
前回の記事STEP3:WordPressテーマ(工務店)でデザインで、あなたのお好きなWordPressテーマが導入できたでしょうか?これから楽しいブログのデザインをしていきたい所ですが、その前にWordPressに最低限必要なプラグイン(強化パーツ)をインストールしておきましょう。
この記事では
- どんなプラグインが必要なのか?
- プラグインの入れ方と設定方法は?
このような疑問について解説します。
この記事を読むことでブログ運営のスタートに最低限必要なプラグイン7つが導入できます。
WordPressブログ開設STEP5
STEP1:サーバー(土地)とドメイン(住所)契約
STEP2:WordPress(建設セット)インストールと初期設定
STEP3:WordPressテーマ(工務店)でデザイン
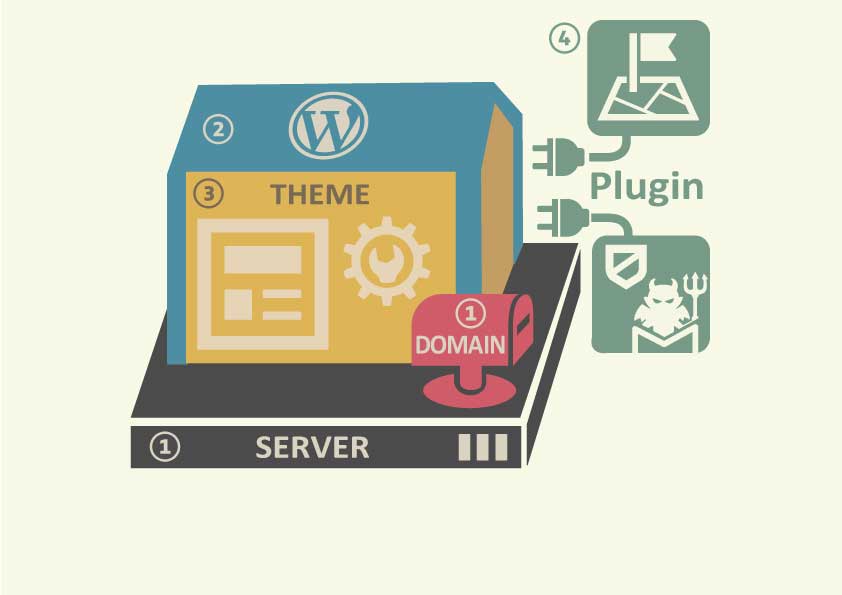
STEP4:プラグイン(強化パーツ)インストール ←この記事はコレ
STEP5:Googleと連携(ブログ準備完了)
プラグインとは?
プラグインとはWordPressをさらに便利にする強化パーツです。WordPressは自由に設計できる反面、最初からカスタマイズが前提なので、初期状態だとあまり機能が付いていないのです。買ったばかりのスマホと同じように、プラグインも後から必要なアプリをインストールします。

●プラグインの入れすぎ注意
スマホ同様に、プラグインの入れ過ぎはサイトが重くなるだけです。またすでに「WordPressのテーマ」に入っている機能もあります。例えばSEO対策で有名な「All in one SEO Pack」というプラグインは、前記事で紹介したテーマを導入していれば、インストールする必要はありません。最初は色々欲しくなる気持ちもわかりますが、後から「何のプラグインだっけ?」と使わない場合が殆どです。また同じ機能が重複してもムダなので、必要最低限と心がけましょう。
●プラグインのインストールと有効化
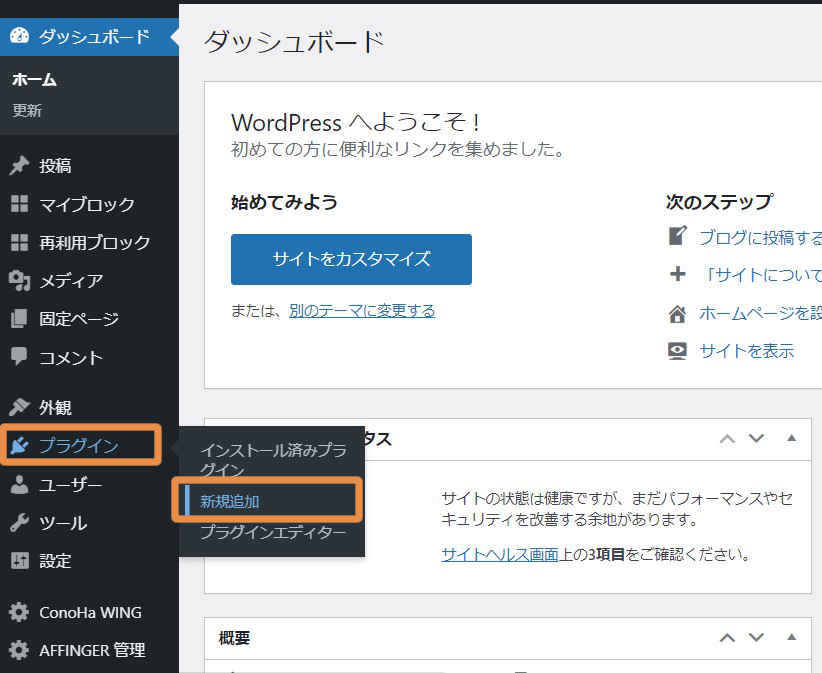
インストール方法はかんたんです。WordPressの管理画面にログインし、「プラグイン」 → 「新規追加」、検索窓で検索し、該当プラグイン欄から「今すぐインストール」をクリック→最後に「有効化」ボタンを押して完了です。※インストール方法は下記でもご紹介します。
●厳選プラグイン⑦
①XML Sitemaps(ロボ用サイトマップ)
②PS Auto Sitemap(読者用サイトマップ)
③Table of Contents Plus(目次の自動作成)
④BackWPup(ブログのバックアップ)
⑤EWWW Image Optimizer(画像圧縮)
⑥Contact Form 7(お問い合わせフォーム)
⑦Google Invisible reCaptcha(スパムメール防止)
以上7つのプラグインをご紹介します。
サイトマップとは?

サイトマップとは、名前のとおりあなたのブログサイトを案内する地図です。どんなカテゴリー?更新日は?新しい記事は?などの案内があると、はじめて訪問した読者に親切です。また地図は2つ用意しましょう(Google検索ロボット向けと読者むけの2つ)。
①XML Sitemaps(ロボ用サイトマップ)
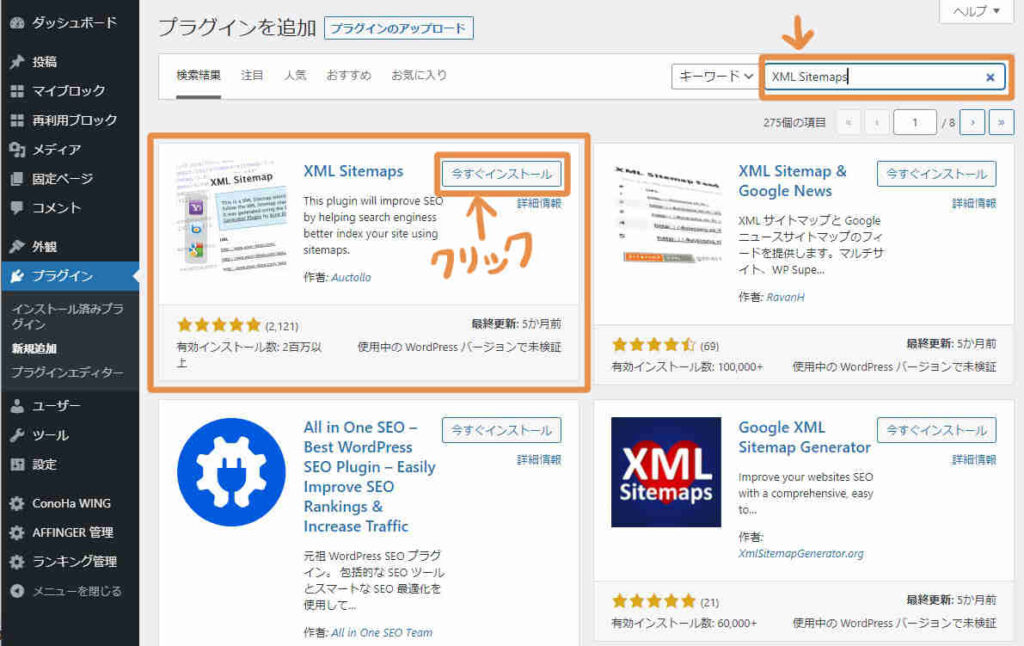
WordPress管理画面の左側メニューから「プラグイン」 → 「新規追加」をクリックしてください。

右側上部のキーワード検索窓で 「XML Sitemaps」と入力してください。
すると関連するプラグインがたくさん出てくるので「XML Sitemaps」を探して「今すぐインストール」をクリックしてください。

