
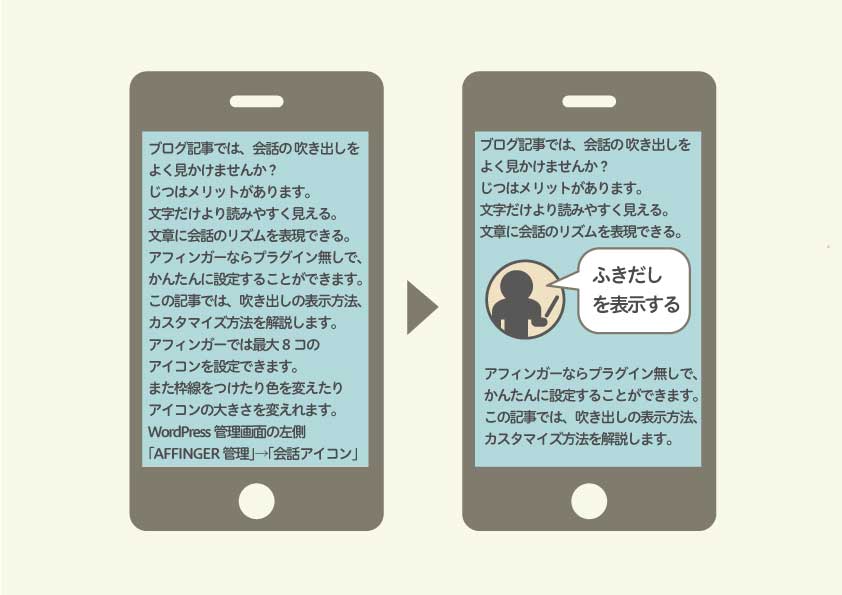
ブログ記事でよく「会話の 吹き出し 」を見かけますが、なぜよく使われてるのでしょうか?
実は会話ふきだしには以下のメリットがあり
吹き出しのメリット
- 文字だけよりも読みやすく簡単に見える
- ユーザーの意見・感想を代弁してくれる
- ボケ・ツッコミなど会話リズムが表現できる
アフィンガー6ならプラグイン無しで、かんたん設定できます。
この記事では「吹き出し」の表示方法、カスタマイズ方法を解説します。

このような吹き出しが表示できます。
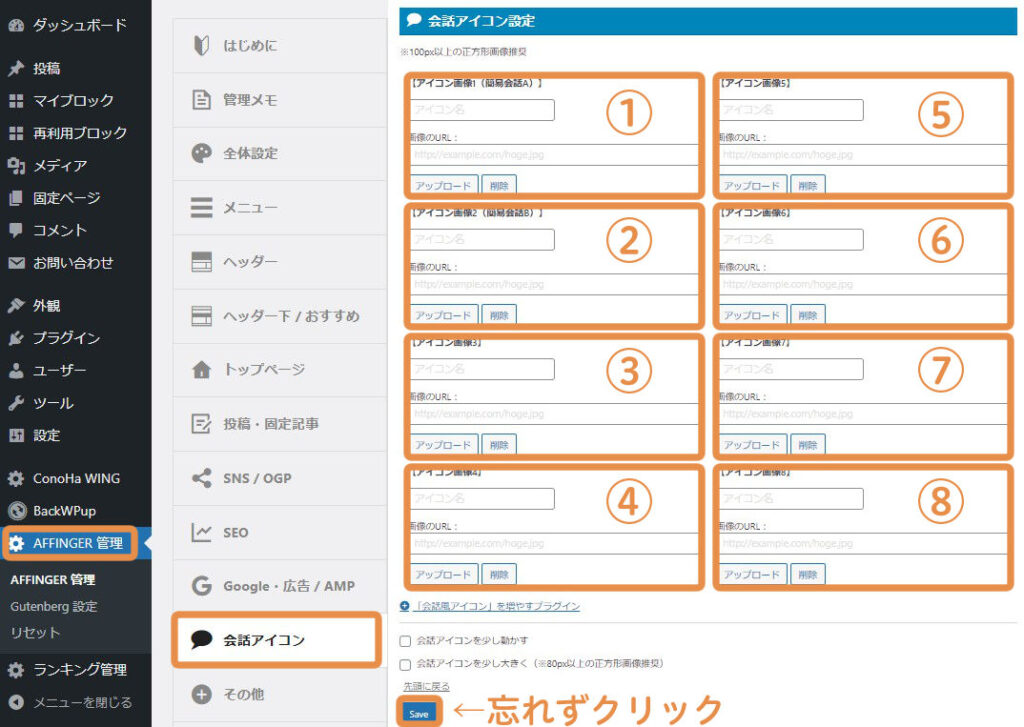
AFFINGER6_吹き出し設定
アフィンガー6(AFFINGER6)では最大8コのアイコンを設定できます。
また、枠線をつけたり色を変えたり、アイコンの大きさを変えることができます。
まず吹き出しのアイコン画像を登録します。
WordPress管理画面の左側「AFFINGER管理」→「会話アイコン」をクリックしてください。
この画面でアイコンの「名前」と「画像」を登録します。

