
ブログの始め方STEP5でご紹介した厳選プラグインの中でも重要な「サイトマップ作成用」のプラグインをご紹介します。
サイトマップとは?
サイトマップとは、名前のとおりあなたのブログサイトの案内用の地図です。遊園地や動物園のように、どんなカテゴリーの記事がどこにあるのか?更新日は?一番新しい記事は?など案内があると、はじめて訪問した読者に親切ですよね?
またブログサイトでは地図が2つ必要です。一つは訪れた読者(人間用)ですが、もう一つ「Google検索ロボット」向けに必要です。
- Google検索向け(ロボ用)プラグイン=「XML Sitemaps」
- 読者向け(人間用)プラグイン=「PS Auto Sitemap」
以上2つのプラグインのインストール方法と設定方法を解説します。
①Google XML Sitemaps(ロボ用)プラグイン
このプラグインでは、日々巡回している「Google検索ロボ」向けのサイトマップがつくれます。具体的には検索しているロボ用に読みやすい「XML形式」に変換したり、「記事を更新しましたよ」と知らせたりすることで、あなたのブログサイトが検索結果に反映されやすくなり、結果SEO対策につながります。
プラグインのインストール方法はこちらの記事を参考ください。→STEP4:プラグイン(強化パーツ)インストール
Google XML Sitemapsの設定
ここではAFFINGER6の設定について解説します。
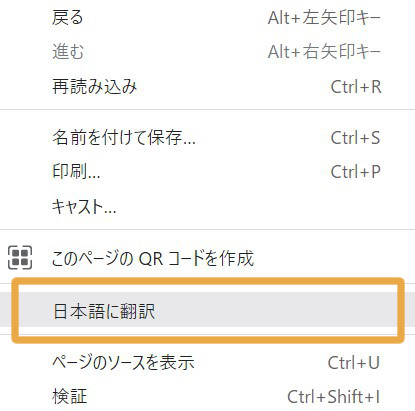
最初のデフォルトでは英語表記になっているので日本語にしたい場合は「右クリック」→「日本語に翻訳」をクリックしてください。

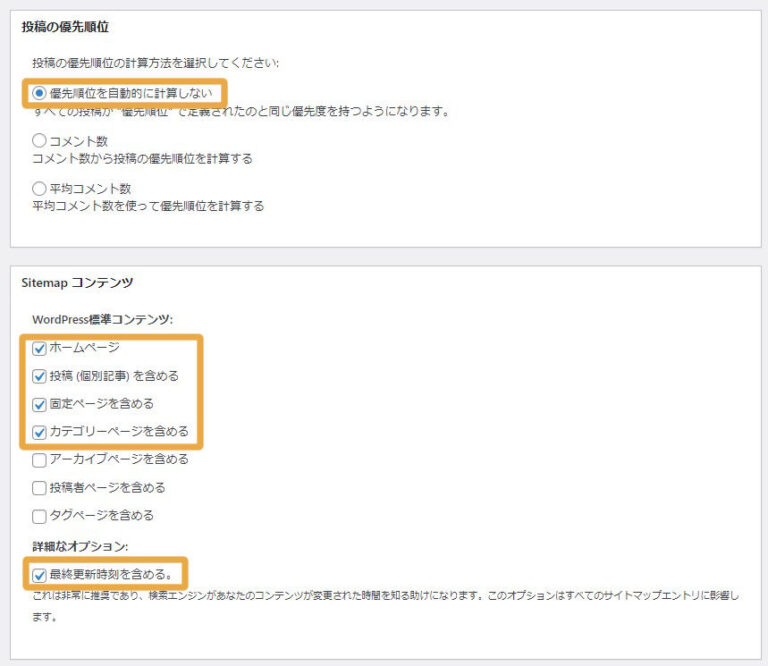
次に「基本的な設定」を行います。基本はデフォルト状態でOKです。下図の箇所にチェックがあるか確認してください。

「投稿の優先順位」は「優先順位を自動的に計算しない」にチェックを入れてください。
「Sitemapコンテンツ」は・ホームページ・投稿・固定ページを含める・カテゴリーページにチェックを入れてください。
また「最終的なオプション」にチェックを入れてください。