インストールが完了すると、「有効化」ボタンが押せるようになるので、このボタンを押せば完了です。
※有効化を押さないとプラグインは機能しないので注意してください。

次に設定が必要ですが、次の記事でGoogleと連携した後に設定するので連別記事で解説します。
-

-
STEP5:Googleと連携(ブログ準備完了)Googleアナリティクスとサーチコンソール
-

-
図でわかるサイトマップ!ブログの地図を読者とロボ向けに作る
②PS Auto Sitemap(読者用サイトマップ)
ロボ用マップの次は読者用サイトマップのプラグインをインストールします。
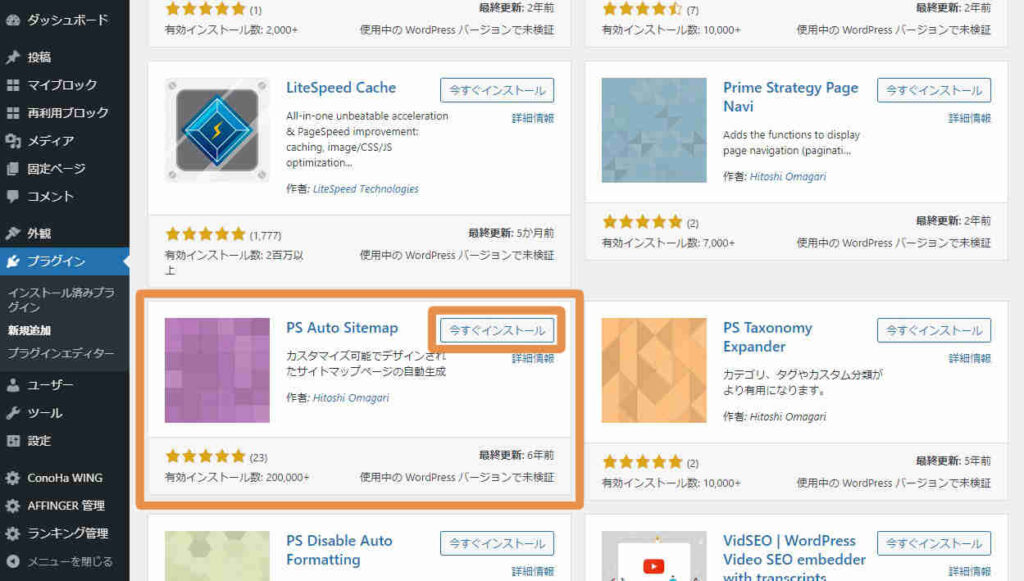
先ほど同様にWordPress管理画面の左側メニューバーにある「プラグイン」 → 「新規追加」をクリックしてください。
右側上部のキーワード検索窓で「 PS Auto Sitemap 」と入力してください。 すると関連するプラグインがたくさん出てくるので「 PS Auto Sitemap 」を探して「今すぐインストール」をクリックしてください。

インストールが完了すると「有効化」ボタンが押せるようになるので、このボタンを押せば完了です。

※「有効化」を押さないとプラグインは機能しないので注意してください。
次の設定ですが先ほどのロボ用サイトマップ「XML Sitemaps」同様に別記事で解説します。
-

-
図でわかるサイトマップ!ブログの地図を読者とロボ向けに作る
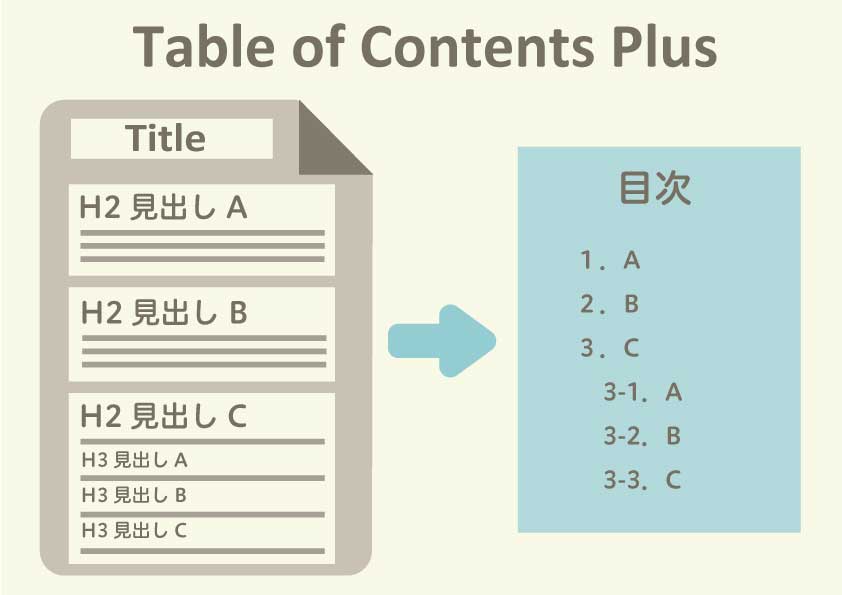
③Table of Contents Plus(目次の自動作成)
投稿記事の「見出し」を自動で目次にしてくれる超便利なプラグインで、見出しのH1からH6まで表示できます。

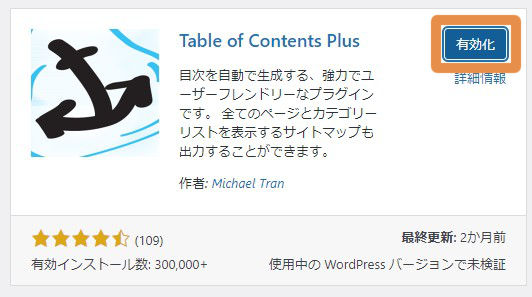
WordPress管理画面の左側メニュー「プラグイン」 → 「新規追加」→キーワード検索窓で「Table of Contents Plus」→「今すぐインストール」→「有効化」をクリックしてください。

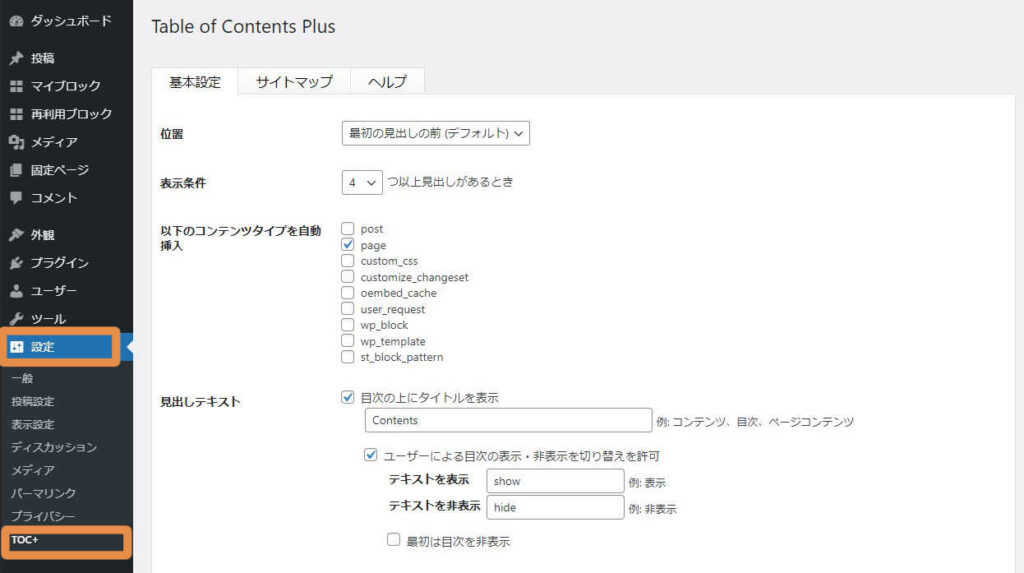
次にWordPress管理画面の左側メニュー→「設定」→「TOC+」をクリックしてください。

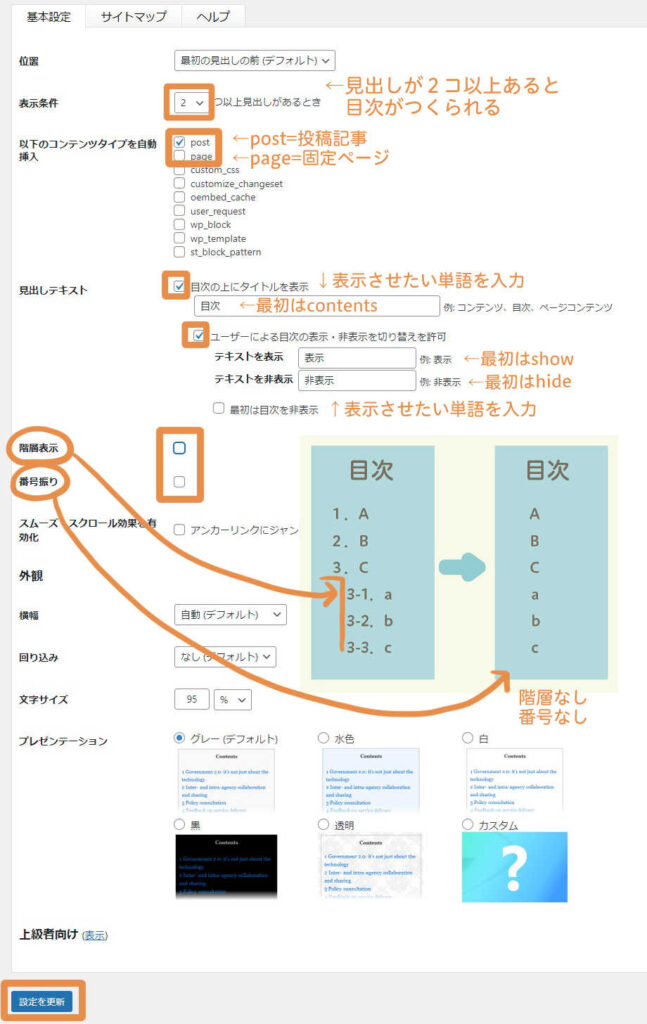
ここで設定を行います。「見出しが〇つ以上あると表示します」や「固定ページにも目次を表示するか否か」、「目次の題は英語表記?日本語?」「目次に数字や階層表示する?」などを設定していきます。