【アイコン画像1(簡易会話A)】に、名前と画像を登録してみましょう。
※1度「Save」ボタンをクリックすると登録した画像が表示されます。

※名前は吹き出しアイコン画像の下に表示される名前です。

最大8コまで登録できるので、使いたいパターンだけ登録すればOKです。
※忘れずに「Save」をクリックしてください。
吹き出しの表示方法
それではさっそく吹き出しを表示させてみましょう!
ブロックエディターとクラシックエディターそれぞれの方法をご紹介しますので、「吹き出し」を表示させたい記事を用意してください。
ブロックエディタの場合
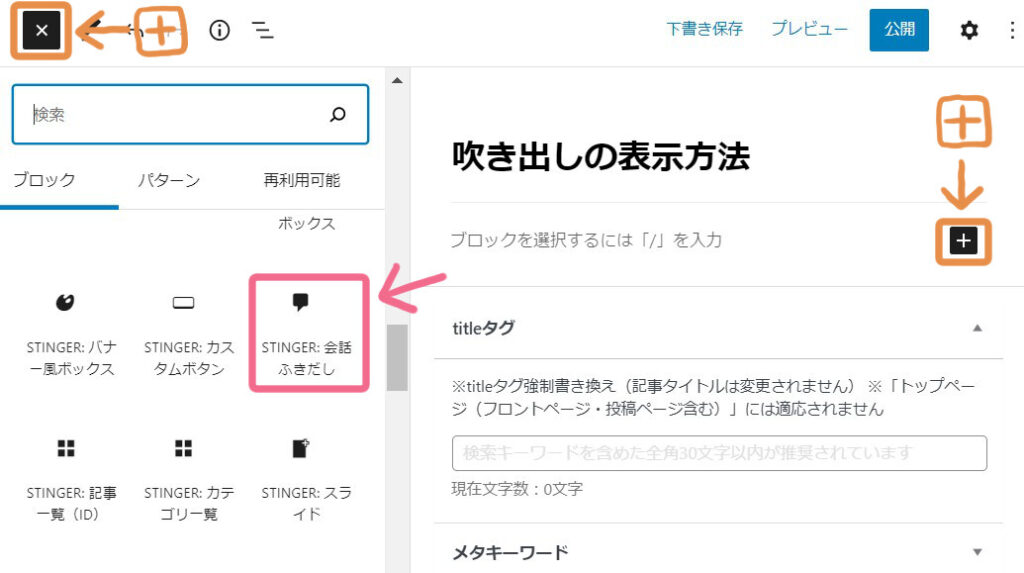
記事の編集画面で、左上または記事画面の右側にある「+」ボタンをクリックして「STINGER:会話ふきだし」をクリックすると 、先ほど登録した【アイコン画像1(簡易会話A)】が表示できます。
※表示されない場合は下にスクロールしてみてください。

