
サイドバーとは、サイトやブログの横に表示できる枠です。
最新記事やプロフィール、カテゴリーなど自由に表示でき、サイトの滞在時間や収益化にもつながる重要な表示枠です。
そこでこの記事ではサイドバーのカスタム方法について解説していきます。
デフォルト表示の設定方法
AFFINGER6ではデフォルト状態でサイドバーに「新着記事一覧」が表示されていますが、非表示の設定は
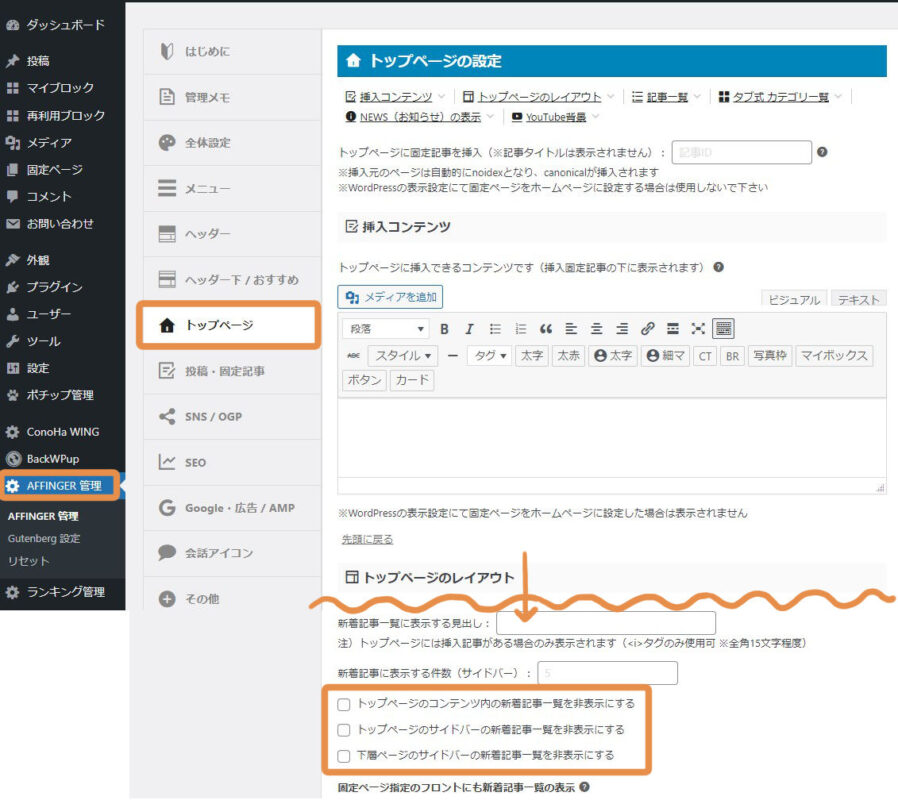
WordPress管理画面の左側「AFFINGER管理」→「トップページ」から設定できます。
下にスクロールすると「新着記事一覧を非表示」するボックスが表示されるので、こちらにチェックを入れると非表示にできます。

ウィジットで設定
次にサイドバーのカスタマイズを「ウィジット」で設定していきます。
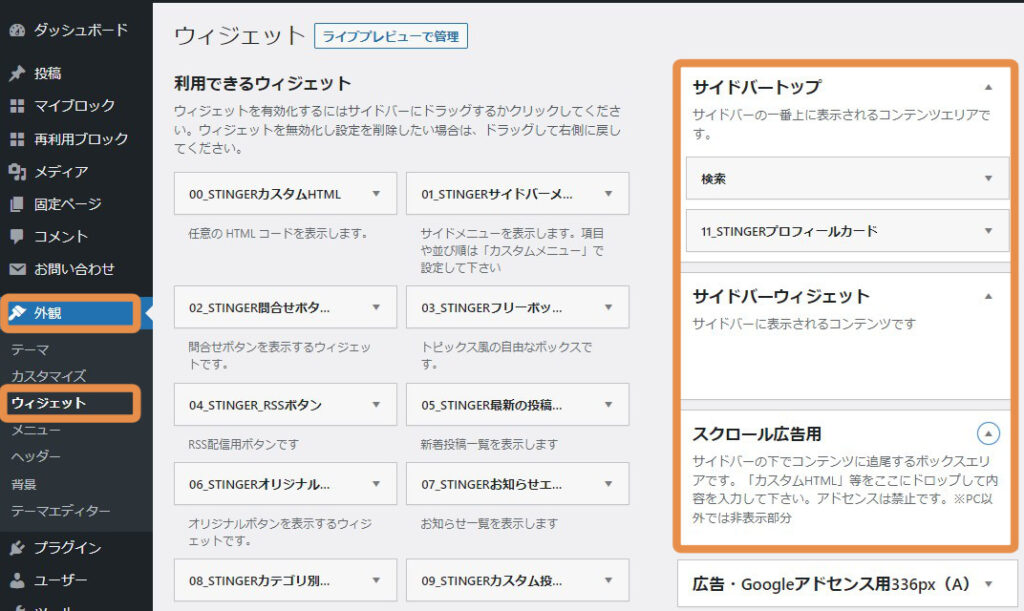
WordPress管理画面の左側「外観」→「ウィジット」をクリックしてください。
このウィジットで、左側の部品一覧から表示したいパーツを選んで、右側の設置する場所に入れると表示ができます。