最後に忘れずに「設定を更新」をクリックしてください。以上で投稿記事の最初の見出しの前に自動で目次が作成されるようになりました。
④BackWPup【バックアップ確保】
名前の通りバックアップのプラグインで、指定した時間に自動でバックアップしてくれます。
WordPress管理画面の左側メニュー「プラグイン」 → 「新規追加」→キーワード検索窓で「BackWPup」→「今すぐインストール」→「有効化」をクリックしてください。

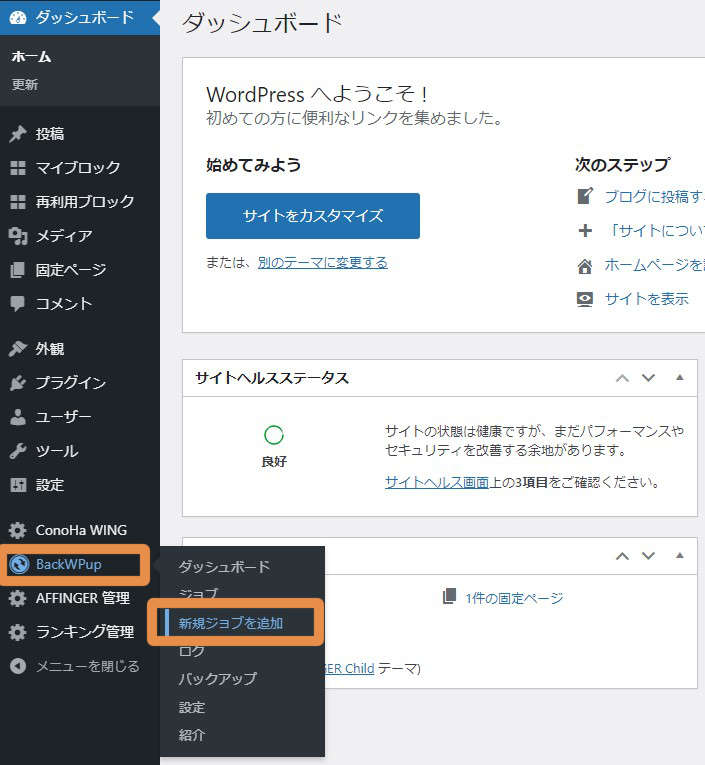
次に管理画面の左側メニュー「BackWPup」→「新規ジョブを追加」をクリックしてください。

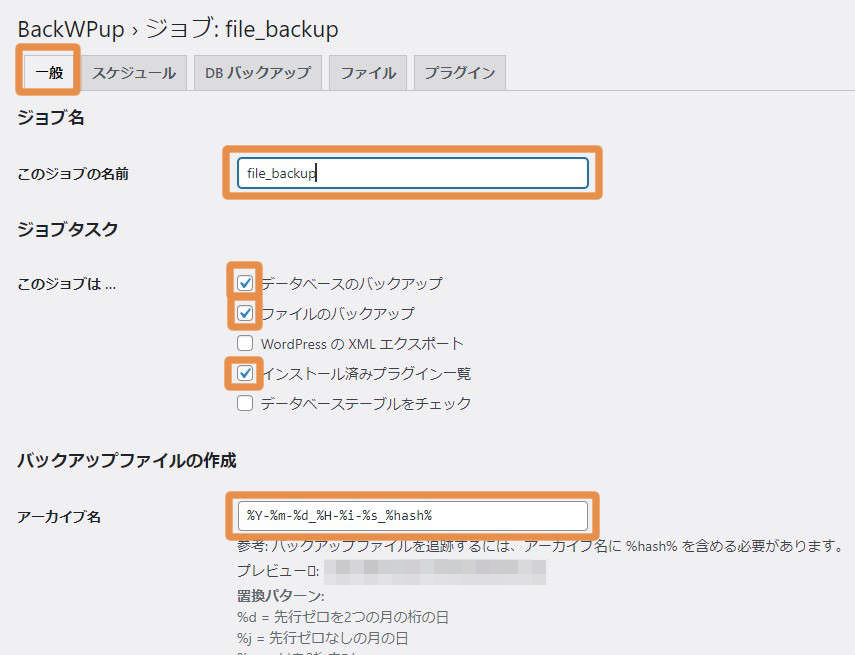
以下のような画面が出てくるので「一般」のタブをクリックしてください。

「このジョブの名前」はお好きな名前でOKです。無ければ「file_backup」と入力してください。
「ジョブタスク」のチェックボッスクは「データベースのバックアップ」「ファイルのバックアップ」「インストール済みプラグイン一覧」の3か所にチェックを入れてください。
「アーカイブ名」はそのままでOKです。入力不要です。

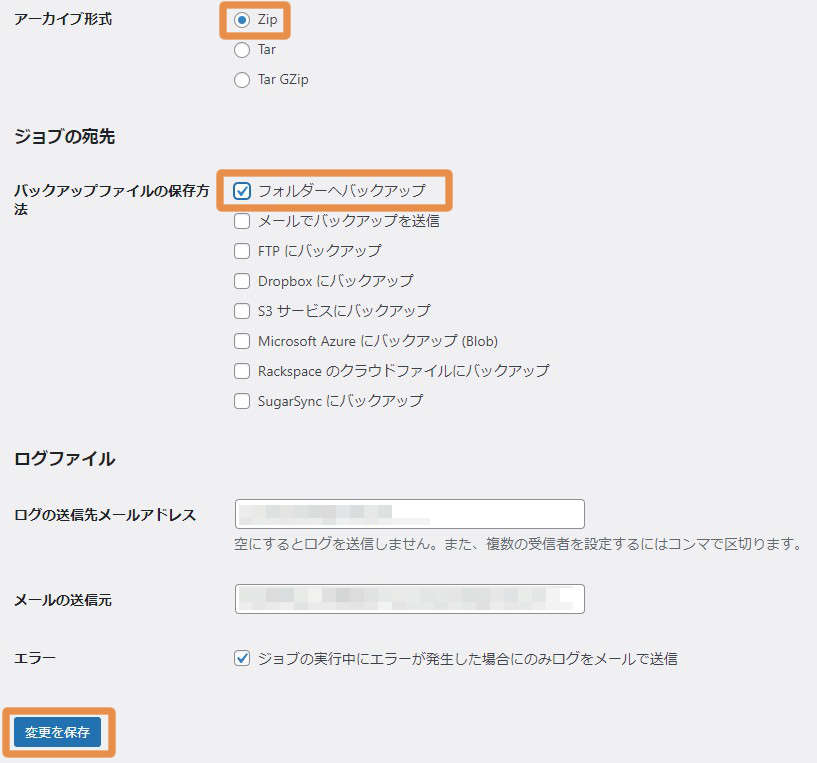
「アーカイブ形式」は「Zip」、「バックアップファイルの保存方法」は「フォルダーへバックアップ」にチェックしてください。
ログの送信先メールアドレスは、自動で入力済だと思いますが、もし空白の場合はあなたのメールアドレスを入力してください。
メールの送信元も同じく自動で入力済だと思いますが、もし空白の場合はあなたのメールアドレスを入力してください。
最後に一番下の「変更を保存」をクリック。ジョブに「指定した名前を保存しました」と表示されれば設定完了です。

次に自動バックアップのスケジュールを設定しましよう。今度は「一般」でなく「スケジュール」タブの方をクリックします。
「ジョブの開始方法」は「WordPressのcron」にチェック、「スケジューラーの種類」は「基本」にチェックしてください。