ただし表示されるのは 【アイコン画像1(簡易会話A)】だけなので、2~8のアイコンを選ぶことができません。
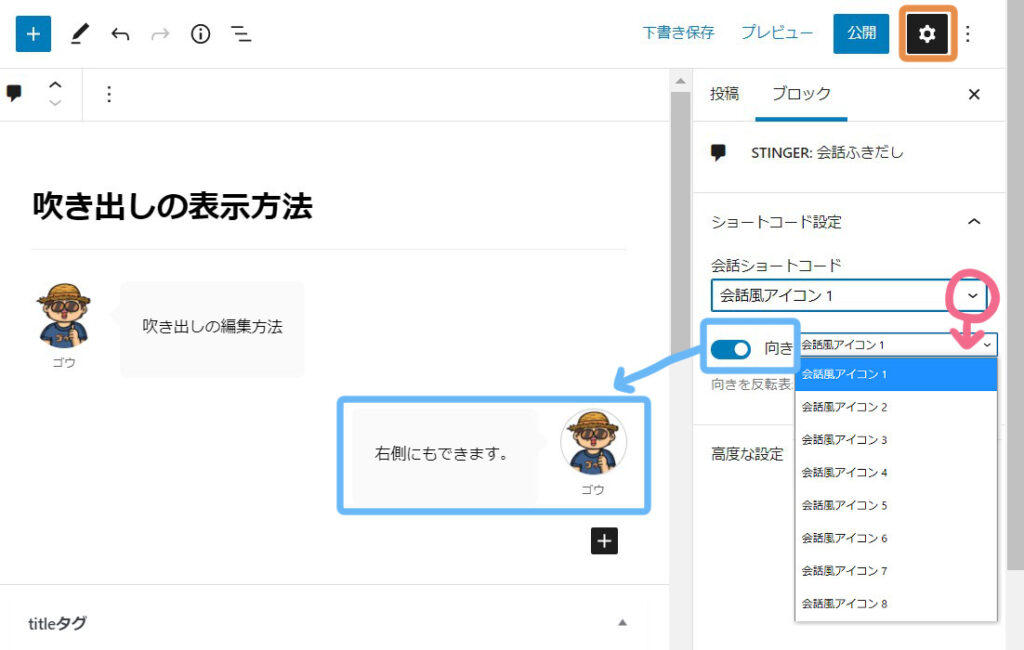
そこで表示された「会話吹き出し」ブロックをクリックさせた後、右上の「歯車マーク」をクリックすると、右側に「 STINGER:会話ふきだし 」の編集メニューが表示されます。
このメニュー欄で会話アイコンを選んだり、「向き」をクリックすると反転することができます。

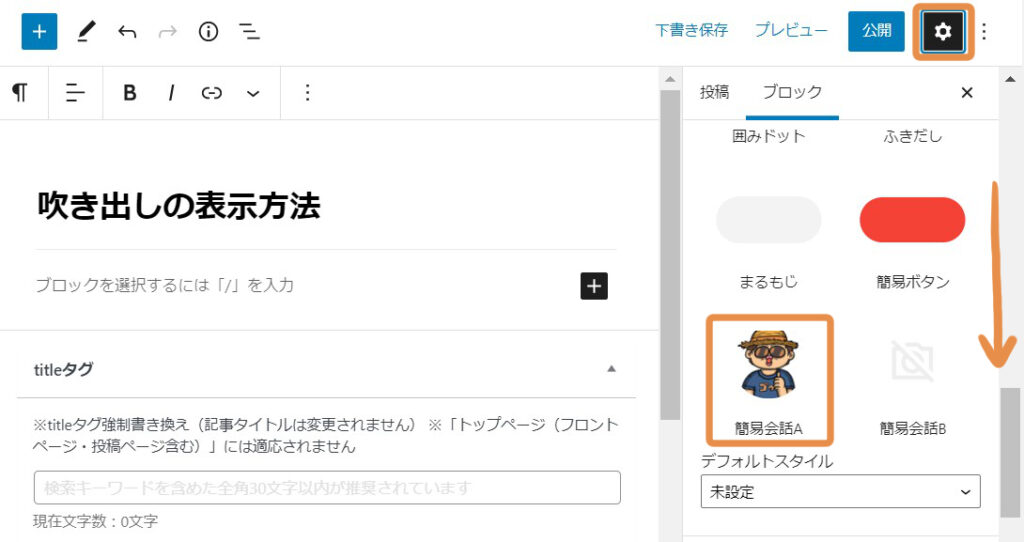
もうひとつ、グロックエディターでも表示方法があります。記事の編集画面で右上にある「歯車マーク」をクリックして、右側メニュー欄を下にスクロールすると「簡易会話A」「簡易会話B」が出てきますので、 クリックすれば記事内に反映できます。