今回はサイドバーに設置するので、場所は「サイドバートップ」か、「サイドバーウィジット」、「スクロール広告用」のいずれかに表示していきます。それぞれ表示したいパーツに合わせて場所を選んでいきます。

サイドバートップ
先ほどデフォルトで設定されていた「新着記事一覧」よりも上に表示できるのが「サイドバートップ」です。
こちらには「検索枠」や「プロフィール」などを表示するケースがあります。
サイドバーウィジェット
一般的には、この「サイドバーウィジェット」にサイドバーに表示させたい項目を設定します。
「新着記事」や「カテゴリー」など表示されるケースがあります。
スクロール広告用
記事を読み続けて下にスクロールしていくと、サイドバーも下に流れていきますが、この「スクロール広告用」では、スクロールに合わせてサイドバーの表示が固定されて表示させることができます。
「目次」を表示するのに最適です。
サイドバーの設置方法
方法はかんたんで、表示したいパーツをドラッグアンドドロップするだけです。
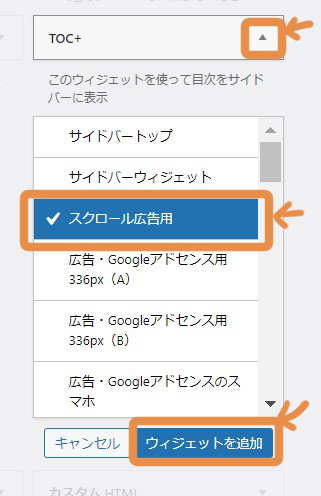
または追加したいパーツの右側にある▼をクリックすると、下図のように入れたい場所が表示されるので、希望の場所を選んで、「ウィジットを追加」すれば設置完了です。

ちなみに目次を表示させたい場合は「TOC+」を選びましょう。 「TOC+」 は「Table of Contents Plus」という自動で目次がつくれるプラグインです。
まだインストールしていない方はこちらを参考ください。→④目次の自動作成プラグイン
サイドバーのデザインカスタマイズ
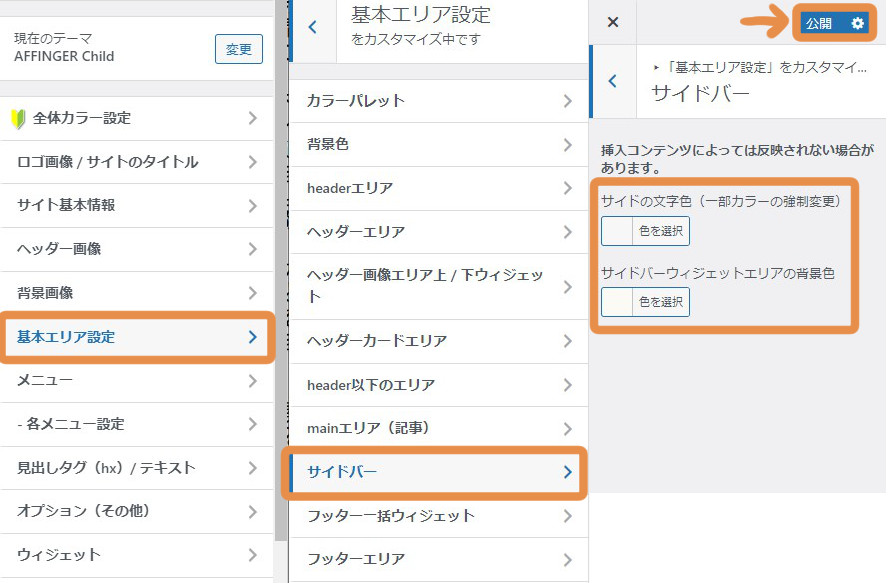
サイドバーの色やデザインはWordPressの管理画面で左側メニュー「外観」→「カスタマイズ」で変更できます。
カスタマイズから「基本エリア設定」→「サイドバー」で、文字色とサイドバーウィジェットエリアの背景色を設定できます。

以上でサイドバーのカスタマイズができました!お疲れ様でした。
まとめ
サイドバーがあると、訪れた読者に向けて、プロフィール、カテゴリー、最新記事などをアピールできます。
このサイドバーをきっかけに、サイトの滞在時間も長くなり、最終的には収益化に影響する重要な表示枠なので、最適なサイドバーにカスタマイズしてみましょう!