「スケジューラー」は「毎日」にチェックして希望の時間を設定します。※ポイントはアクセスが少ない深夜から早朝がおすすめですが、初期設定が「3時0分」なので、当然多くの人も同じ設定です。そこで3:35や3:45など、少し時間をズラしておきましょう。
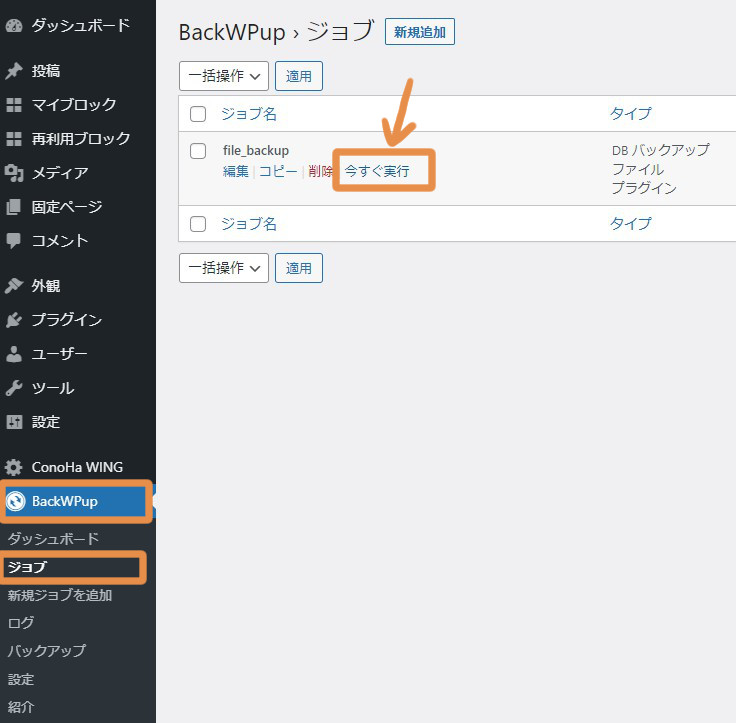
また今すぐバックアップしたい場合は、WordPress管理画面の左側メニュー「BackWPup」→ 「ジョブ」をクリック。上記で作成した「backup」ジョブが出てくるので「今すぐ実行」をクリック。

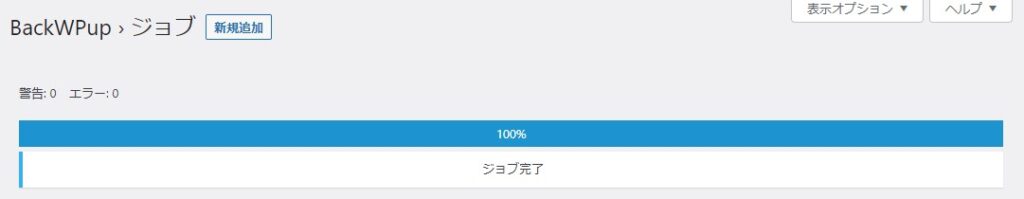
するとバックアップが開始され、「ジョブ完了」と表示があればバックアップ成功です。

⑤EWWW Image Optimizer【画像圧縮】
ブログが重くなる主な原因が「画像」ですが、このプラグインは劣化させることなく画像圧縮できます。
WordPress管理画面の左側メニュー「プラグイン」 → 「新規追加」→キーワード検索窓で「EWWW Image Optimizer」→「今すぐインストール」→「有効化」をクリックしてください。

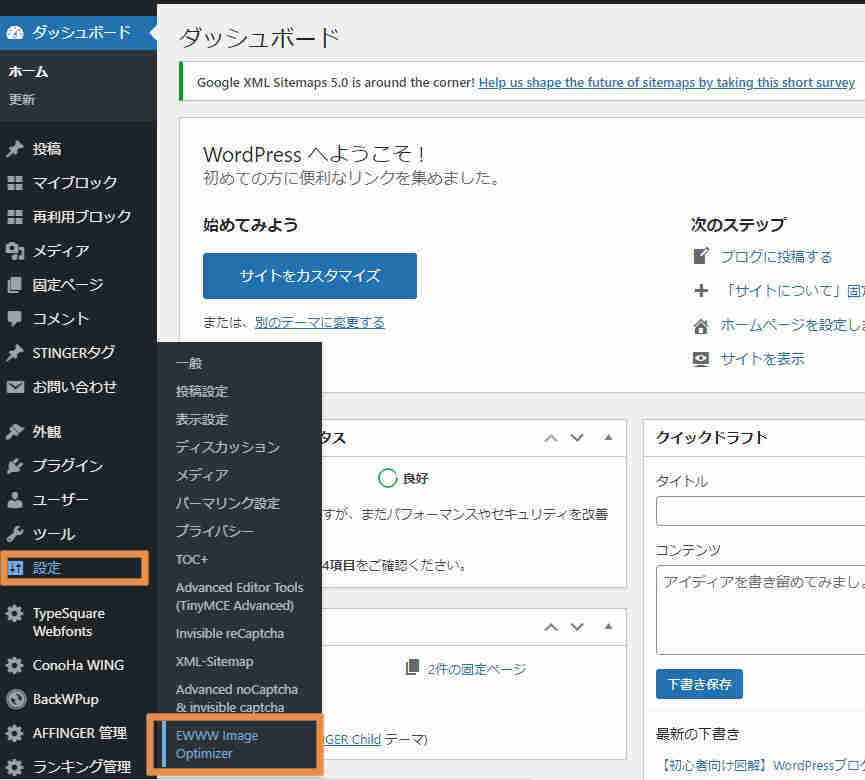
次に左側のメニューバーにある「設定」 → 「EWWW Image Optimizer」をクリックして設定画面を出します。

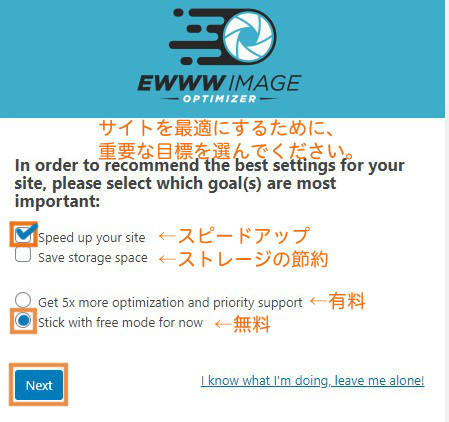
下図の画面が出るので
「Speed up your site」(サイトのスピードアップ)と、
「Stick with free mode for now」(フリーモード)を選択し、「Next」をクリックしてください。

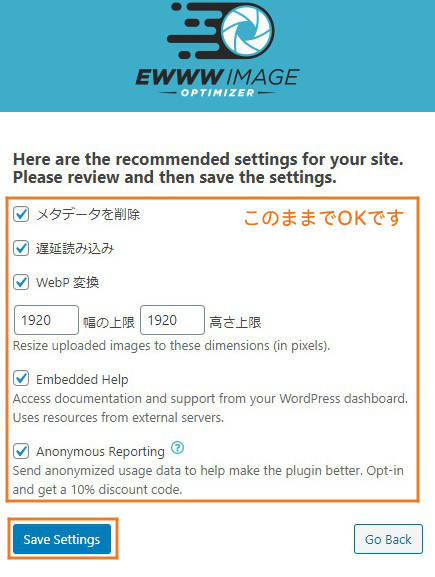
「Next」をクリックすると下図の画面になります。基本は全ての項目にチェックが入っている状態でOKです。
画面左下の「Save Settings」をクリックしてください。

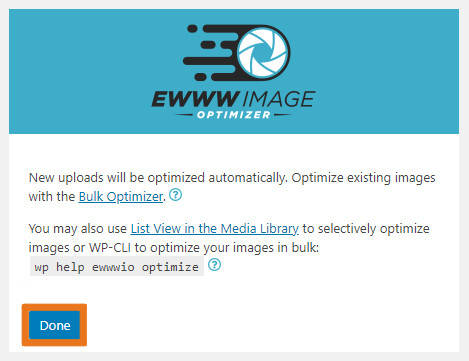
「Done」をクリックすることでメインの設定は完了ですが、もう一つだけ作業があります。

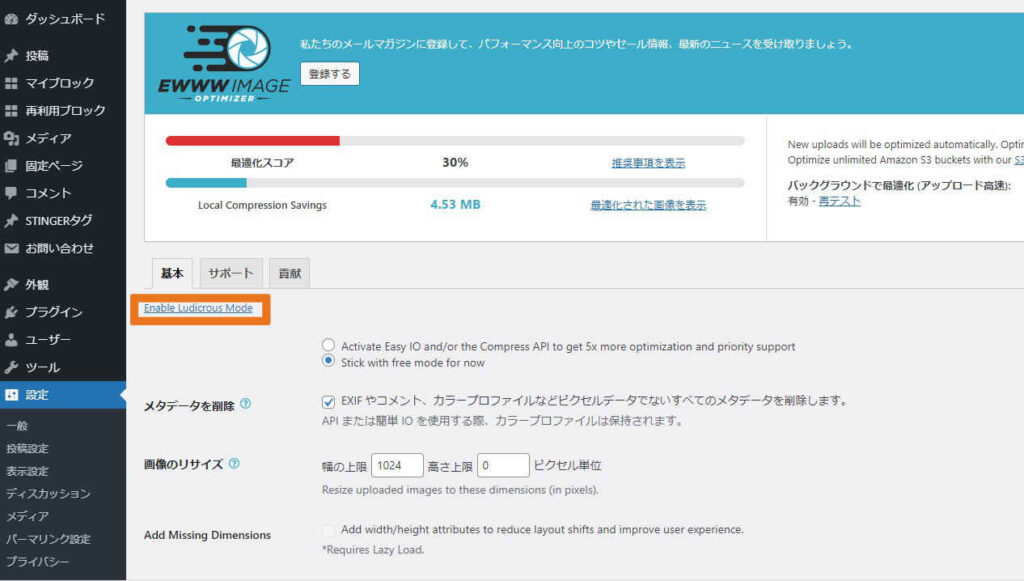
もう一度、左側メニューの「設定」→ 「EWWW Image Optimizer」をクリックしてください。
すると下図の設定画面になるので「Enable Ludicrous Mode」をクリックしてください。

