
はじめて訪れてくれたユーザーにとって最初に気になるのが「本当に読む価値があるのか?」です。
そこで「プロフィールカード」や「この記事を書いた人」を設置することで、あなたを知ってもらうことで信頼性を得ることができますが、AFFINGER6ならプラグイン不要で、かんたんに設置することができます。この記事では
- 「プロフィールカード」の表示とカスタム方法
- 「この記事を書いた人」の表示とカスタム方法
この2つについて解説していきます。
①プロフィールの設定
まずはWordPressでプロフィールを設定しましょう。
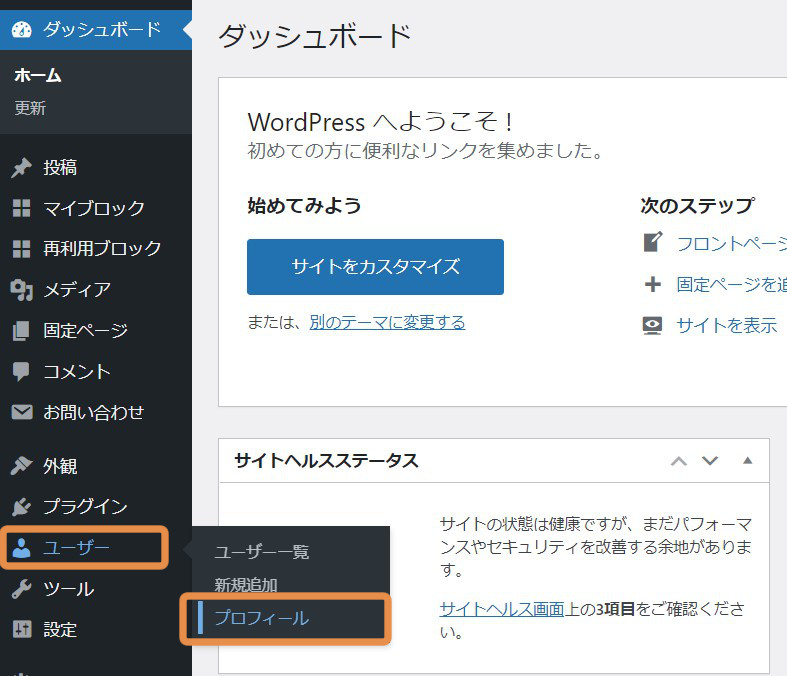
WordPress管理画面の左側「ユーザー」→「プロフィール」をクリックしてください。

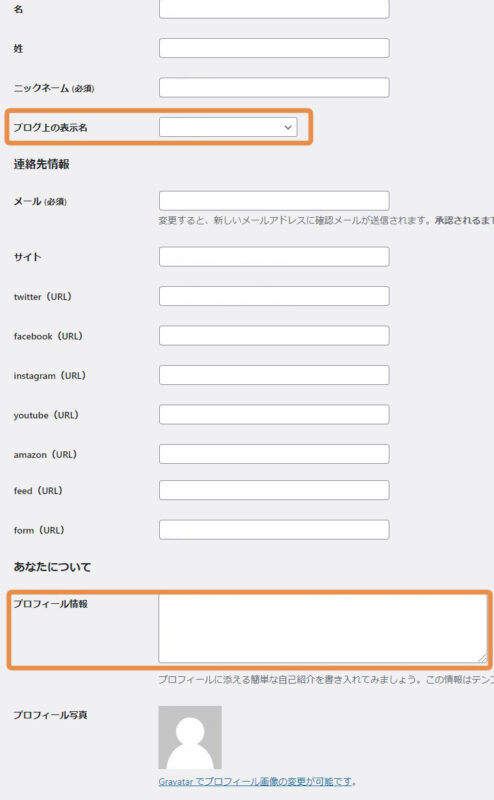
下の方にスクロールすると下図のように「ブログ上の表示名」と「プロフィール情報」の欄が表示されるので、プロフィールカードに表示させたい「名前」と「紹介文」を入力しましょう。
※プロフィール画像は設定不要です(AFFINGERの場合、別で画像登録します)。

