
本ブログではWordPressでブログを開設する方法をご紹介していますが、最後の「STEP5:Googleと連携(ブログ準備完了)」で、ブログ開設の準備が整いました。今回は実際に記事を書く方法と、投稿方法について解説します。
しかしこれからブログをスタートするにあたり「文章を長文で書く」のに不安があるのではないでしょうか?また実際に記事を書いてみると、途中で筆が止まったり、悩んだりと非常に莫大な時間を費やします。そこで今回は
- 作文や感想文など文章を書くのが苦手
- わかりやすく伝える文章が書けるか不安
- 長い文章を書けるか心配
このような不安にお答えします。じつはわかりやすいブログ記事には「構成の特徴」があります。またテンプレート(ひな形)を使えば、あなたも簡単に文章が書けるようになります。
私も以前は文章を書くのが苦手で、感想文も3行しか書くことができませんでした。しかし「ブログ用の文章術」を学んだおかげて、ムリなくスムーズに書けるようになりました。
具体的な文章術は 「テンプレートで悩まずスラスラ書ける!ブログ記事のコツ」 で解説しますが、今回は基本的なWordPressの操作方法について解説します。
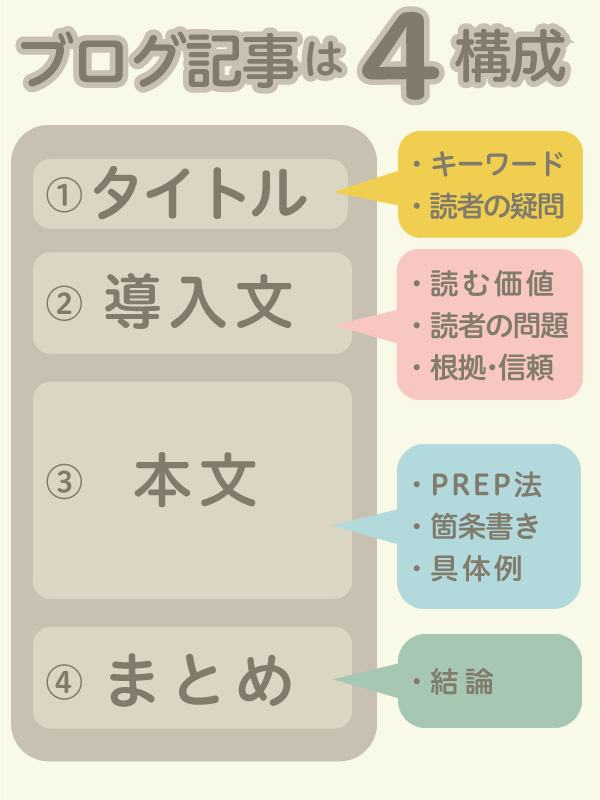
①わかりやすいブログ記事=4構成
わかりやすく読みやすいブログの記事に共有するのは、「タイトル」「導入文」「本文」「まとめ」の4つの構成でできています。

そしてブログ記事の場合、いちばん重要になるのが「導入文」です。
なぜならブログのユーザーは「手っ取り早く困りごとを解決したい」と思っています。Webで検索するユーザーには多くの選択肢(検索結果から多くのサイトが表示)の中で、導入部分で「この先読む価値があるか?」を判断しているからです。
ブログ記事は「導入文が7割」と覚えておきましょう。
またそれぞれの「導入文」や「本文」も「枠(テンプレート)」があるだけでスムーズに書けます。白紙の紙よりなぜかアンケート用紙の方が書きやすくないでしょうか?人間は空白があると埋めたくなる心理があります。

また論理的で説得力ある文章が書けるので、ブログ記事は「テンプレート」で書きましょう。具体的なテンプレートでの記事の書き方は「テンプレートで悩まずスラスラ書ける!ブログ記事のコツ」でくわしく解説します。
②投稿ページと固定ページの違い
それでは実際に記事を投稿する前に、WordPressの2種類のページについて解説します。
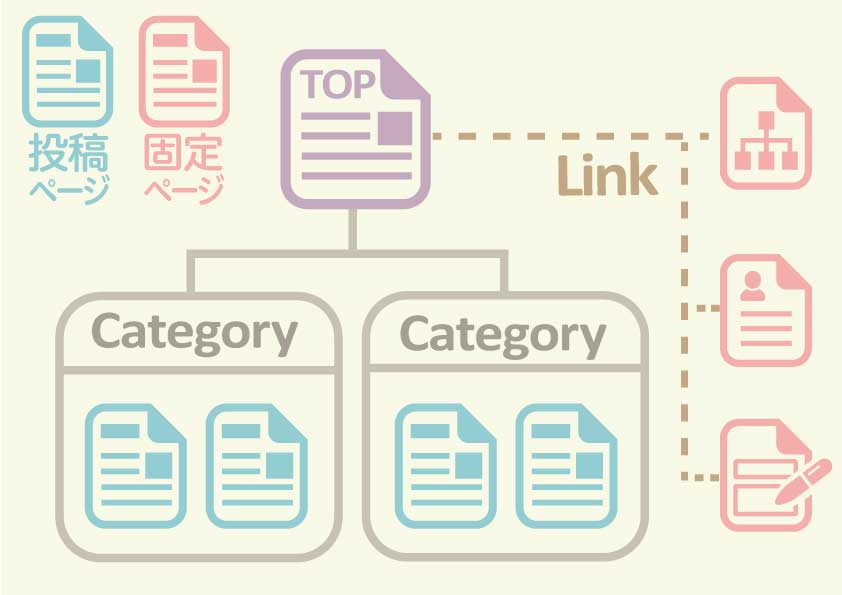
●投稿ページ:通常のブログ記事など、後から増えていくページ。
●固定ページ:プロフィール、サイトマップ、問い合わせなど、あまり更新しない「独立した」ページ。