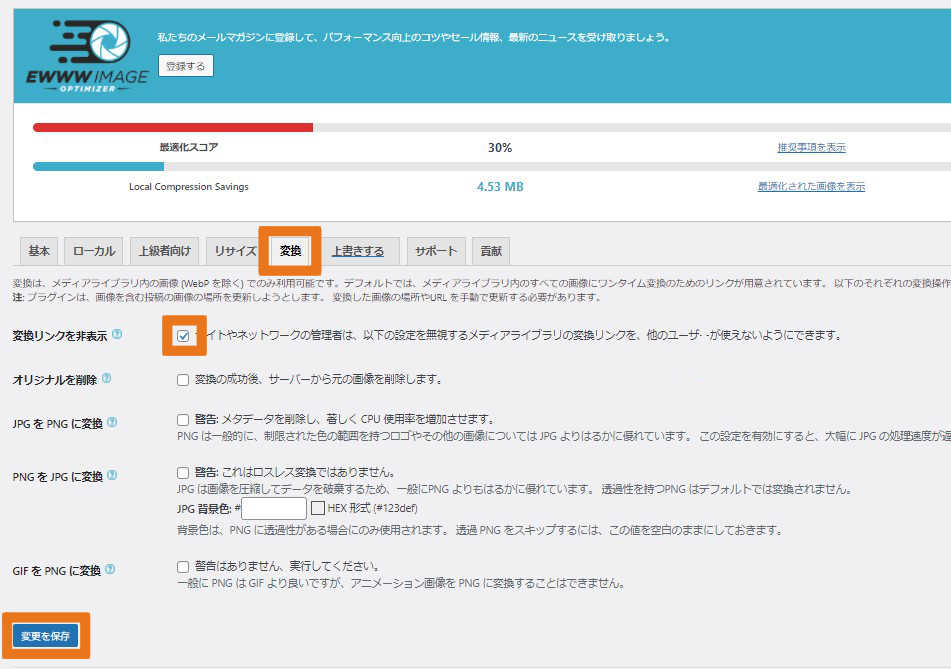
次に「変換」タブをクリックすると下記の画面に移ります。
ここで一番上の「変換リンクを非表示」にチェックを入れて「変更を保存」をクリックしてください。

※「変換リンクを非表示」にチェックがないと、このチェックがないと「png」→「jpg」など拡張子が変換されたり画質が低下するケースがあるので、必ずチェックを入れておきます。
また一括で画像圧縮もできます。WordPress管理画面の左側メニュー「メディア」 → 「一括適正化」をクリックしてください。
一括最適化の画面で「最適化されていない画像をスキャンする」を選択して「最適化を開始」をクリックすると一括最適化できます。
⑥Contact Form 7【お問い合わせフォーム】
「Contact Form 7」は簡単にお問い合わせフォームが作成できるプラグインです。
WordPress管理画面の左側メニュー「プラグイン」 → 「新規追加」→キーワード検索窓で「Contact Form 7」→「今すぐインストール」→「有効化」をクリックしてください。

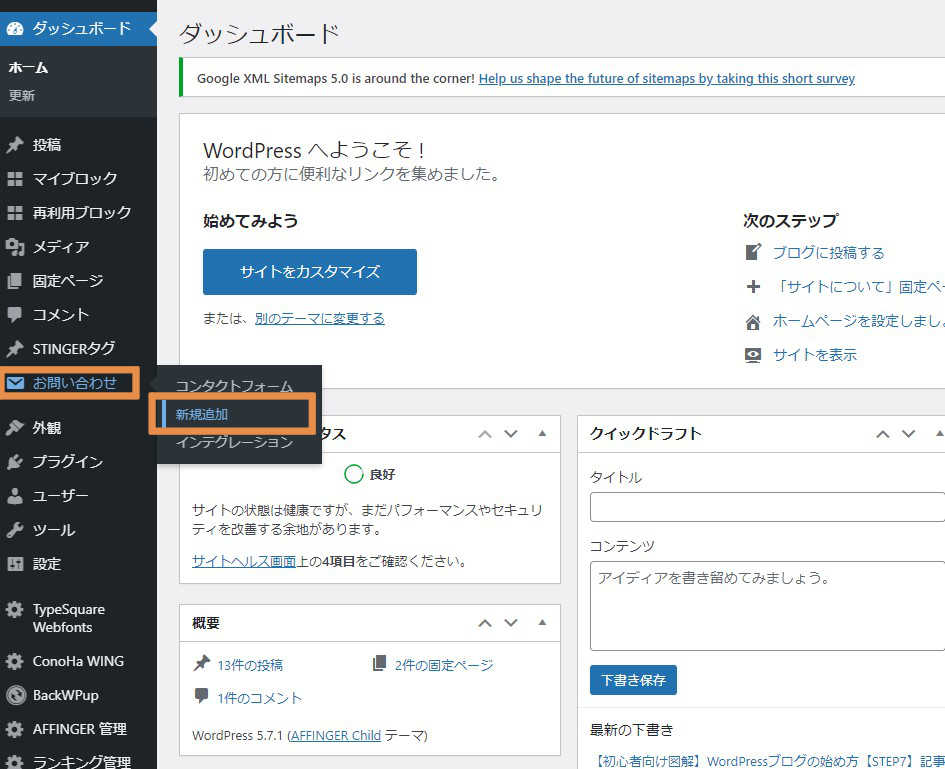
次にWordPressの左側のメニューバーにある「お問い合わせ」 → 「新規追加」をクリック。

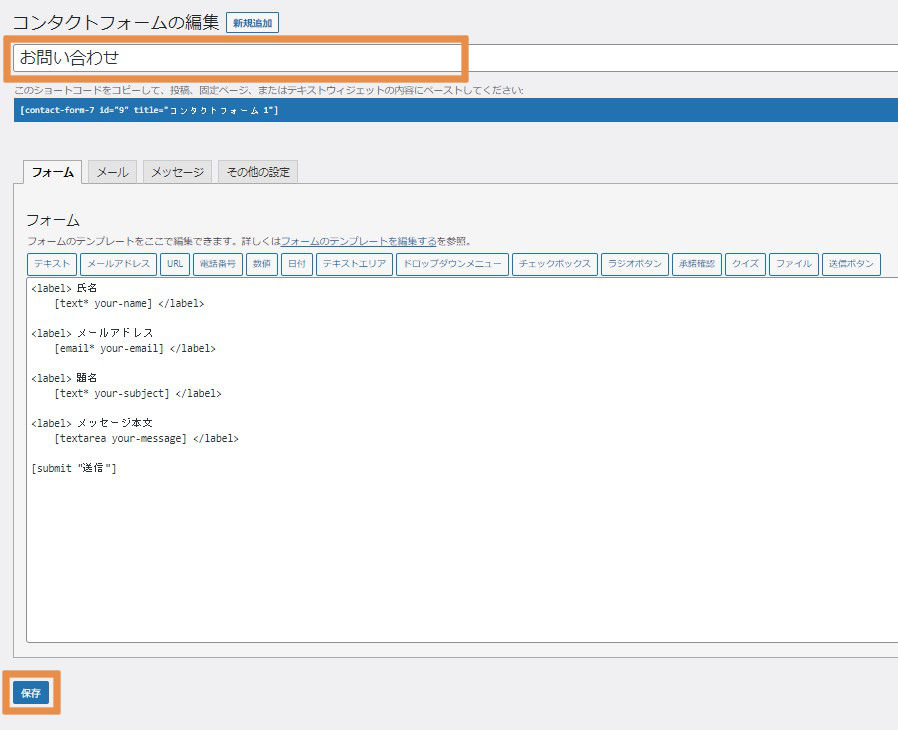
「コンタクトフォームを追加」にタイトルを付けます。例えば「お問い合わせ」など。
その他はそのままでOKなので「保存」をクリックしてください。

