
ブログにオリジナルロゴマークを配置するだけで、一気に雰囲気がわかります。
この記事ではブログのヘッダーとフッターにロゴマークを配置する方法を解説します。
※無料でロゴマークの作れる方法はこちらの記事を参考ください。
-

-
図でわかる!ブログのロゴを無料でおしゃれに作る方法
初期設定を確認する
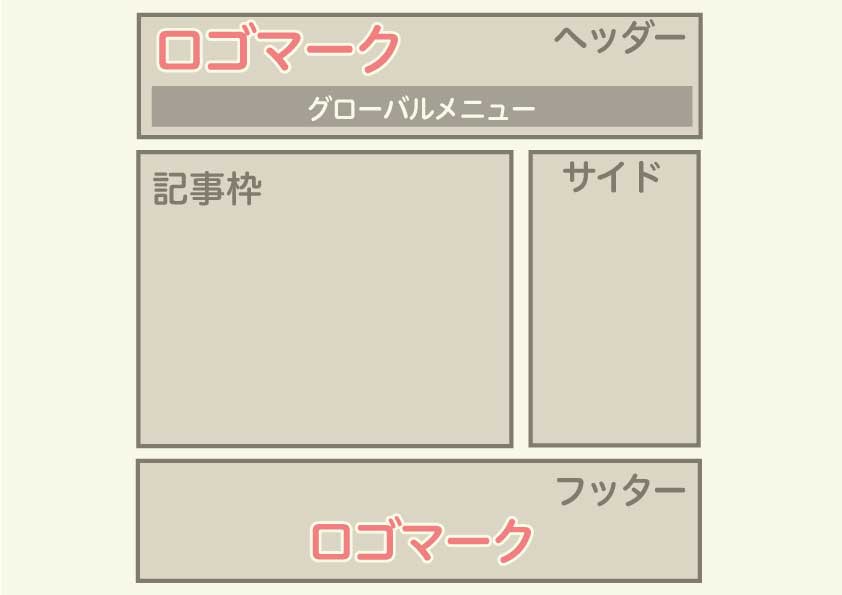
初期設定、デフォルトでは下図のような表示になっていますが、これはWordPressインストール時に入力した「一般設定」の文字が反映されて表示されます。

WordPress管理画面の左側「設定」→「一般」をクリックすると、「サイトのタイトル」と「サイトのキャッチフレーズ」の文字が、ヘッダーとフッターに反映される仕組みになっています。

この初期設定から、オリジナルのロゴマークに変更してみましょう。
文字からロゴ画像に変更する
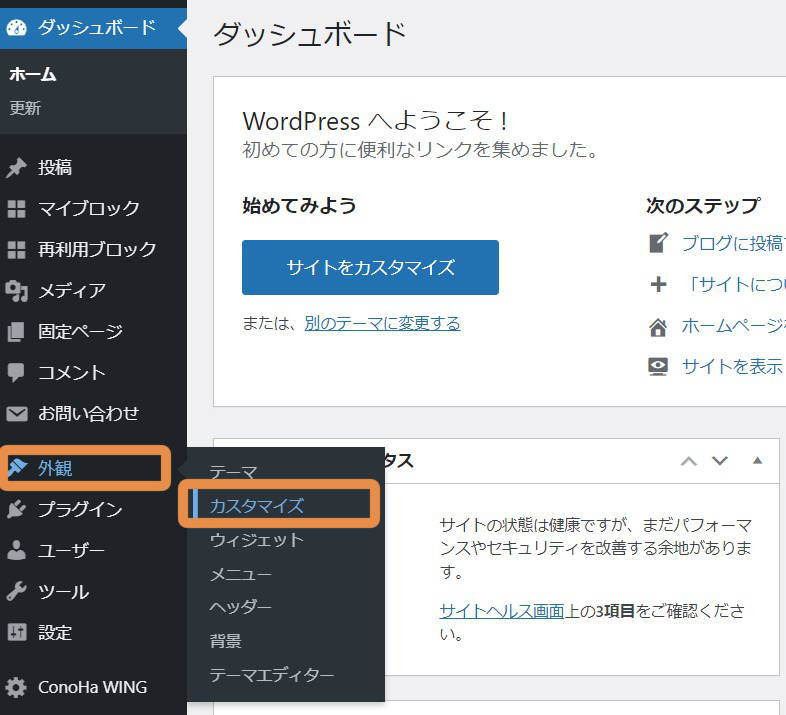
WordPress管理画面の左側「外観」→「カスタマイズ」をクリックしてください。