上図のように「投稿ページ」は通常の記事を書いていくページで、トップページとツリー上につながっています。
一方「固定ページ」は独立したページで、トップページにつながっていません(リンクでつなげます)。名前の通り固定された内容(一度つくれば更新が少ない)記事に適しています。
※トップページは投稿ページ・固定ページ、どちらのページでも作成できます。
このように「投稿ページ」と「固定ページ」の違いだけ覚えておきましょう。今回は通常で使う「投稿ページ」で実際に記事を作成して投稿してみましょう。
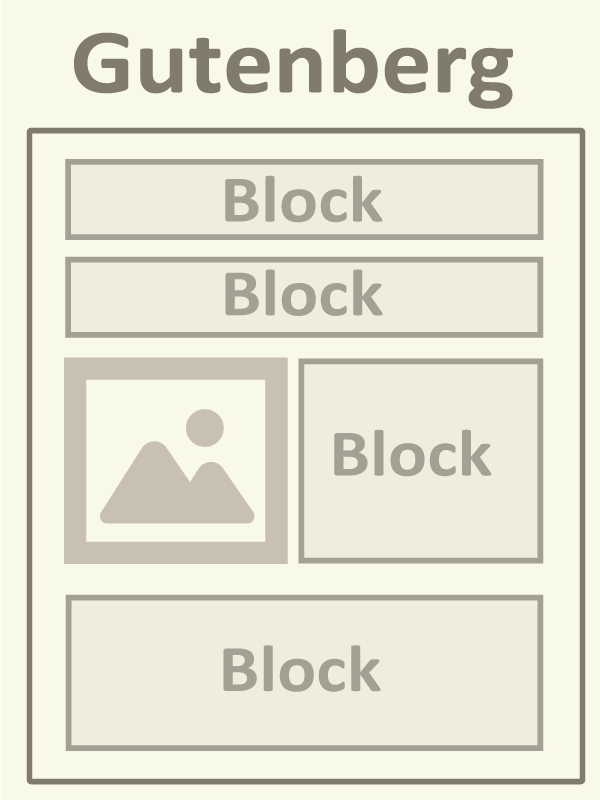
③WordPressのブロックエディター(グーテンベルグ)の使い方
WordPressではエディター画面で記事を作成していきますが、エディター画面は2種類ります。

●クラシックエディター:旧来のエディター(サポートは2021年末まで)
●ブロックエディター:2018年12月~の新エディターでGutenberg(グーテンベルグ)と呼ばれます。
WordPress公式サイトでは「クラシックエディターのサポートは2021年末まで」と発表されていますが、今後も「クラシックエディター」を使い続ける方々がプラグインを作り続ける筈なので、使えなくなるわけではありません。これからWordPressを始める方は、新エディターの「ブロックエディター(Gutenberg)」で作成していけば問題ありません。
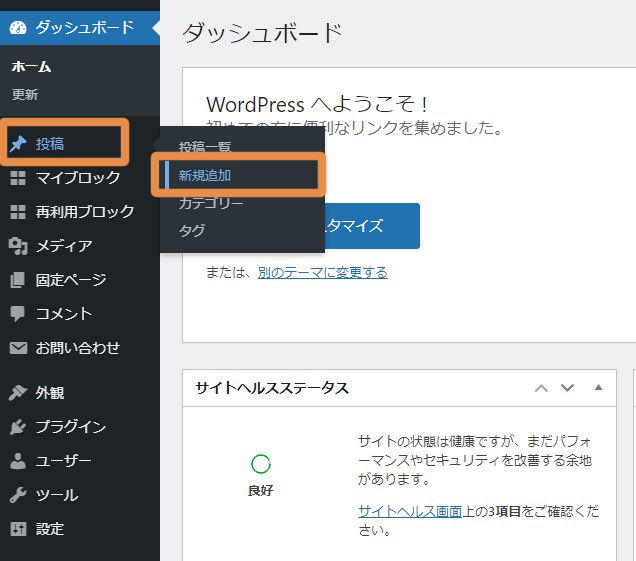
それでは「投稿ページ」で記事の作成を練習してみましょう。まずはWordPressの管理画面から「投稿」→「新規追加」をクリックしてください。