「除外されたアイテム」はデフォルトでOKですが、すっきりマップをすっきりさせたい場合は「未分類」にチェックを入れて除外しましょう。

次に更新頻度を設定します。デフォルトでもOKですが、毎日投稿する前提として「投稿」を「毎日」に変更しましょう。

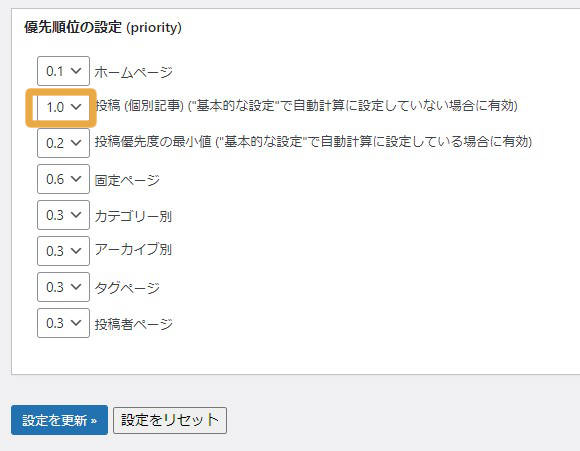
次に優先順位の設定です。こちらもデフォルトでOKですが、毎日投稿する前提として「投稿」を一番の優先にしましょう。

最後に忘れずに「設定を更新」をクリックしてください。※更新しないと反映されません。
Googleサーチコンソールと連携する
次に先ほど設定した「Google XML Sitemaps」で作られたGoogleロボ用のサイトマップをGoogleサーチコンソールと連携させます。
設定方法は別記事ので解説しています。→STEP5:Googleと連携(開店のお知らせ)
②PS Auto Sitemap(読者用)プラグイン
ロボ用のサイトマップができたので、次は人間用(読者向け)にサイトマップを作成しましょう。
「PS Auto Sitemap」 プラグインのインストール方法はこちらの記事を参考ください。→STEP4:プラグイン(強化パーツ)インストール
設定からショートコードをコピーする
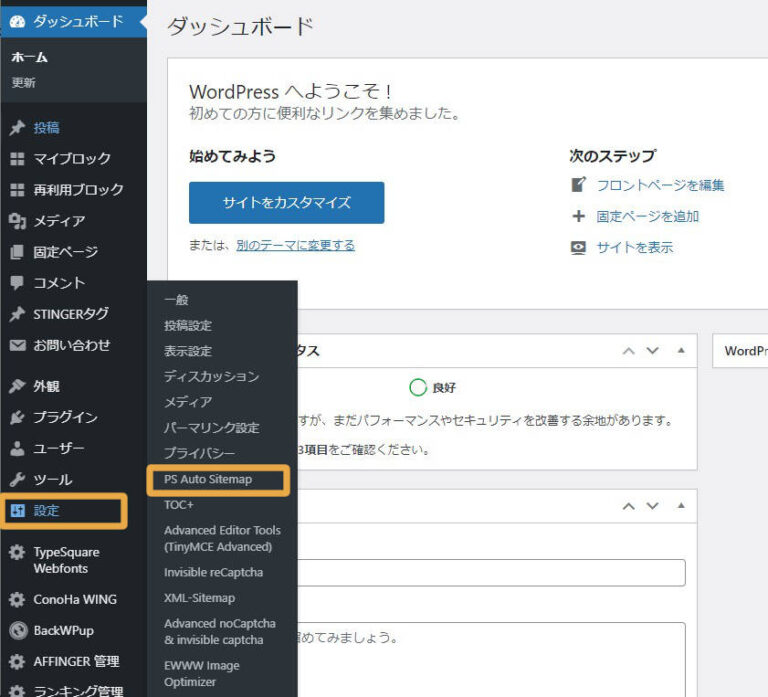
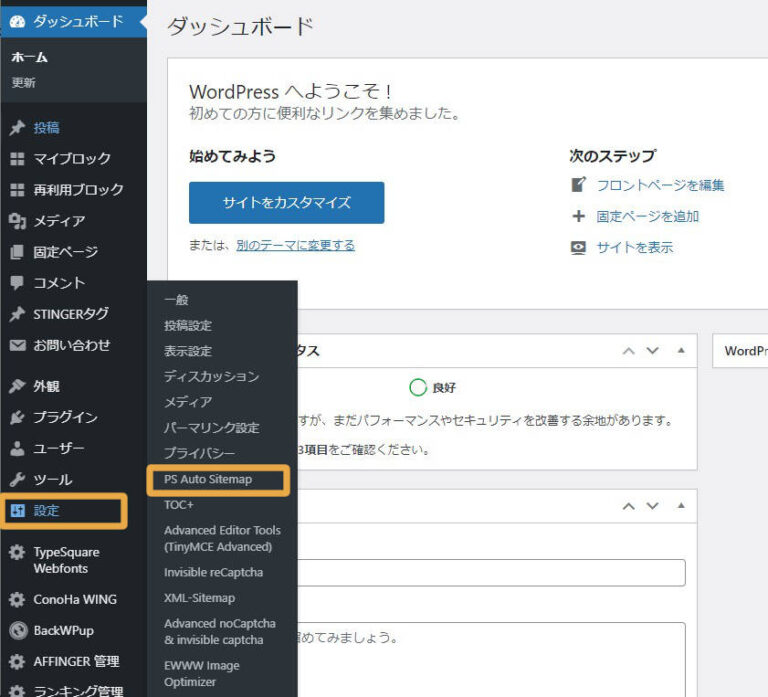
「PS Auto Sitemap」の設定からサイトマップ用のショートコードをコピーします。WordPress左メニューバー「設定」→「PS Auto Sitemap」をクリックしてください。