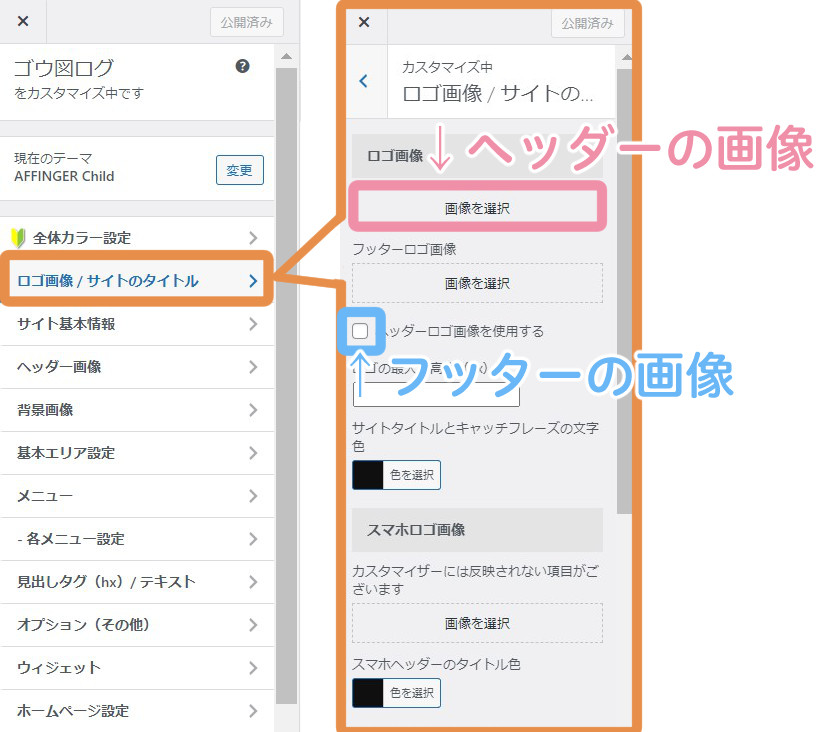
アフィンガーのカスタマイズ画面が表示されるので「ロゴ画像/サイトのタイトル」をクリックして、ロゴ画像の設定画面で「ロゴ画像を選択」をクリックしてください。するとメディアライブラリーが表示されるので、ファイルアップロードしてください。またフッターも同じ画像を使用する場合は下図の青枠のチェックを入れると、同じ画像がフッターに反映されます。

下図のようにヘッダー部にロゴが配置されました。

フッター部分もロゴが配置されました。
ヘッダーのロゴをセンタリング(中央配置)する方法
デフォルト(初期設定)だと、ヘッダーのロゴが左寄せになっていますが、センタリングしたい場合の設定方法をご紹介します。
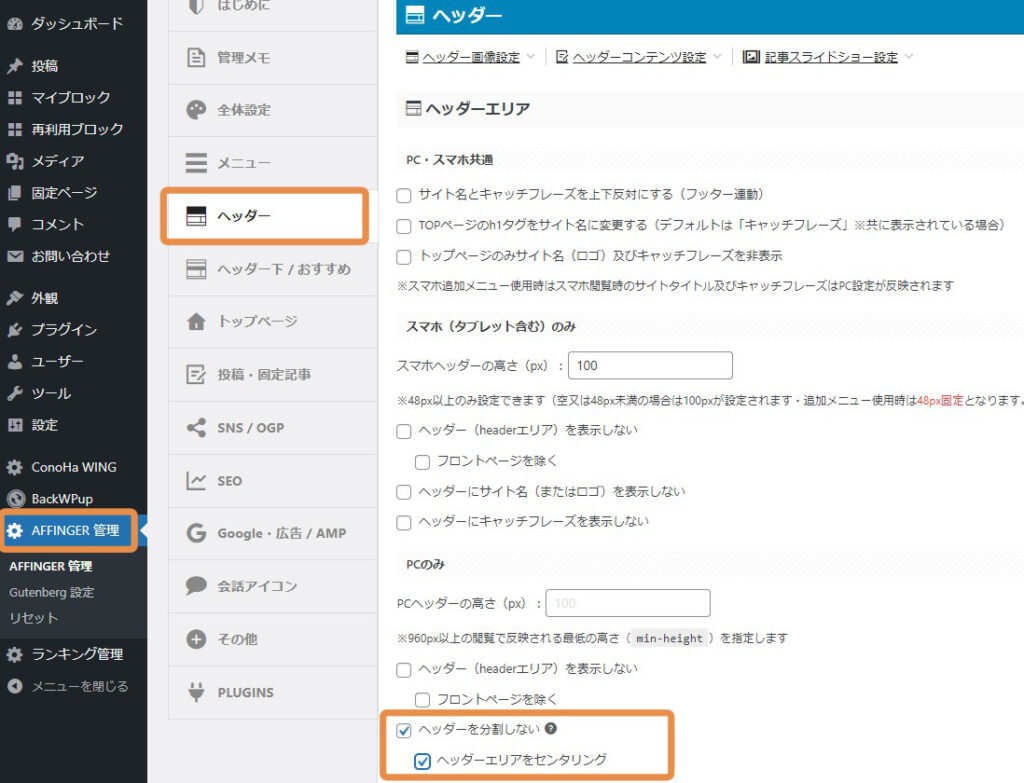
WordPressの管理画面で左側メニュー「AFFINGER管理」→「ヘッダー」をクリックしてください。

上記画面で「ヘッダーを分割しない」にチェックを入れて→「ヘッダーエリアをセンタリング」にチェックを入れてください。
※もし 「ヘッダーエリアをセンタリング」 にチェックが入らない場合は、一度 「ヘッダーを分割しない」 にチェックを入れたあとに「Save」をクリックして保存した後に、もう一度トライしてみてください。

以上でヘッダーのロゴがセンタリング(中央配置)できました。
また、グローバルメニューの設定方法は以下の記事を参考ください。
-

-
グローバルメニューの作り方_設定の方法
まとめ
普通の文字だけのヘッダーよりも、ロゴマークがあるだけで一気に「らしく」なります。無料でロゴもつくれるので是非ブログの顔ともいえる「ヘッダー部分」にロゴマークを配置しておきましょう!