編集画面について
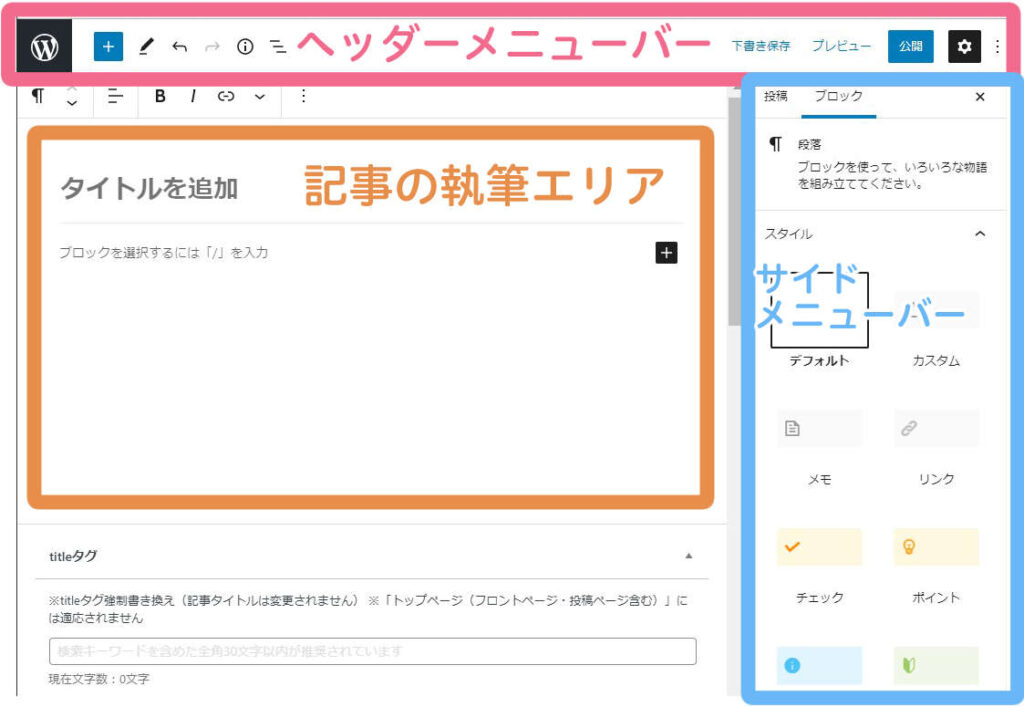
新規の投稿ページを作成すると下図のように表示されます。次に右側の歯車マークをクリックしてください。

すると右側にメニューバーが表示されました。大きくはこの3つのエリアで編集をしていきます。
上部の「ヘッダーメニューバー」はブロック追加や下書き保存、プレビューなどを、
「記事の執筆エリア」ではタイトルや記事を書き、右側の「サイドメニューバー」では各ブロックの装飾や公開の設定ができます。

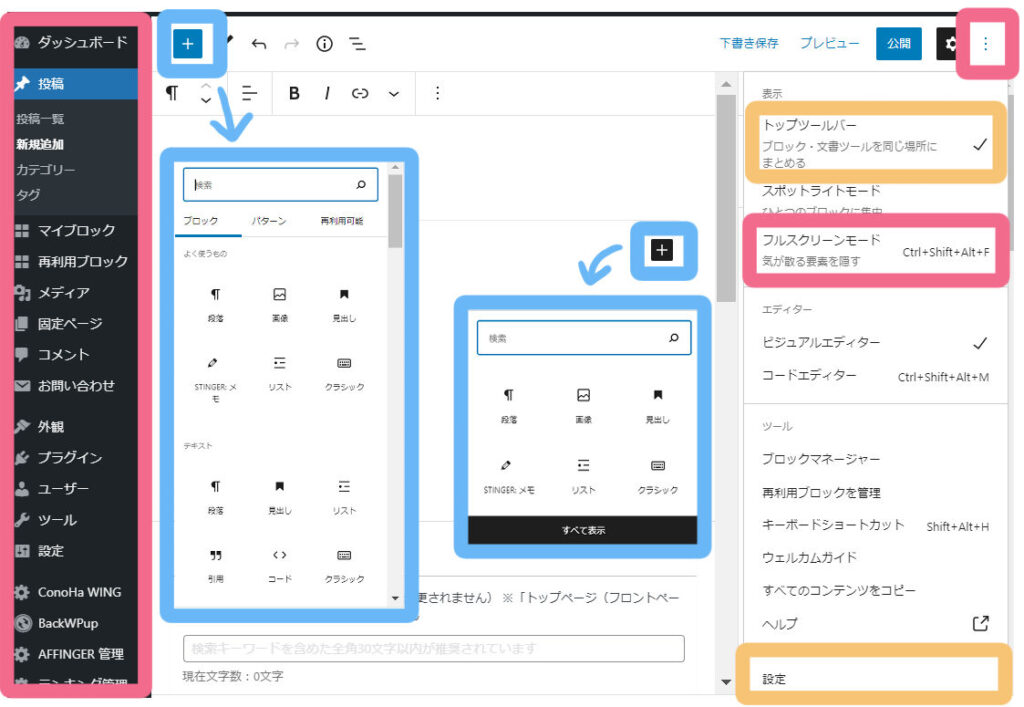
また左上部の「・・・」をクリックすると右側のメニュー内容が変わり、エディター画面の設定ができます。例えば「フルスクリーンモード」をクリックすると左側のWordPressメニューバー表示の有無が選べます。
また下図画面の「+」をクリックすると、画像の挿入や動画の埋め込みなどができるウインドウが表示されます。

