
ブログをスタートして記事が増えていくと、次はブログのデザインも気になってきます。またトップページにロゴマークを取り入れると、普通の文字タイプよりも一気に読者への印象に残りやすくなります。そこで
- デザインに自信がない
- デザインソフトが無い、作るノウハウや時間もない
- 無料でサクッとロゴをつくりたい
以上のようなお悩みの方に、かんたんにロゴマークを無料でつくれる方法をご紹介します。
この記事を読むことでアッというまに短時間でしかも無料でロゴデザインが作れるので、一気にあなたのブログのイメージアップができます。
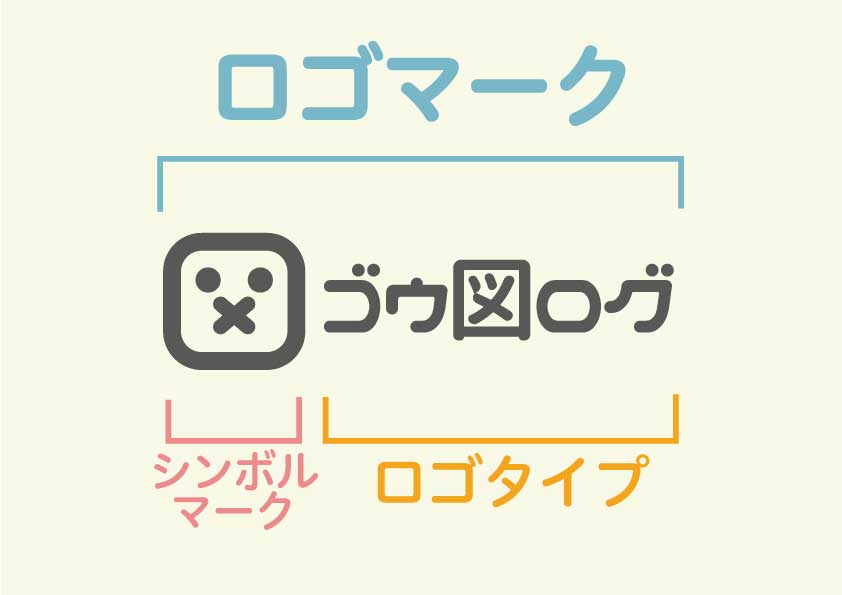
ロゴマークとは?
ロゴマークとは「ひと目で何者か」「他との差別化」するためのブランディングに欠かせない表現方法です。企業やお店の看板、マンガやドラマのタイトルなど幅広く使われています。下図のように文字だけだとピンときませんが・・

下図のようにロゴマークがあるだけで一瞬にイメージが伝わります。また多くのロゴマークは図形の「シンボルマーク」と文字の「ロゴタイプ」の組み合わせや、アサヒやサントリーのように文字を図形にしたタイプもあります。

ロゴづくりのポイント3つ
ロゴマークに限った話ではありませんが、デザインは「コレが正解!」というものはありません。色と形の組み合わせで無限大にデザインが出てきます。つまり先に軸を決めていないと永遠に迷いさまよう事になるので、以下のポイント3つを必ず決めておきましょう。
①伝えたいコトを決める
あなたのブログはどんな印象を持たれたいですか?見られたい「キーワード」を書き出してみましょう。
例えば「信頼感」「おしゃれ」「安心感」「ほんわか」「先進的」「ナチュラル」「スタイリッシュ」など、持たれたいキーワードを思いつくまま書き出してください。
もしキーワードが出てこない場合は、次の「色」から決めるのもOKです。なぜならデザインは色が9割と言われるほど印象のメインになるからです。
②色を決める

色は印象の9割と言われるほどデザインを決める一番のキモになります。(※国や地域で色のイメージも変わる場合もあります)
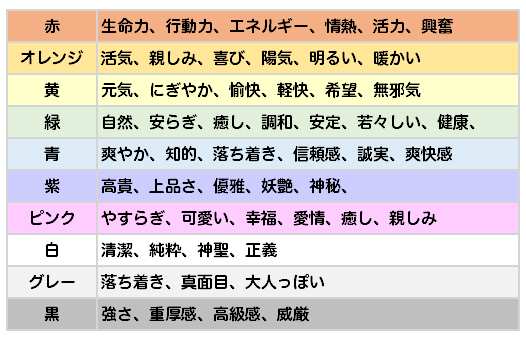
持たれたいイメージにあう色を選びましょう。例えば清潔感であれば寒色系(青や緑、紫など)、活動的であれば暖色系(赤、オレンジなど)というように、イメージを色で表現しましょう。以下の表を参考ください。