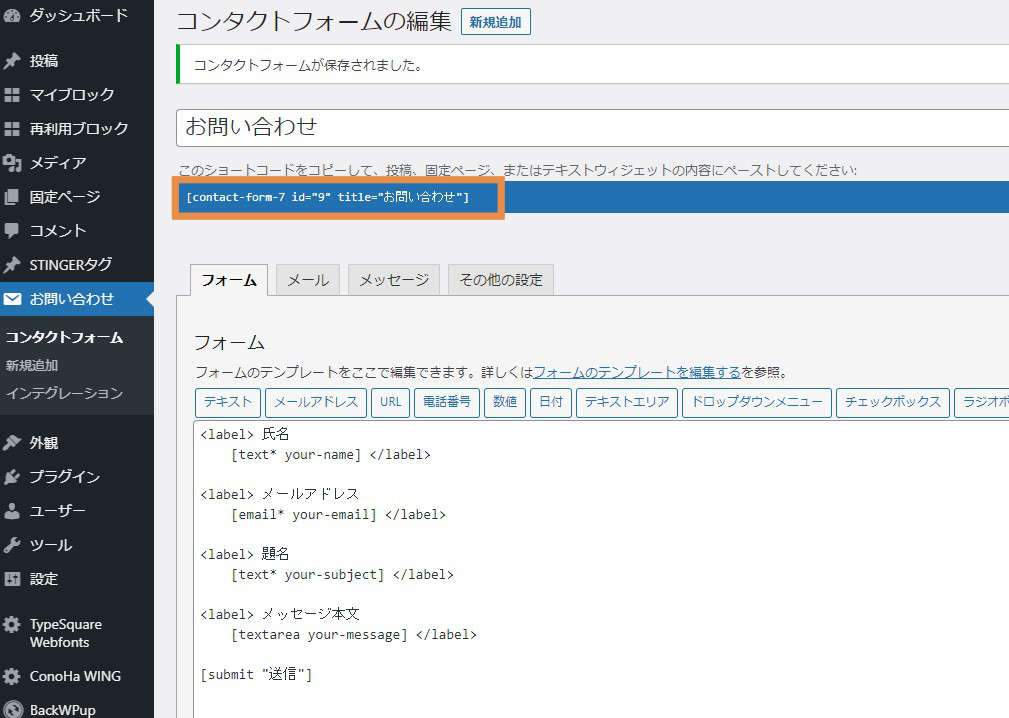
すると下記のように「ショートコード」が作られるので、この部分をコピーしてください。

次に問い合わせフォームを表示場所となる固定ページを新規作成します。
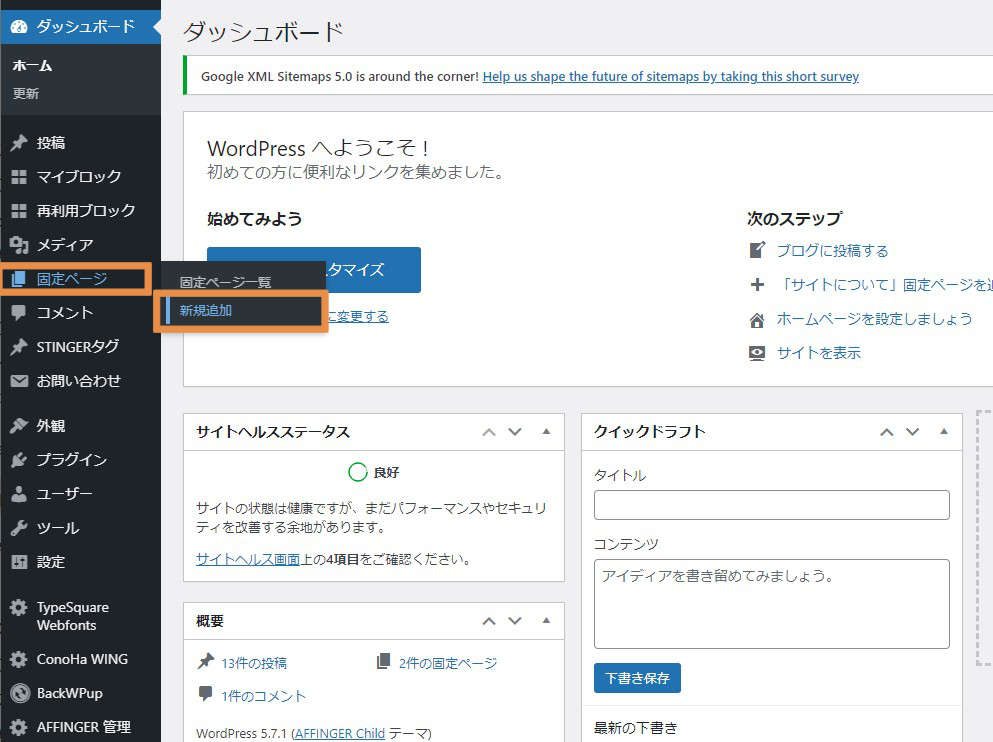
WordPressの左側メニュー「固定ページ」 → 「新規追加」をクリックしてください。

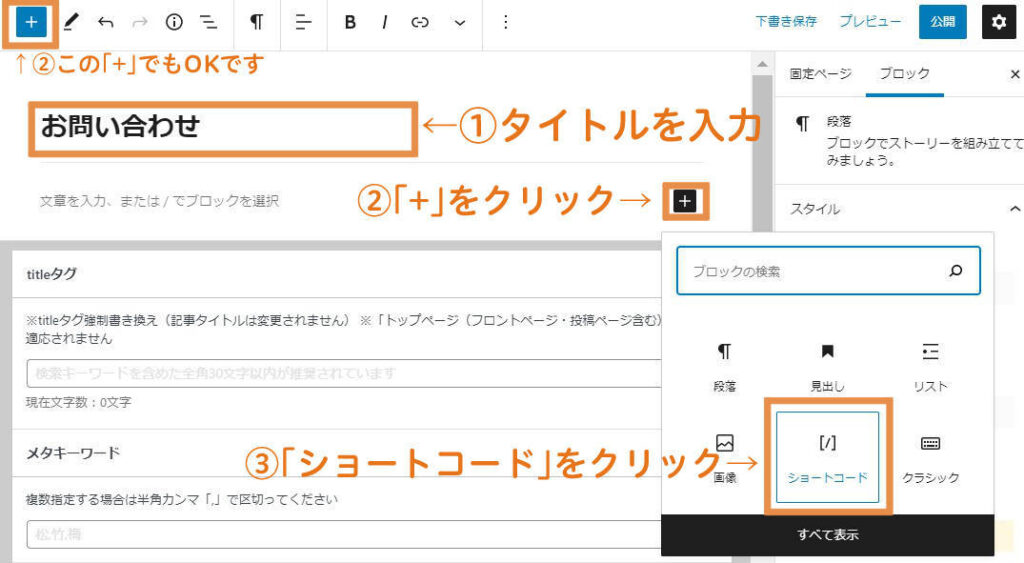
①タイトルに「お問い合わせ」と入力してください。
②タイトルの右下あたりにある「+」をクリックしてください。または左上にも「+」がある場合もあります。
③ショートコードをクリックします。※コードではなくショートコードです。
※表示されない場合は「すべて表示」をクリックしてください。※左上の「+」を押すと全て表示されます。

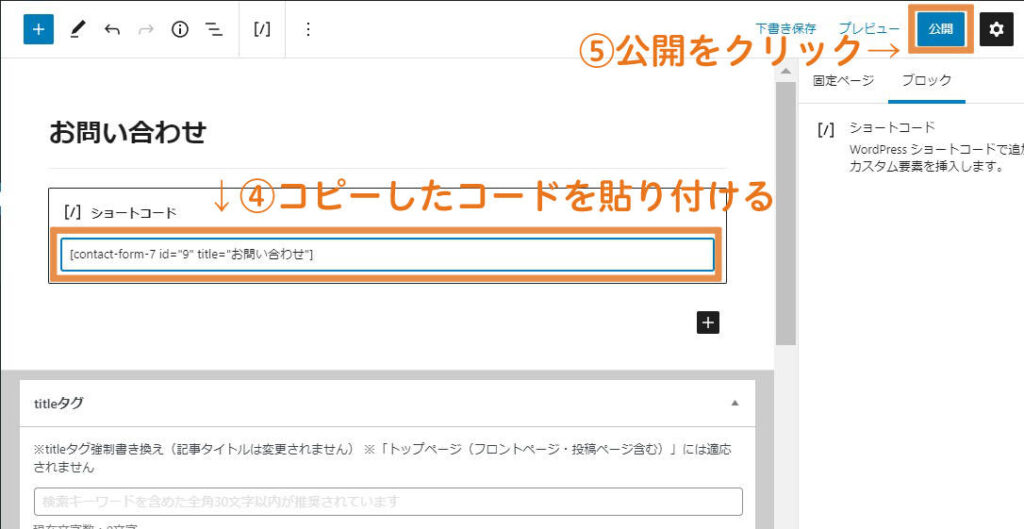
以下のようにショートコード枠が表示させるので、
④先ほどコピーしたコードを貼り付けてください。
⑤最後に「公開」をクリックしてください。