それでは実際に記事を作成してみましょう。
「タイトル」と「見出し」をつける
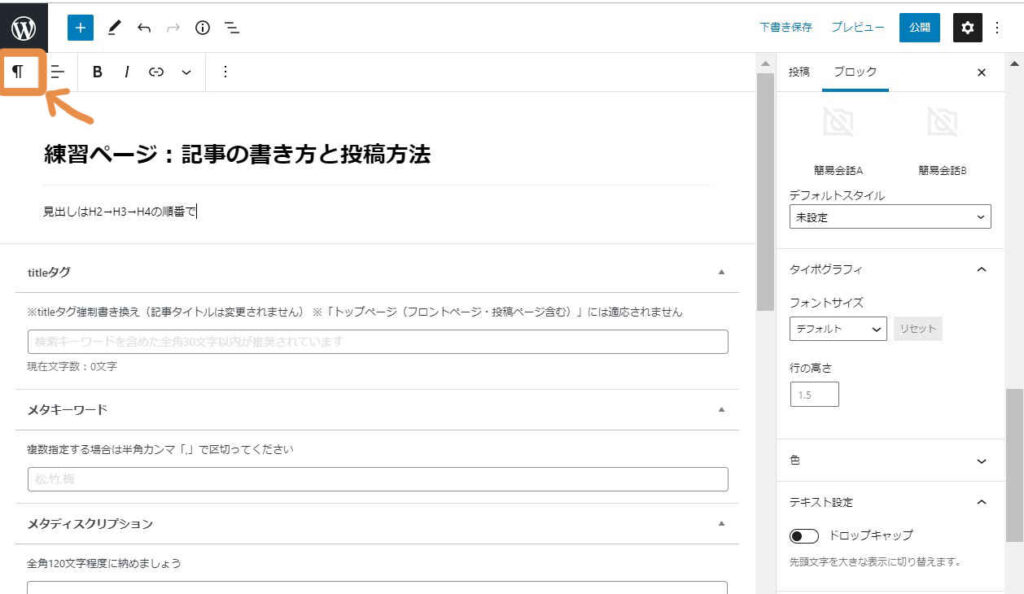
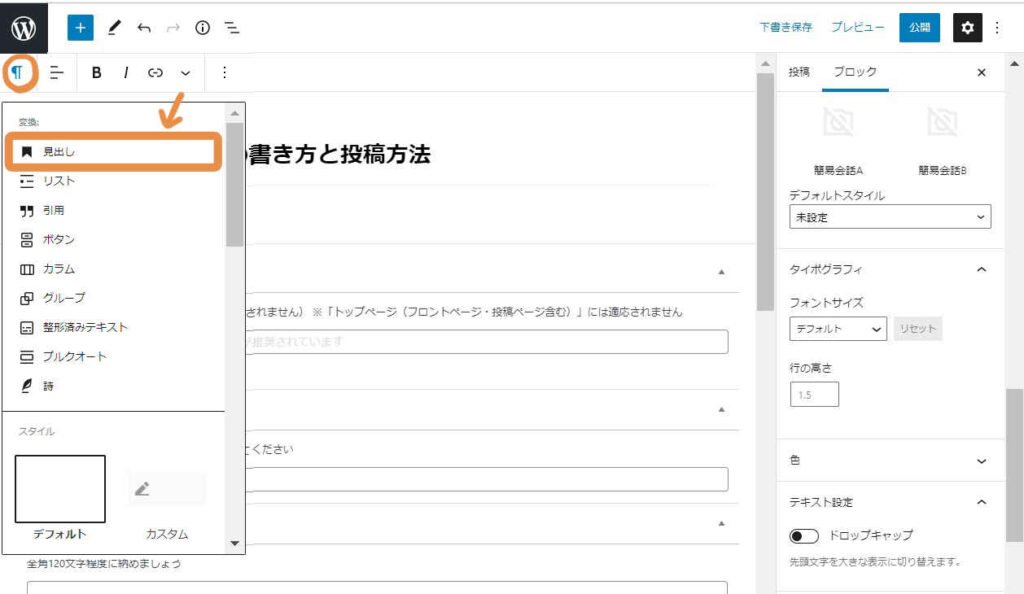
「タイトルを追加」の部分に「練習ページ:記事の書き方と投稿方法習」と入力してください。入力後に「Enter」で次の下のブロックに移るので「見出しはH2→H3→H4の順番で」と入力してください。すると下図のように入力されたと思います。そこで左上にある「段落マーク」をクリックしてください。

「段落マーク」をクリックすると下図のボックスが表示されるので、一番上の「見出し」をクリックしてください。

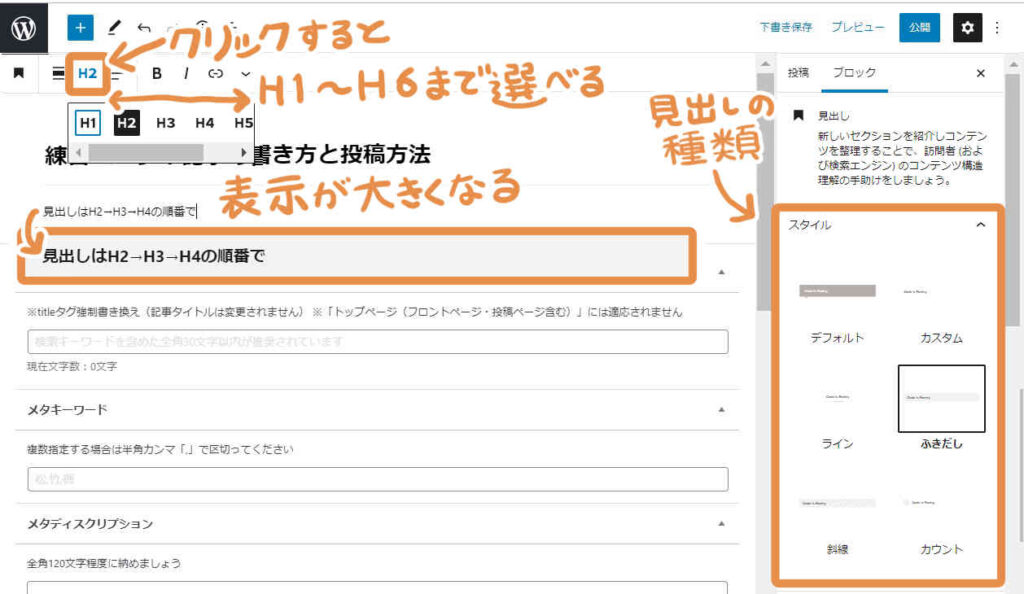
すると文字の大きさが変わりました。デフォルトでは見出し2(H2)ですが、上部の「H2」をクリックするとH1~H6まで選択できます。
※ちなみにタイトルはH1です。重要な項目の順番で見出しをつけてください。
また見出しの種類は右側のメニューバーで選べます。※見出しのデフォルトデザインはカスタマイズすることができます。