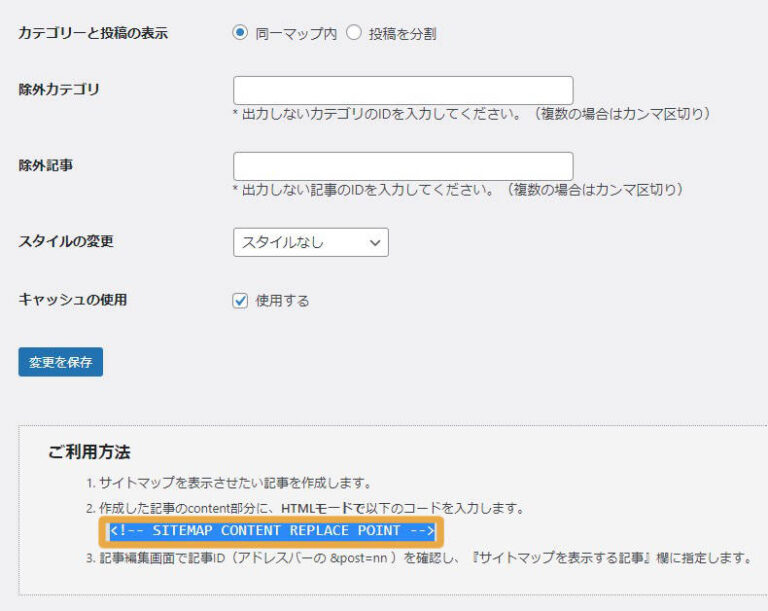
画面を下にスクロールすると下図の「ご利用方法」枠の中にコードが表示されているのでコピー(Ctrl+C)してください。

次にサイトマップを表示させる「固定ページ」を作成して、先ほどコピーしたコードを貼り付けます。
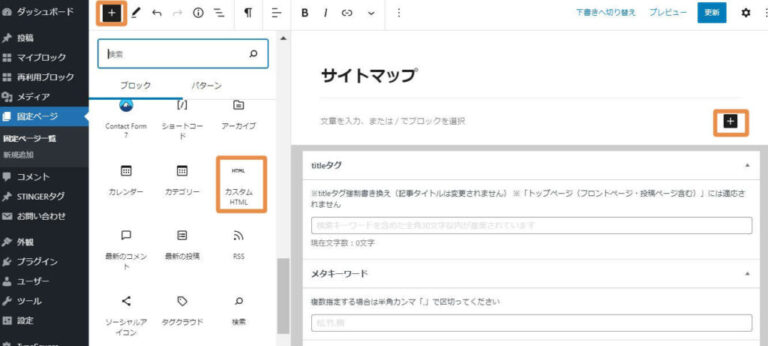
WordPress左メニューバー「固定ページ」→「新規追加」をクリックしてください。次にタイトルを付けて、本文は「+」をクリックして「カスタムHTML」をクリックしてください。