ただし後から編集できないので 「 STINGER:会話ふきだし 」 で表示するのがおすすめです。
クラシックエディターの場合
次に、クラシックエディターの表示方法です。
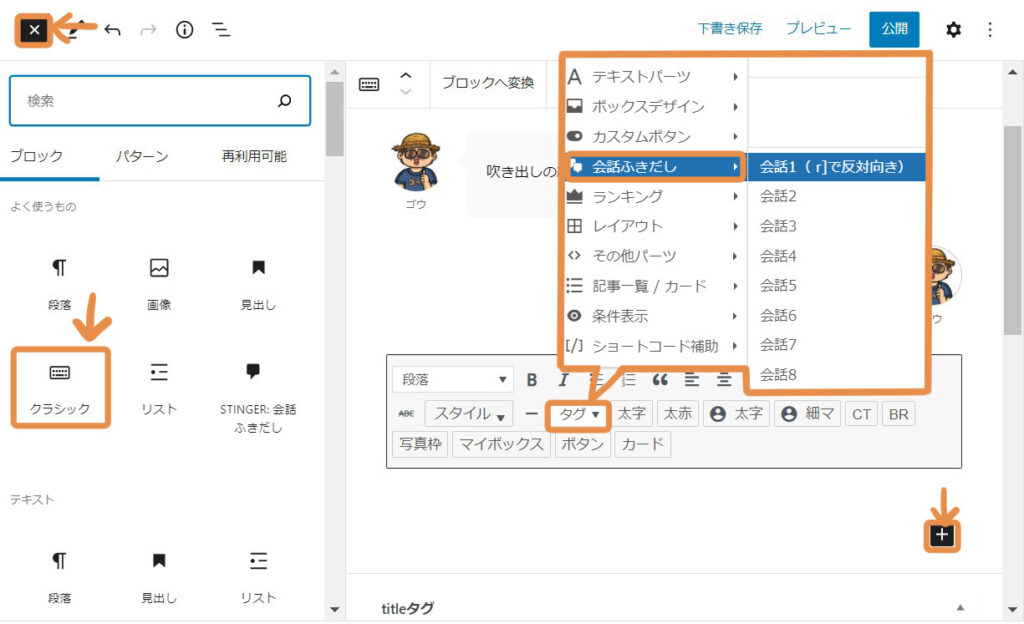
記事の編集画面で、左上または記事画面の右側にある「+」ボタンをクリックして「クラシック」をクリックしてください。
クラシックの「タグ」→「会話ふきだし」で 、ダイレクトに1~8の【アイコン画像(簡易会話)】が選べます。

クラシックの場合、 [st-kaiwa1][/st-kaiwa1] と表示されますが、
[st-kaiwa1]この間に吹き出しの文字を入れる[/st-kaiwa1] と吹き出しに文字を表示できます。
また反転(右側にアイコン)したい場合、「半角スペース+r」を入力すると反転します。
[st-kaiwa1 r] この間に吹き出しの文字を入れる [/st-kaiwa1]
左側だけで↑OKです。※半角スペースを入れ忘れないでください。
吹き出しのカスタム方法
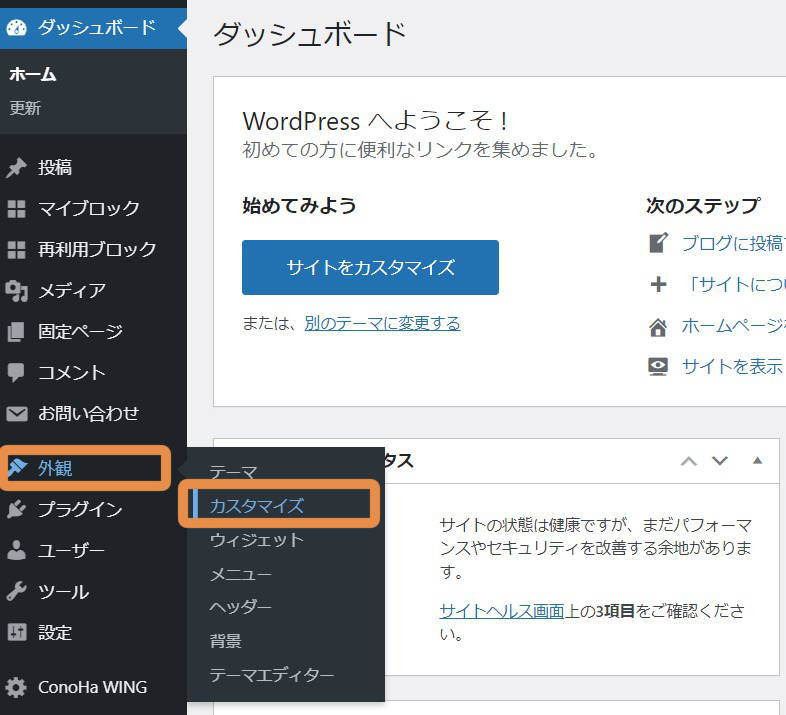
吹き出しのカスタマイズですが、WordPress管理画面の左側「外観」→「カスタマイズ」をクリックしてください。