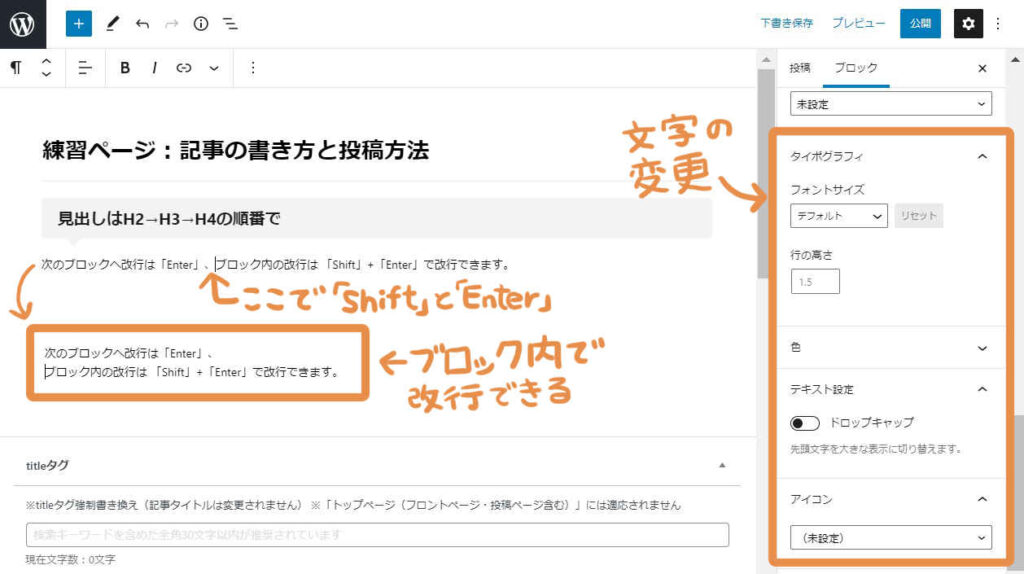
次に文章を入力してみましょう。「Enter」で次の下のブロックに移って、以下の
「次のブロックへ改行は「Enter」、ブロック内の改行は 「Shift」+「Enter」で改行できます。」
を入力するかコピペしてください(コピーはCtel+C、ペーストは Ctel+V)または(マウスの「右クリック」→「コピー」を選択し、「右クリック」→「貼り付け」)。
次に下図の場所で 「Shift」を押しながら「Enter」を押すと 、ブロック内で改行することができます。
またブロック内の文字の大きさやフォントの種類、色などは右側メニューバーで変更できます。

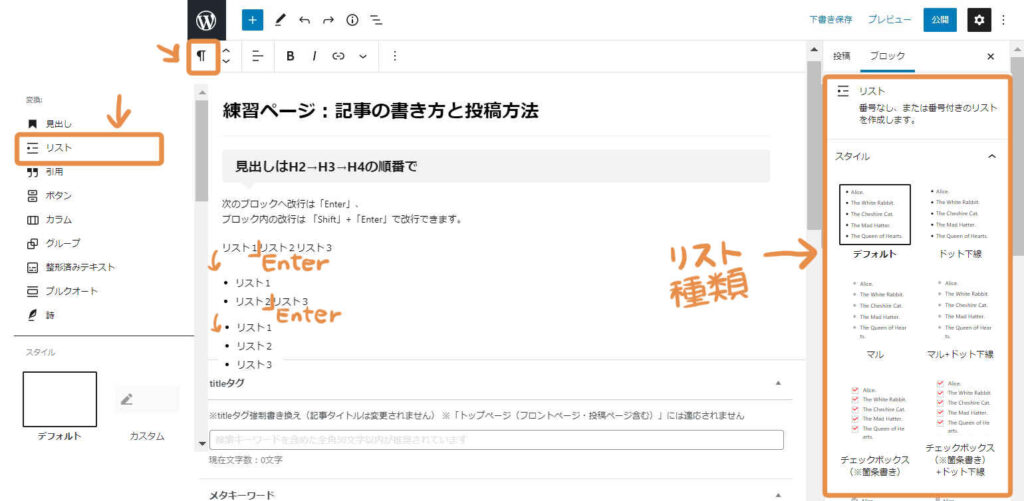
リストの作り方
今度はリストを作ってみましょう。「Enter」で次の下のブロックに移って、「 リスト1リスト2リスト3 」と入力またはコピペしてください。
次に「段落マーク」をクリックして「リスト」をクリックしてください。すると文字の先頭に「・」が付くので「リスト1」の後にカーソルを合わせて改行(Enterを押す)してください。すると次の行に自動で「・」が付きました。続いて 「リスト2」の後にカーソルを合わせて改行(Enterを押す)してください。すると下図のようにリストができあがります。このリストは右側のメニューバーで「チェックボックス」にしたり「ナンバリング」などに変更できます。