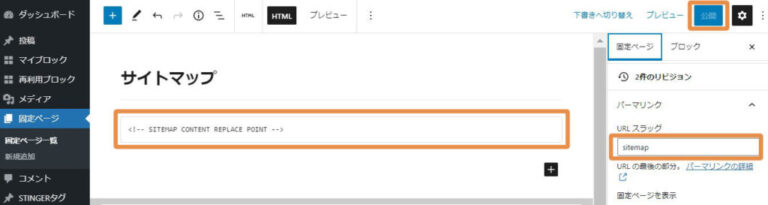
すると「カスタムHTML」の枠が表示されるので、枠内に先ほどコピーしたコードをペースト(Ctrl+V)してください。
例:タイトルに「サイトマップ」、パーマリンクに「sitemap」と入力しました。

入力したら忘れずに「公開」をクリックしてください。
次に先ほど作成したサイトマップの固定ページのID番号を確認しましょう。WordPress左メニューバー→「固定ページ」をクリックすると一覧が表示されるので、右際にある記事のID番号を確認してください。※下図の番号は例です。番号は各自それぞれ違います。
次に「PS Auto Sitemap」の設定でIDを登録しましょう。WordPress左メニューバー→「設定」→「PS Auto Sitemap」をクリックしてください。

下図の「サイトマップを表示する記事」の枠内に、先ほど確認した記事IDを入力してください。※下図の番号は例です。番号は各自それぞれ違います。

これでPS Auto Sitemapとサイトマップの固定ページが連携することができました。
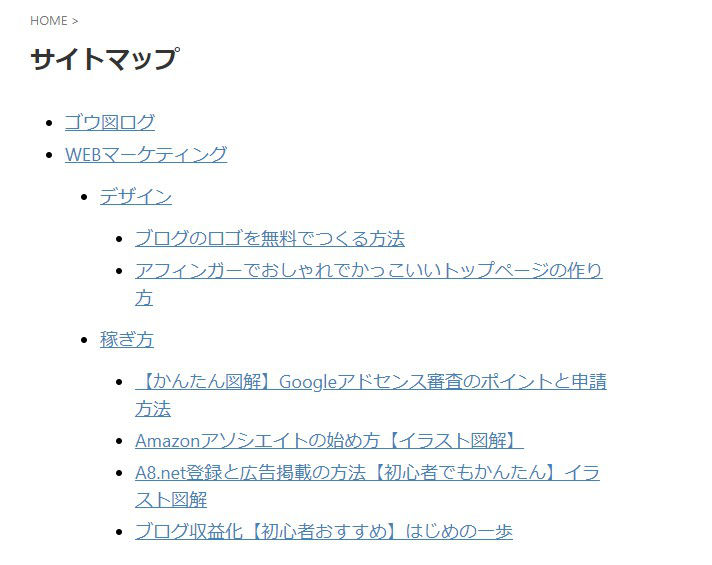
確認で先ほど作成した固定ページ「サイトマップ」をプレビューで確認すると下図のようにサイトマップが作成されました。

以上で検索ロボ用と読者用の2つのサイトマップがつくれました。お疲れ様でした。
まとめ
今回は2つのプラグインを導入することで、検索ロボ用と読者用の2つのサイトマップがつくることができました。日々巡回している検索ロボ用には読みやすく「XML形式」に変換し、「記事を更新しましたよ」とお知らせ機能もある「Google XML Sitemaps」。
人間用(読者向け)にブログ内のサイトマップを自動に生成してくれるプラグイン「PS Auto Sitemap」。
これでどんなカテゴリーの記事がどこにあるのか?更新日は?一番新しい記事は?など、はじめて訪れる読者と検索ロボにも親切な案内ができるようになります。