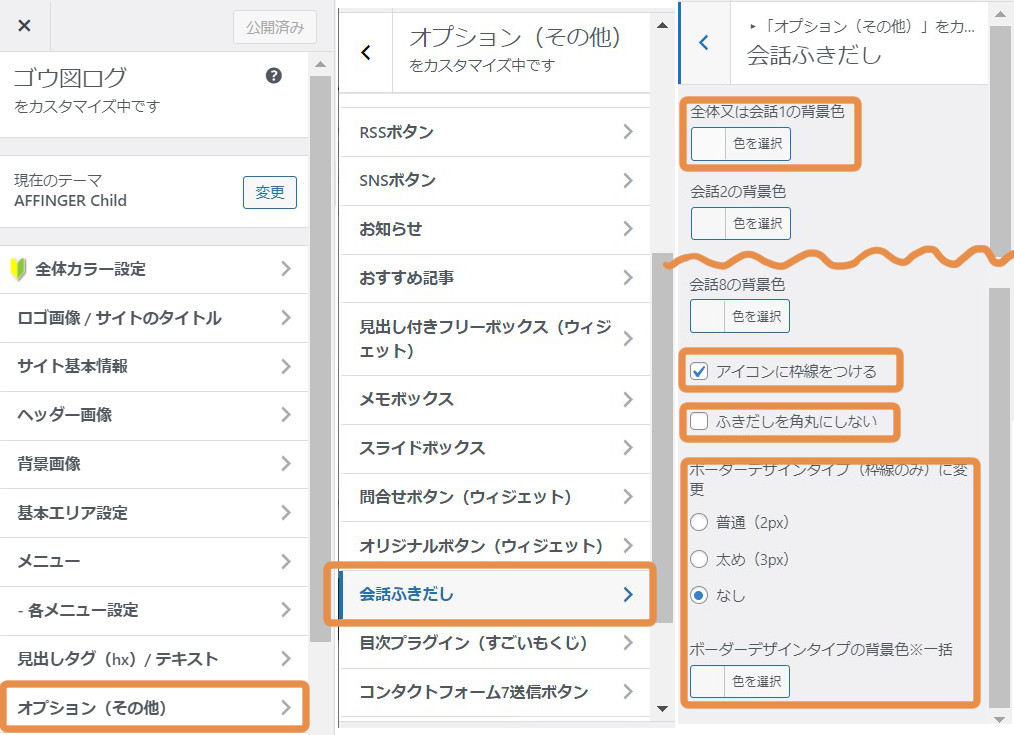
カスタマイザーが表示されるので「オプション(その他)」→「会話ふきだし」をクリックしてください。
ここで吹き出しのカスタム変更ができます。

- 会話の背景色=ふきだし背景色を変更できます。

- アイコンに枠線をつける=✓を入れるとアイコンにラインが入ります。

- ふきだしを角丸にしない=✓を入れると吹き出しが角になります。

- ボーダーデザインタイプ(枠線のみ)=「普通」または「太め」を選ぶとラインのタイプになります。

- ボーダーデザインタイプの背景色=ラインに塗りを入れることができます。

注意:吹き出しの使い方
文章が多い記事に「吹き出し」があると、かんたんそうなイメージになりますが、あまりにも多いと「ウザい」の原因になりかねません。
またほとんどのサイトで吹き出しが使われているので「また吹き出しか・・」と思われる場合もあります。
デメリット
- 画像アイコンの世界観が出しゃばり過ぎる場合もある
- スマホ表示の場合、スクロールが増える
- 会話形式ではロジカルな説明に適さない
そこで以下のポイントで使用するようにしましょう。
使い方のポイント
- 吹き出しは短い文章(長文NG)
- 会話形式は2往復まで
以上吹き出しの表示方法と注意点でした。
まとめ
文字だらけの記事だと、難しそうですが「吹き出し」があると読みやすく、文章に会話リズムを表現できます。しかし使い過ぎるとスマホではスクロールも増え、「ウザい」の原因にもなります。吹き出しは短い文章で2往復程度におさえましょう。