ちなみに日本で一番多くロゴマークに使わているのは、エネルギーや生命力をイメージする「赤」です。例:トヨタ、ドコモ、日清、ユニクロなど。しかし欧米だと赤は警戒色になるので世界的には爽やかさや知的さ、信頼性の青が一番人気です。Facebook、Twitter、P&Gなど。ちなみに日本人の一番好きな色も青のようです。
そしてメインカラーは1色だけに決めましょう。もし1色で印象が伝わらない時にだけ、1色づつ追加します。※自分の好みだけで色を増やすと、伝わらないデザインになるのでNGです。
③形を決める
形とは「長方形」「正方形」「三角形」「丸形」などです。これはロゴの文字数によっても選択が決まってきますが、ブログのヘッダー部分に表示するので横長の長方形がベストです。また形の表現としてモチーフ(題材・素材)も重要です。例えば食事系のブログであればフォークや皿を付けただけで「それらしい」雰囲気が出せますが、どうしても必要な場合のみにしまよう。
ロゴマークを無料でつくる
①伝えたいコト②色③形、が決まったら、実際にロゴマークを無料で作ってみましょう!
完成のイメージ

このようなロゴが簡単に作成できます。背景も透過(背景が透明)なので、どこにでも貼り付けることができます。
ロゴタイプ作成サイトに移動
ロゴタイプの作成はこちらのサイトから無料で作成できます→「フリーフォントで簡単ロゴ作成」
設定の概要
下図がサイトの画面です。この設定で好みのロゴタイプを作成していきます。

それでは、この順番に解説していきます。
①ロゴにしたい文字を入れる
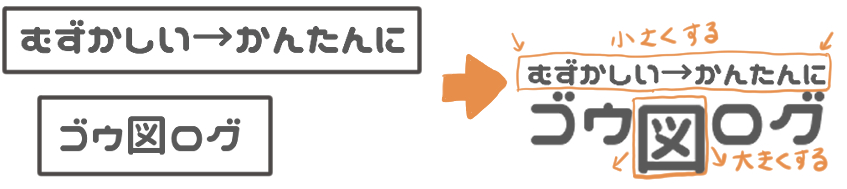
①の枠内にロゴにしたい文字を入れます。ロゴはブログ名になると思いますが、長い文字数の場合は後で合成することも考えましょう。例えば下図のように、2つのロゴを作成した後に、画像ソフトなどで合成して作成することもできます。

※長すぎると覚えづらく、指名検索も減るので10文字程度に収めましょう(指名検索:ブログ名や社名など入力して検索すること)。
サイト名を覚えてもらう為にも短いロゴを推奨します。
②フォントを選ぶ
②の枠内で好みのフォントの種類を選びます。このフォントによって印象が大きく違ってきます。
例えばフォントを「ニコモジ・プラス」から「赤薔薇シンデレラ」にしてみました。

このようにフォント次第でイメージが大きく違ってくるので、ココはじっくりと時間をかけて選びましょう。たくさんのフォントで悩む時は、最初に決めた「伝えたいこと」のイメージに一番しっくりくるフォントにしましょう。
③文字色を選ぶ
カラーコードを入力すると文字色が設定できます。コードは右側にあるカラーボックス内で、色相と彩度、明るさをドラッグすると左上にコードが出てくるので、コードをコピペします。

ブログのヘッダー部の背景色が決まっている場合は、色が被らないようにしましょう。
④縁どりの設定
もし背景色と同じ色を使いたい場合は、見やすくするためにロゴの字枠(縁)を付けることができます。
右側のカラーボックスで好きな色を選んで、下の「字枠」をクリックするとロゴタイプに縁とりの色が付きます。