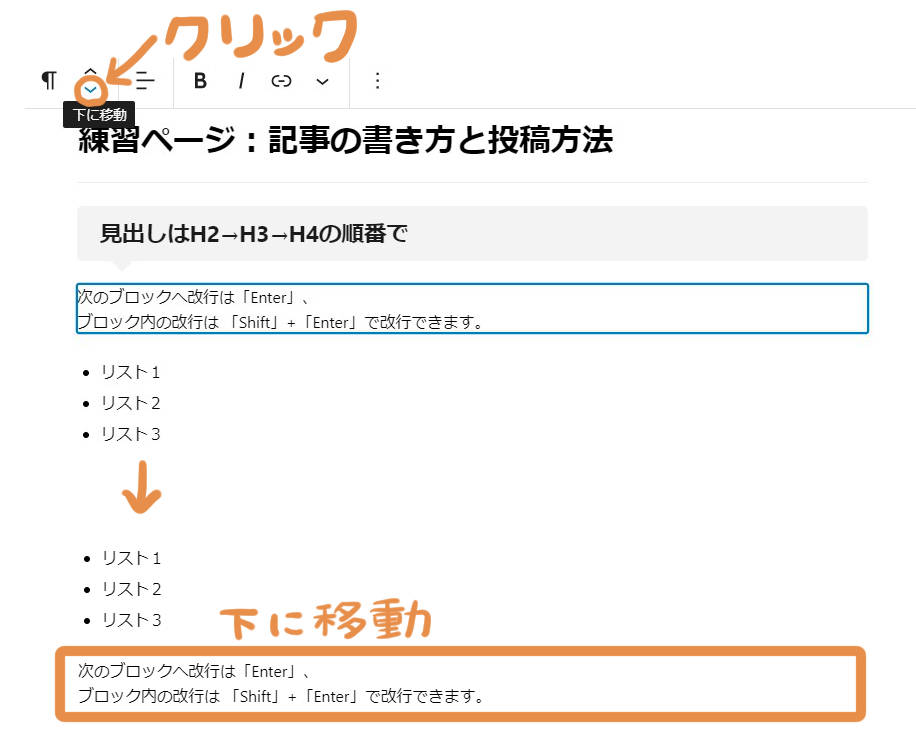
ブロックの移動
ブロックは下図のアイコンをクリックすると、ブロックごと上や下に移動することができます。

画像を配置する
次に下図の画像を配置します。マウスの右クリックして「名前を付けて画像を保存」でディスクトップに保存してください。

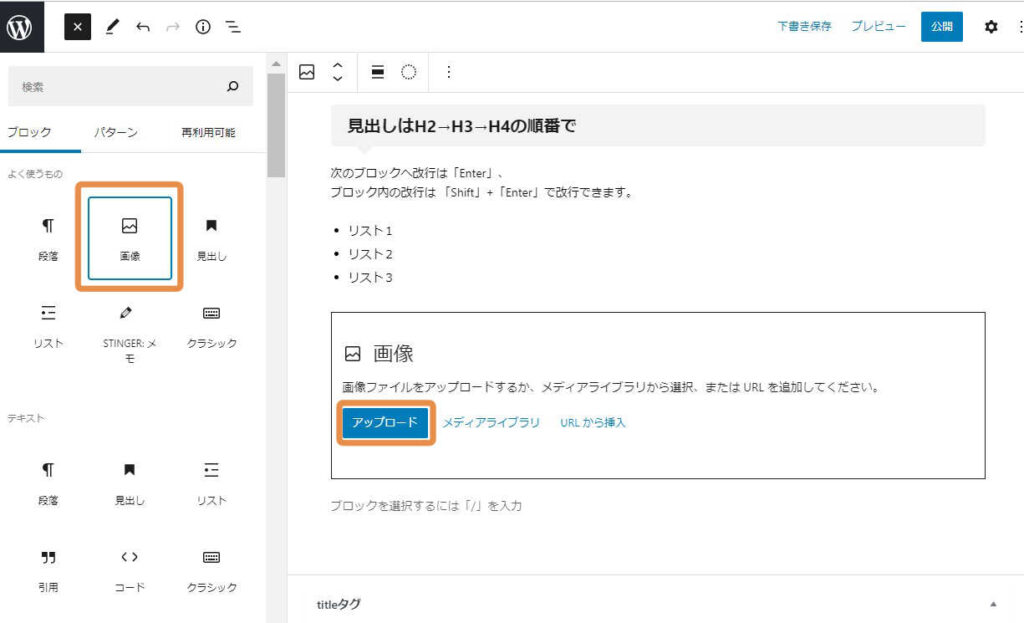
次に左上ヘッダーメニューにある「+」アイコン、または画面の右側に出てくるを「+」をクリックして「 画像」をクリックしてください。すると下図のように画像のボックスが表示されるので「アップロード」をクリックして、先ほど保存した画像を選択してください。