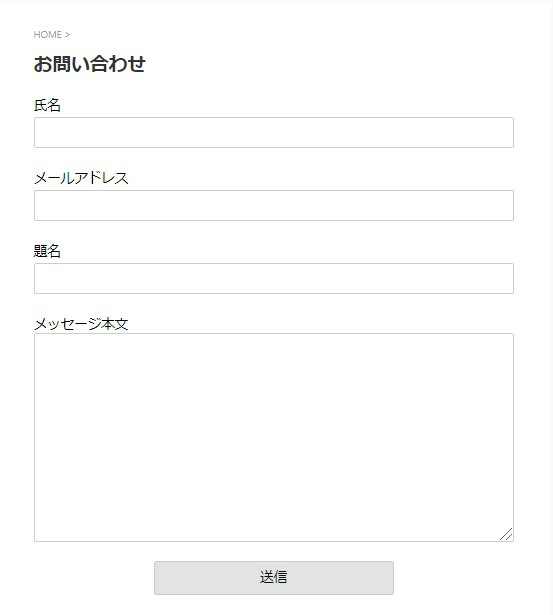
これで下図のような「お問い合わせ」のフォームが作成されました。
確認は右上にある「プレビュー」 → 「新しいタブでプレビュー」をクリックすると表示できます。

しかしこの状態だと「お問い合わせフォーム」の場所がわかりにくいので、ブログページのトップにある「ヘッダー」に配置して、アクセスしやすく読者に親切な場所に配置をしましょう。この記事はプラグインがメインなので別記事のブログデザインのページで解説します。
⑦Google Invisible reCaptcha【スパムメール防止】
スパムメール防止のプラグインは「Akismet(アキスメット)」が有名ですが、ここではGoogle提供のInvisible reCaptch(インビジブル リキャプチャ)をおすすめします。※Googleアカウントが必要です。無い方は次のSTEPGoogle連携でも必要なのでアカウントを作成しましょう。→Googleアカウント新規作成(個人用)
WordPress管理画面の左側メニュー「プラグイン」 → 「新規追加」→キーワード検索窓で「Invisible reCaptcha」→「今すぐインストール」→「有効化」をクリックしてください。

次にGoogle reCAPTCHAにアクセスします。→Google reCAPTCHA公式ページ
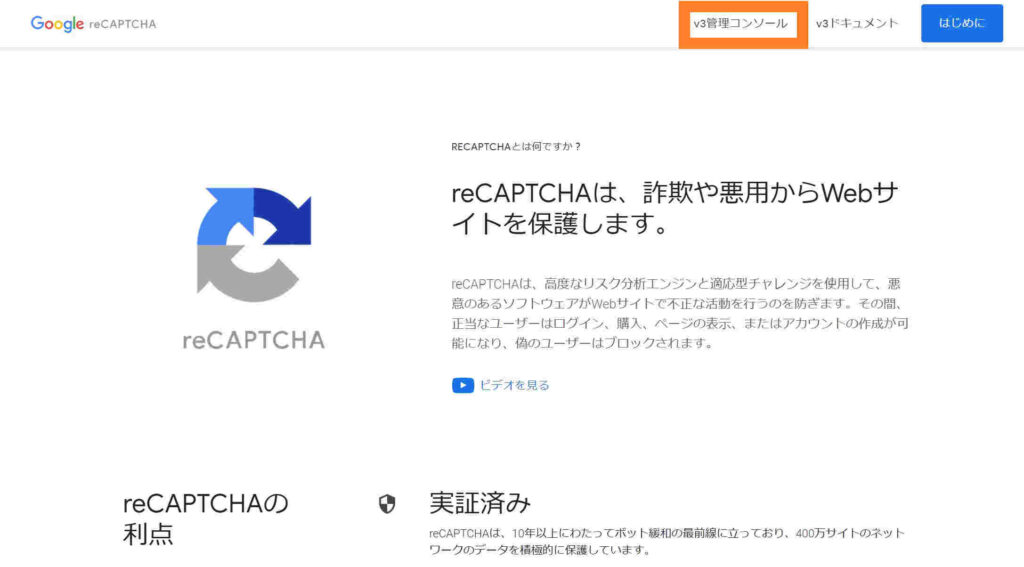
最初は英語の画面ですが、日本語か英語を選択するボックスが自動で出るので「日本語」を選択すると下図の画面が出てくるので、
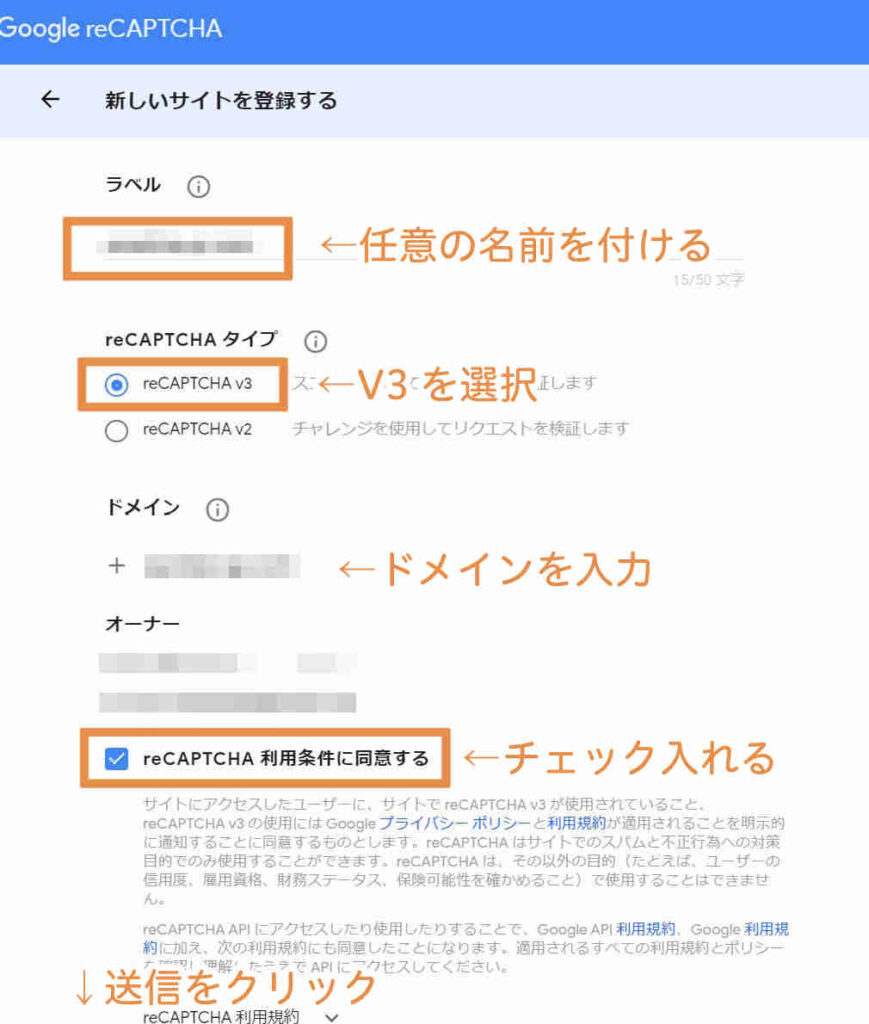
右上の「管理コンソール」をクリックして「サイトの登録画面」で各項目を入力していきます。

ラベル=管理しやすい名前をつけてください。https://sunshine-go.com」
reCAPTCHAのタイプ=「reCAPTCHA v3」を選択
ドメイン=あなたのドメイン名を入力してください。 本ブログだと「gozulog.site」です。
オーナー=あなたのGmailが表示されます。
「reCAPTCHA利用条件に同意する」と「アラートをオーナーに送信する」にチェックを入れます。

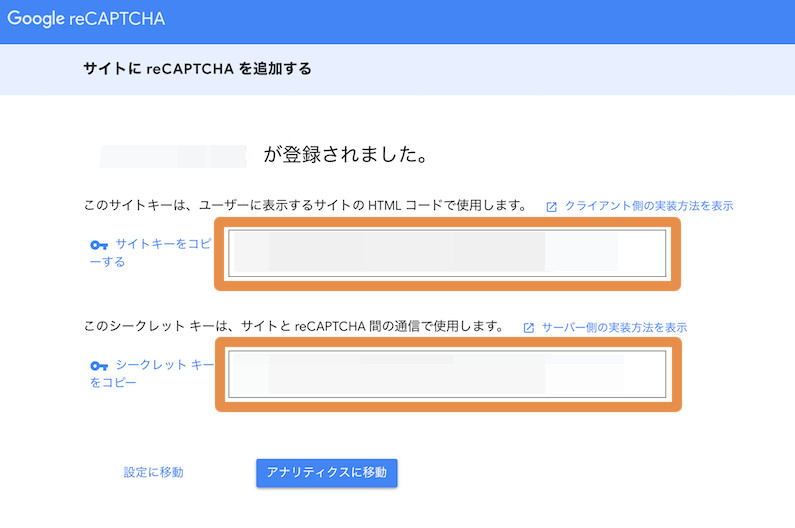
最後に「送信」をクリックすると「サイトが登録されました。」の画面が表示され「サイトキー」と「シークレットキー」が発行されます。
この2つのキーをWordPressで入力するので「ページは開いたまま」または「キーをコピペ」してください。