これで背景色とロゴタイプ色が同色でも、縁どりのおかげてロゴタイプが目立たすことができます。
※あくまで目的は同系色で馴染むのを防ぐための縁どりです。

大きさを後から画像ソフトで変更する場合は、
⑦の透過PNGにチェックを入れ、赤いボタン「▼ダウンロード▼」をクリックするとPNG形式(背景が透明の状態)でロゴタイプがダウンロードできます。
▼▼ここからは文字の大きさを変えたい場合の設定です▼▼
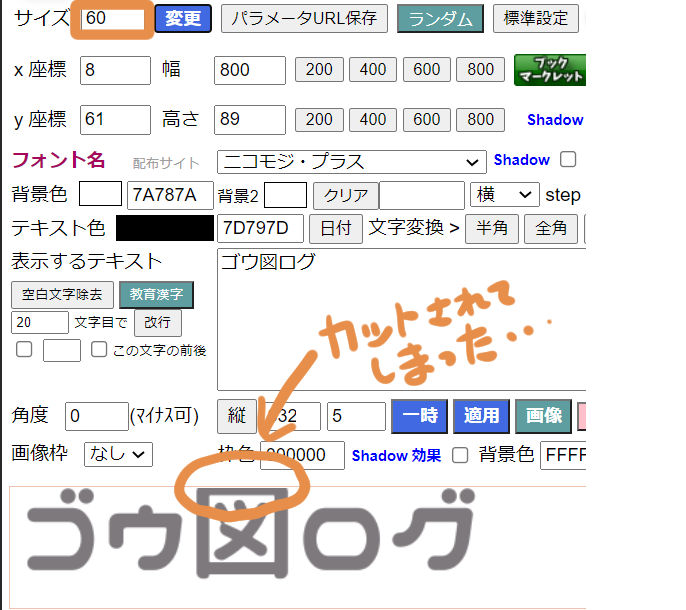
⑤フォントの大きさを選択
フォントサイズを選択します。例でサイズを「60」と入力すると、上の方がカットされてしまいましたが、次の座標設定で調整するので、そのままでOKです。

⑤座標の設定(微調整)
x座標とy座標はボックスからの配置位置になります。幅と高さはボックスの幅と高さになります。

それぞれ数字を入力しながら感覚で微調整をしてみてください。
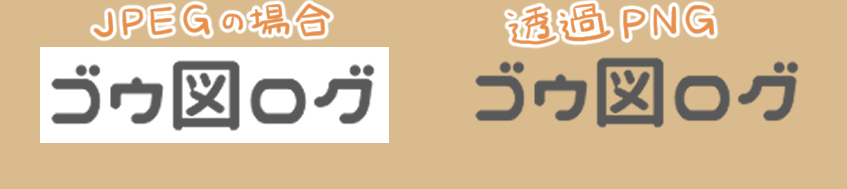
⑦透過設定をする
⑦の透過PNGにチェックを入れると、PNG形式(背景が透明の状態)でロゴタイプがダウンロードできます。透過PNGでないと、ロゴの背景部まで画像として認識されるので、背景色に馴染ませることができません。

ロゴの完成(ダウンロード)
これでロゴタイプが完成しました。赤いボタン「▼ダウンロード▼」をクリックするとPNG形式でダウンロードできます。
この画像をヘッダー部分に貼り付ければロゴが設置できます。
フリーフォントの利用規約は!要確認!
通常フォントは利用条件が定められています。今回ご紹介した「フリーフォントで簡単ロゴ作成」サイトは、基本的には一部 (注釈があるもの ※) を除き、商用利用・個人利用に関わらず無償で使用できます。
但し書体によっては商用NGや商標登録NGというものがあるので、フォントのライセンスは必ず確認してからご使用ください。
作ったロゴ画像をヘッダーとフッターに配置する方法
さっそくロゴをブログのヘッダーとフッターに配置してみましょう。一気にブログの雰囲気が変わります
まとめ
これで無料であなたのブログのロゴデザインが作れました。ロゴがあると一気にブログのサイトらしくなりますよね。また視覚的にもブログ名を覚えてもらう確率が高まります。作成したロゴが気に入りるとうれしいです。