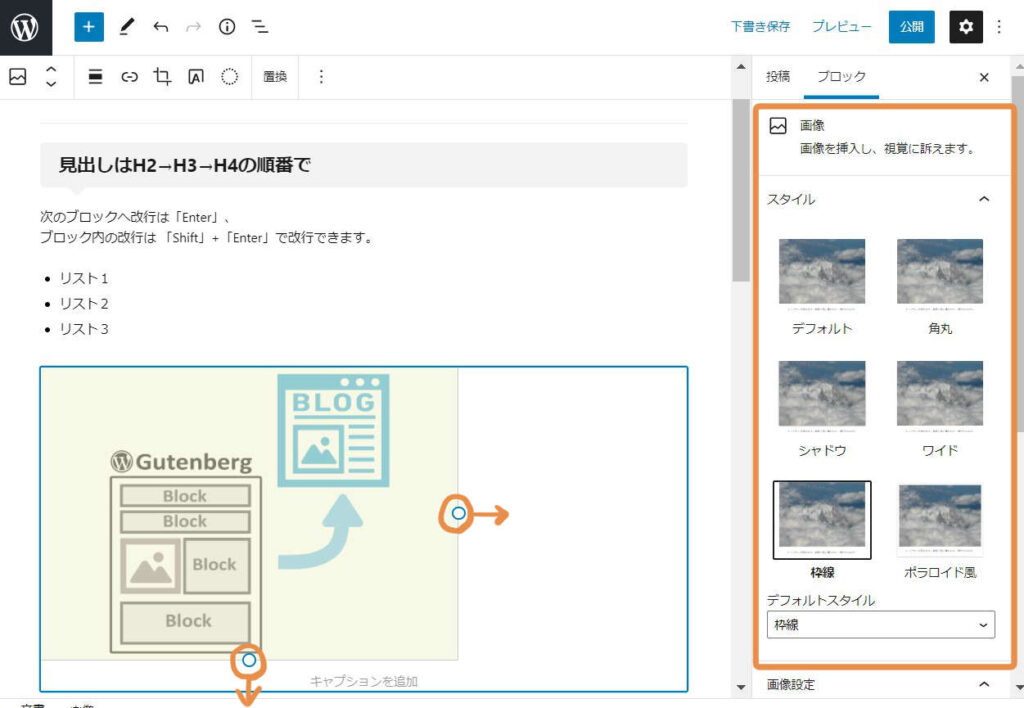
すると下図のように記事の執筆エリアに画像が配置できました。画像周辺の〇を移動させると大きさも自由に変更できます。また右側のメニューバーで写真枠の装飾を変更できます。

このように文章や画像をブロックごとに積み重ねて記事が作られるので「ブロックエディター」と呼ばれています。
パーマリンクとアイキャッチ画像
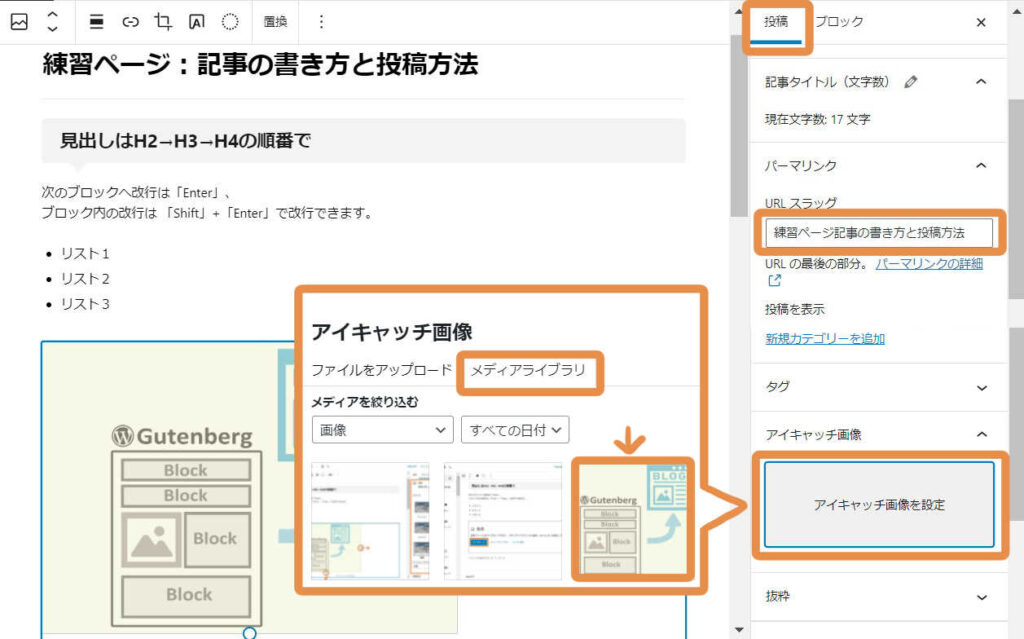
次にパーマリンクとアイキャッチ画像を設定してみましょう。右上の歯車マークをクリックしてメニューバーの「投稿」をクリックしてください。パーマリンクのURLスラッグのボックスはタイトルと同じ表記がされているので英単語表記に変更します。(例=sample-page)
※単語と単語の間には「-」ハイフンを入れましょう。
次に右メニューを下にドラッグして「アイキャッチ画像を設定」をクリックしてください。すると下図の「アイキャッチ画像」ボックスが表示されるので「メディアライブラリ」から先ほど保存した画像を選択しましょう。(一度アップロードした画像はメディアライブラリの方に保存されています)