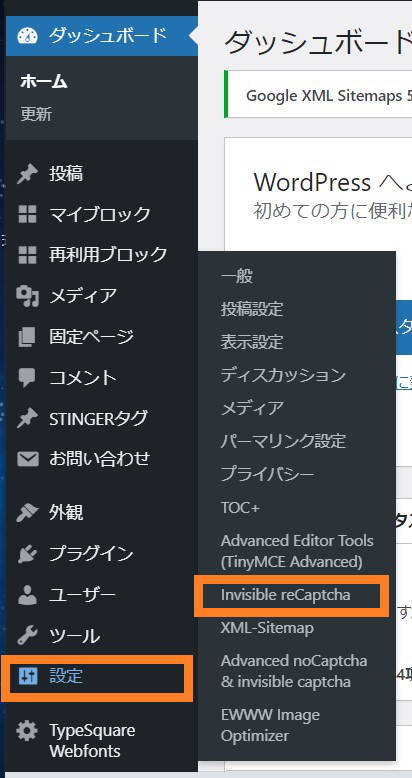
別の新しいウインドウタブで、WordPress管理画面の左側メニュー「 設定」 → 「Invisible reCaptcha」をクリックしてください。

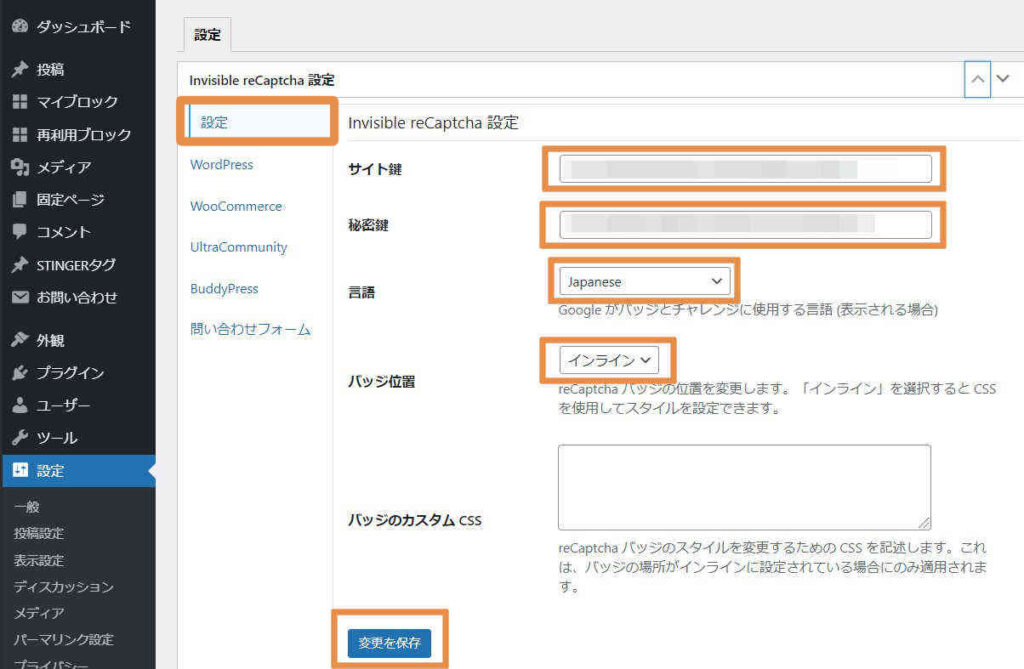
下図の設定画面の「設定」で、。先ほど発行された「サイトキー」と「シークレットキー」を入力し、言語(Language)は=Japaneseを選択。
バッジ位置(Badge Position)は「インライン(Inline)」を選択(問い合わせ欄にreCaptchaが表示されます)
最後に「変更を保存」をクリックしてください。

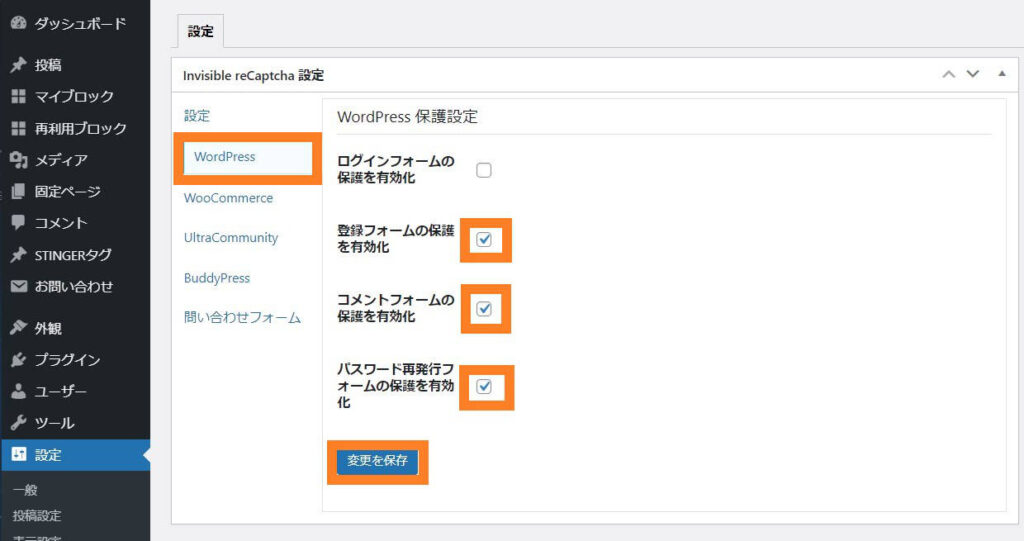
続いて「WordPress」タブに切り替え、必要項目にチェックを入れます。
※「ログインフォームの保護」はログインできなくなる場合もあるので念のため外します。「登録フォーム保護を有効化」、
「コメントフォームの保護を有効化」、「パスワード忘れた場合の保護を有効化」にチェックを入れて「変更を保存」をクリックしてください。

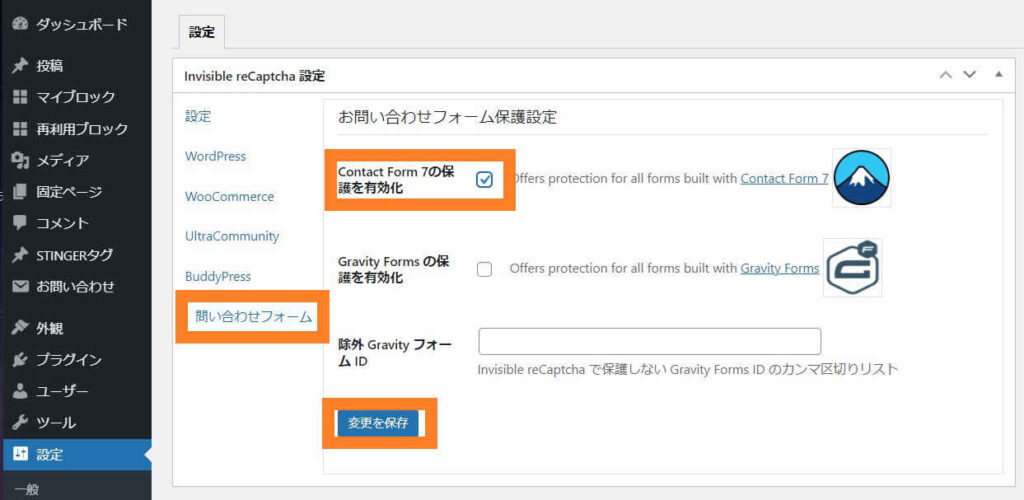
次に先ほどインストールしたプラグイン「Contact Form 7」に表示させる設定をします。
問い合わせフォームのタブに切り替え、「Contact Form 7」 にチェックを入れて「変更を保存」をクリックしてください。

以上で「Invisible reCaptcha」は完了です。お疲れ様でした。
まとめ
今回はWordPressに基本のプラグイン7つをインストールできました。
WordPressは自由設計が前提なので、初期状態は買ったばかりのスマホと同じです。そこで便利な強化パーツ「プラグイン」をインストールしました。
①XML Sitemaps(ロボ用サイトマップ)
②PS Auto Sitemap(読者用サイトマップ)
③Table of Contents Plus(目次の自動作成)
④BackWPup(ブログのバックアップ)
⑤EWWW Image Optimizer(画像圧縮)
⑥Contact Form 7(お問い合わせフォーム)
⑦Google Invisible reCaptcha(スパムメール防止)
大変な作業でしたが、これであなたのWordPressは強化され、ブログ運営に最低限必要な環境が整いました。次回はあなたのブログをGoogleと連携させる作業を行います。→STEP5:Googleと連携(ブログ準備完了)






