が設置する場所が表示されます。

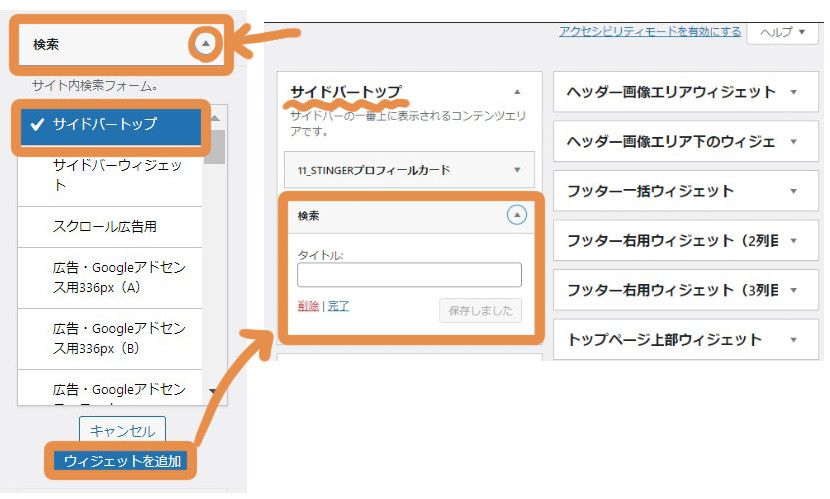
この画面左側のウィジェット一覧から「検索」のウィジェットボックスを探して「検索」の右側に▼をクリックしてください。
下図のように表示されるので、「サイドバートップ」を選択し、「ウィジェットを追加」をクリックすると、サイドバートップの枠内に「検索」が追加されます。

POINT!
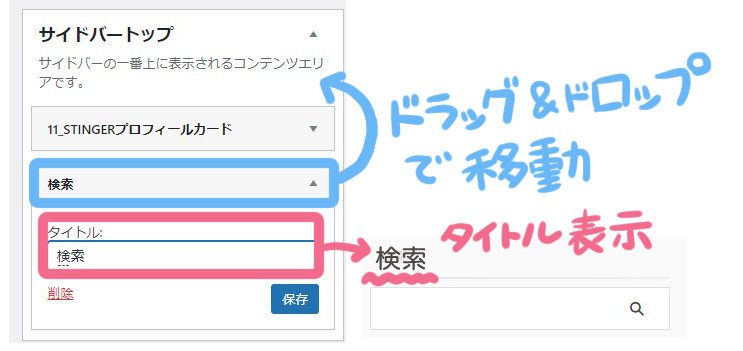
上記ではボタンを押して配置しましたが、ドラッグアンドドロップしても配置できます。「検索」ボックスを「サイドバートップ」のボックスにドラッグすると配置されます。
これでサイドバートップに検索ボックスが配置されました。
検索フォームのカスタマイズ
次にカスタマイズ方法について解説します。
ウィジェット画面右側の「サイドバートップ」に下図のように表示されてるはずです。

検索の右側にある▼をクリックすると、タイトルを表示させることができます。タイトル入力後に「保存」をクリック。
※検索ボックスには「虫メガネ」アイコンもあるので、タイトルなしでもOKです。
また上記の例では、プロフィールカードの下に検索ボックスが配置されますが、プロフィールカードの上に配置したい場合は、「検索」ボックスをドラッグ&ドロップして上に移動すると表示を変更できます。
プロフィールカードの設定方法は以下の記事を参考ください。
-

-
AFFINGER6でブログの自己紹介【プロフィールカード】と【この記事を書いた人】の作り方
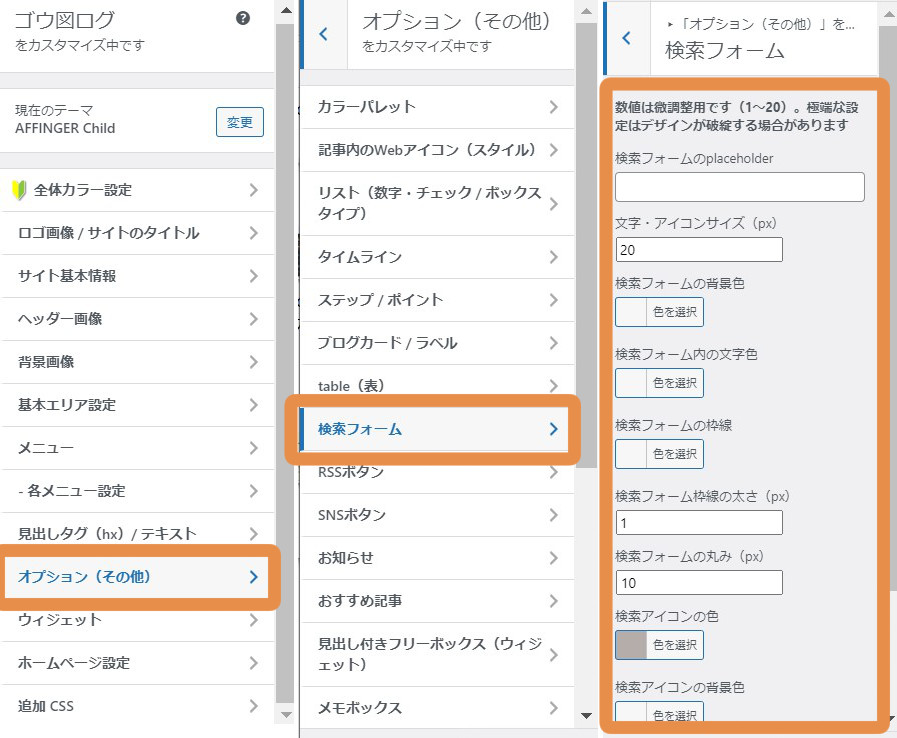
検索フォームのデザイン変更は、WordPress管理画面の左側「外観」→「カスタマイズ」をクリックしてください。

カスタマイズ画面になるので「オプション(その他)」→「検索フォーム」をクリックしてください。

検索フォーム画面で、検索窓のアイコンの大きさや色、枠の角丸の設定ができます。
私の場合は、プロフィールカードと同じくらいの角丸にしたかったので「検索フォームの丸み(px)」を「10」にしました。
またアイコンを少し大きくするため 「文字・アイコンサイズ(px)」を「10」にしました。

以上、検索フォームの設置方法でした。お疲れ様でした!
まとめ
企業サイトやネットショップには検索窓、検索フォームが欠かせませんが、個人ブログにも必要です。せっかく訪問していただいた読者が、他にも「関連した記事を検索したい」と思ったときに検索窓がないとドン引きして二度と訪問されません。ユーザーファーストのためにも必ず「検索フォーム」は設置しておきましょう。