プレビューで確認
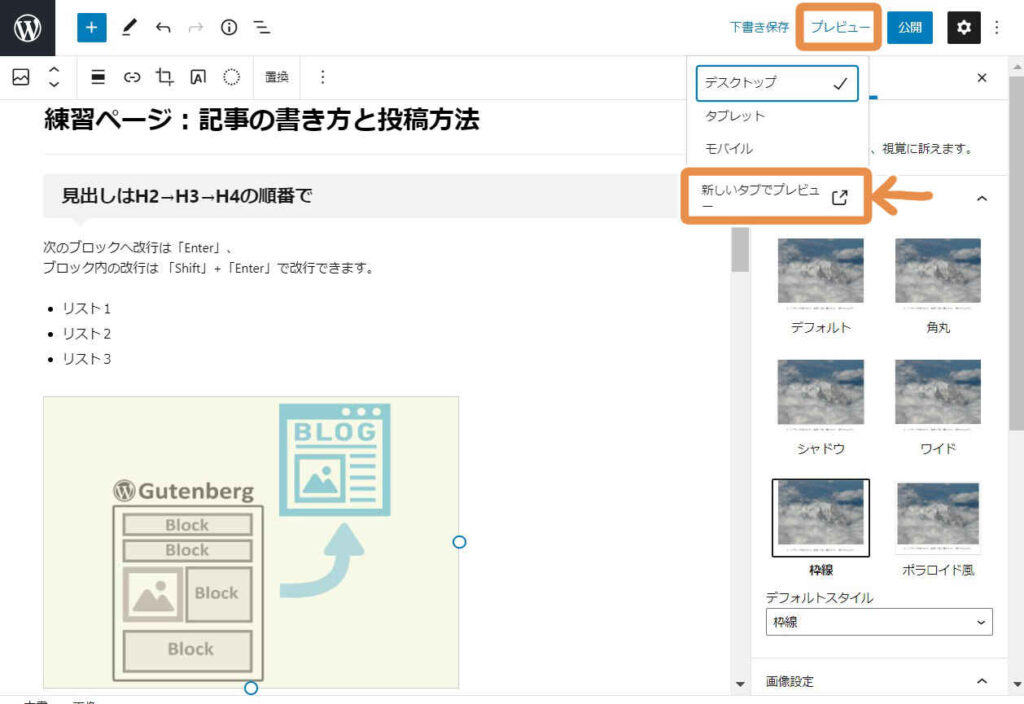
最後に記事がどのように表示されるか試してみましょう。上部右側の「プレビュー」→「新しいタブでプレビュー」をクリックしてください。

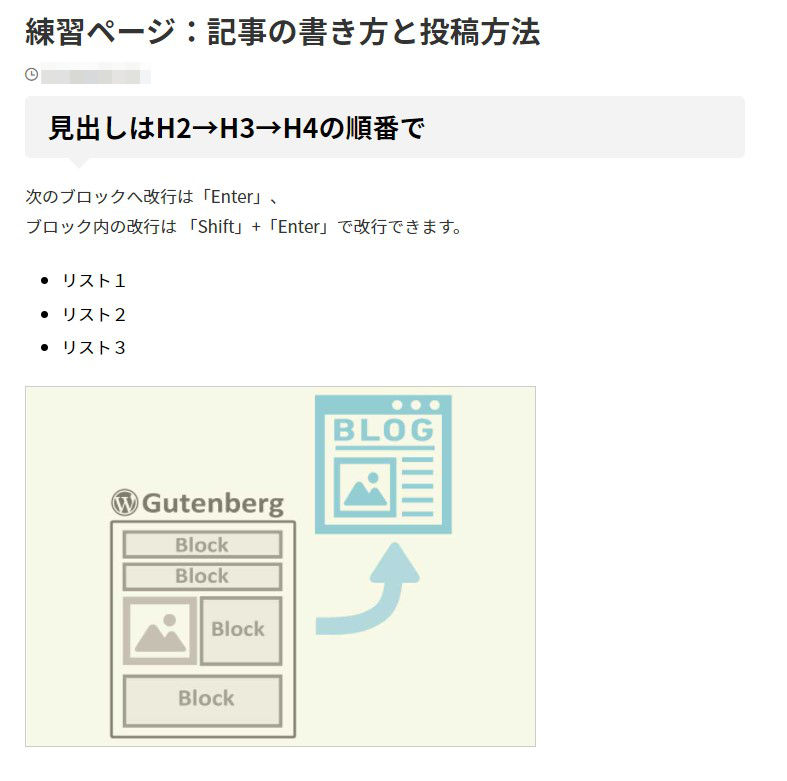
するとブラウザ上で下記のように表示されます。

④記事の投稿方法
記事の投稿方法は簡単です。 上部右側になる 「公開」をクリックすれば記事の投稿が完了です。
また記事の作成中には「下書き保存」をこまめに行いましょう。パソコンのフリーズや通信中断など不測の事態に備えて、こまめな「下書き保存」をおすすめします。※「Ctel+S」でも保存できます。
以上基本的なブログ記事の書き方とブロックエディター(Gutenberg)、記事投稿の投稿方法でした。お疲れ様でした。
まとめ
わかりやすく読みやすいブログの記事に共有するのは「タイトル」「導入文」「本文」「まとめ」の4つの構成になっています。この基本の「構成」を意識するだけでも、わかりやすさと読みやすさがアップします。またWordPressの新しいエディターであるGutenberg(グーテンベルグ)の基本的な使い方について解説しました。しかし実際に記事を書いてみないことには始まりません。最初は途中で筆が止まったり、悩んだりと非常に時間がかかる筈です。そこで次回は具体的なライティング文章術は 「テンプレートで悩まずスラスラ書ける!ブログ記事のコツ」 でライティングスキルについて解説します。
私も最初は1記事だけでも1週間かかっていました・・・さらに後て読み返すと全くパッとしない仕上がりで、かなりヘコんで落ち込んだ時もありました。しかし最初は当たり前です!自転車も転んだりフラフラしながら乗れるようになるのです。続けていさえすれば必ず思った通りの記事が書けるようになり、稼げるようになります。この一番重重要な「継続」についてもご紹介しているので読んでいただけるとうれしいです。




