
あなたのWEBサイトに訪問したユーザーが、SNSで記事をシェアすると一気に拡散されるチャンスになります!そこでAFFINGER6では、デフォルトの状態から「SNSシェアボタン」が表示されています。
そこで
- このSNSは表示したくない
- シンプルにしたり、形を変更したい
- 表示する位置を選びたい(記事の上や下、プロフィール覧など)
などの設定のついて解説します。
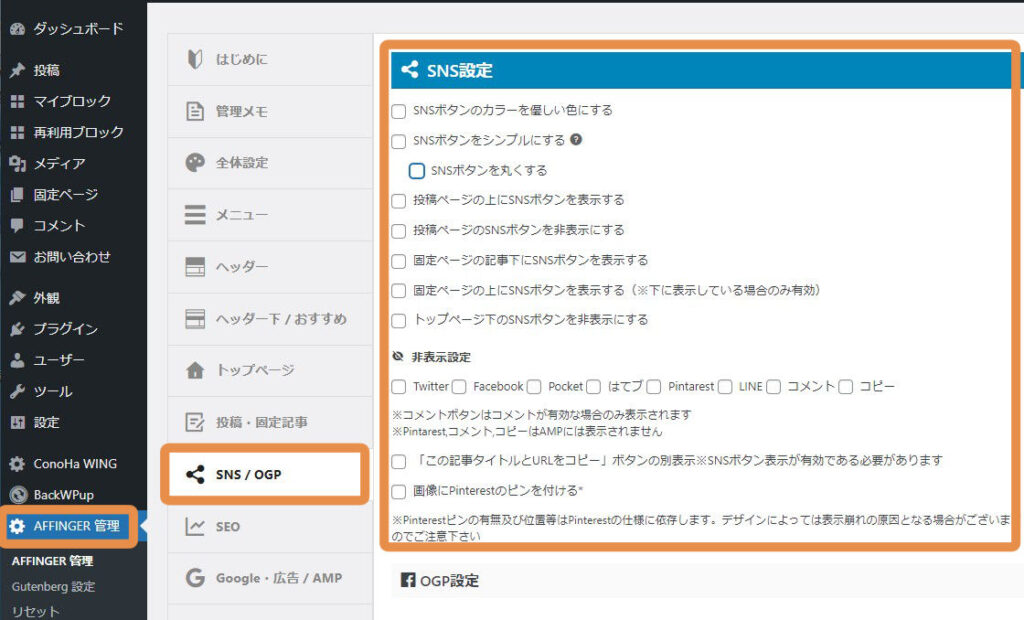
SNSボタンの設定画面
SNSボタンは主に4つの位置に表示することができます。
- 記事の上・記事の下
- サイト管理者紹介(ウィジェット)
- この記事を書いた人

ユーザーがSNSフォローを押しやすい位置にボタンを配置するのがポイントです。
デフォルトでは「記事の下」のみ表示です。
それでは配置の方法と、デザインの変更方法について解説していきます。
WordPress管理画面の左側「AFFINGER管理」→「SNS/ OGP」をクリックしてください。
この「SNS設定」覧でカスタマイズすることができます。

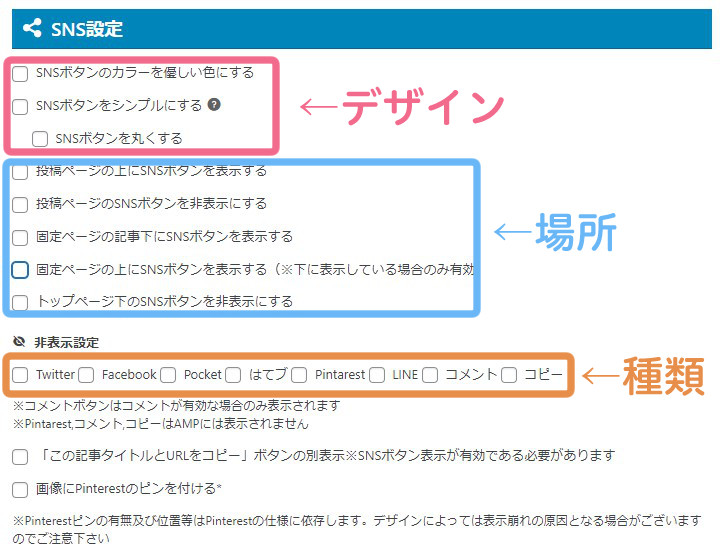
この「SNS設定」で以下の設定ができます。
・デザイン(ボタンの色合いや形のシンプル化、四角→丸など)
・場所(記事上、記事下、固定ページへの表示有無など)
・表示するSNS種類(Twitter、Facebook 、Pocket、はてなブログ、Pintaresut、LINE、URLコピー)

まずはボタンのデザインをカスタマイズしてみましょう。
①ボタンのデザイン
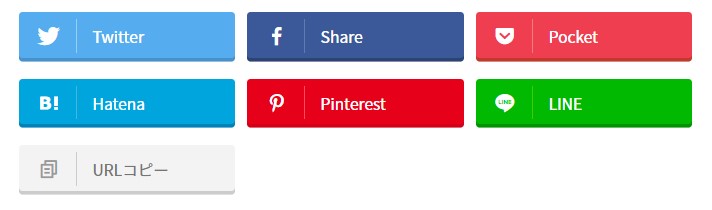
デフォルトのSNSボタン

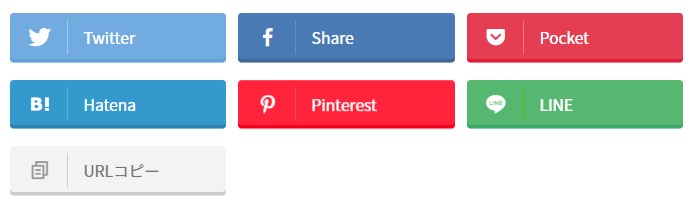
SNSボタンのカラーを優しい色にする

SNSボタンをシンプルにする

SNSボタンを丸くする

以上のように色や形を変えることができます。
「優しい色」はそこまで変わりませんが、あまり色が変わると「ブランドらしさ」に見えないので、少しの範囲におさえられています。
②表示場所の追加
上記のSNS設定では「記事(投稿ページや固定ページ)」の場所設定はできますが、「サイドバーのプロフィール」や、「この記事を書いた人」への設定ができません。
まずは「プロフィールの設定」が必要なので、こちらの記事を参考ください。
-

-
AFFINGER6でブログの自己紹介【プロフィールカード】と【この記事を書いた人】の作り方
③SNS種類の表示を選ぶ
SNSの種類は「非表示設定」で選べます。
※記事内(投稿ページ・固定ページ)の表示設定です。「プロフィール」や「この記事を書いた人」の設定は上記を参考ください。
表示させたくないSNSサービスにチェックを入れると非表示になります。

まとめ
SNSで記事が拡散されると一気に検索順位がアップできます!必ず「SNSボタン」を設置しておきましょう。
特に「記事の下」は、ユーザーが離脱しやすいので、この場所にデフォルトで設置している「AFFINGER」は非常に良く考えらたテーマとも言えます。
またデザインもかんたんに変更できるので、好みに合わせてカスタマイズしてみましょう。