各SNSのボタン表示は「URLを入力」しないと表示されません。
表示したい場合は「あなたのアカウントURL」を入力するとプロフィールカードに表示されます。
「お問い合わせフォーム」のボタンも表示したい場合は、「form」の項目にURLを入力します。
まだ「お問い合わせページ」を作っていない方はこちら→⑥Contact Form 7【お問い合わせフォーム】
これでプロフィールに表示する 「名前」と「紹介文」 の設定が終わりました。
次にサイドバーにプロフィールを表示する設定をします。
②プロフィールをサイドバーに表示させる方法
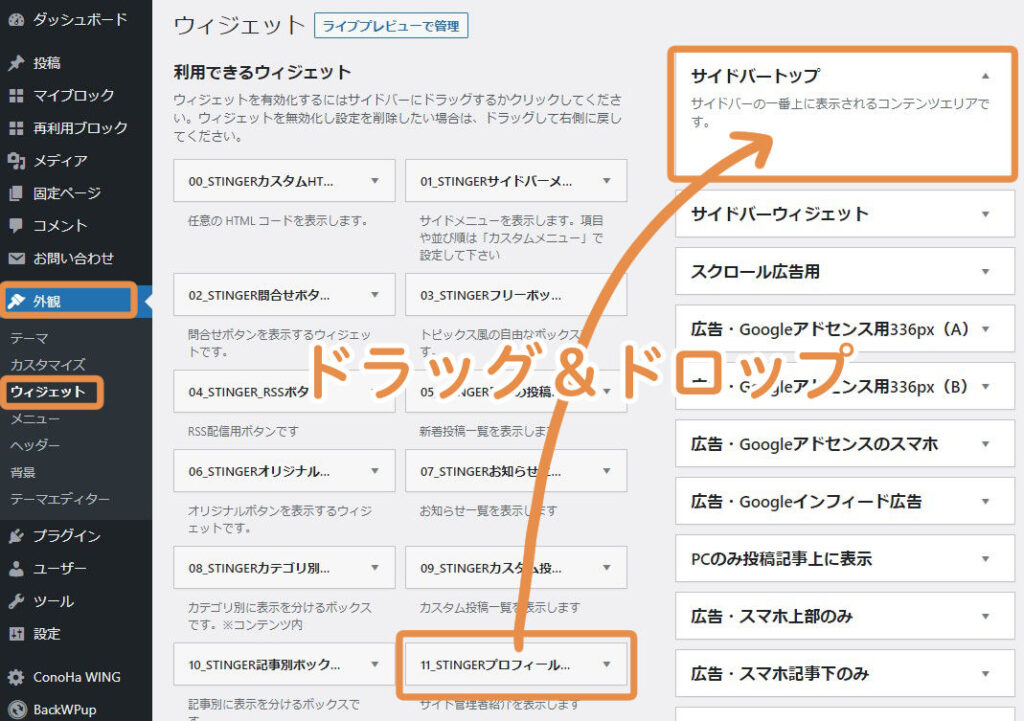
WordPress管理画面の左側「外観」→「ウィジェット」をクリックしてください。
ウィジェットとは
ヘッダーやサイドバーなどに設置できる部品パーツの総称です。
「プロフィール」以外にも「検索フォーム」「最新のコメント」「カレンダー」「最近の投稿」などのパーツが用意されています。
※左側がパーツ一覧、右側が設置する場所が表示されています。
ウィジェットの画面で左側の「11_STINGERプロフィールカード」を「サイドバートップ」にドラッグ&ドロップしてください。

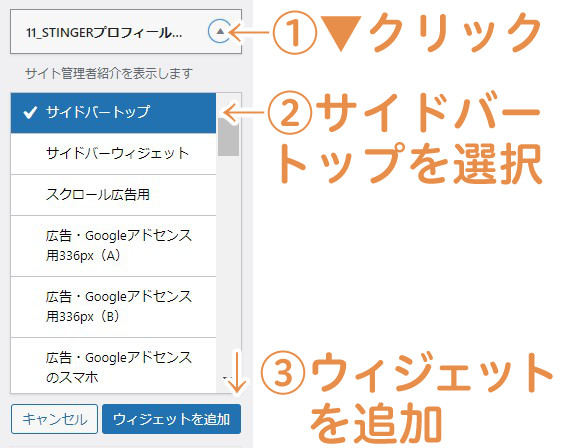
または 「11_STINGERプロフィールカード」にある▲マークをクリックし、プルダウンから「サイドバートップ」を選んで「ウィジェットを追加」クリックでも追加できます。

このように「ウィジェット」で、かんたんにサイドバーに表示させたいパーツを選ぶことができます。
(サイドバー以外のヘッダーやフッターにも表示できます)
しかしこのままでは下図のように画像も無い状態なので、次にデザインカスタムしていきます。

プロフィールカードのカスタマイズ
次にプロフィールカードをデザインします。
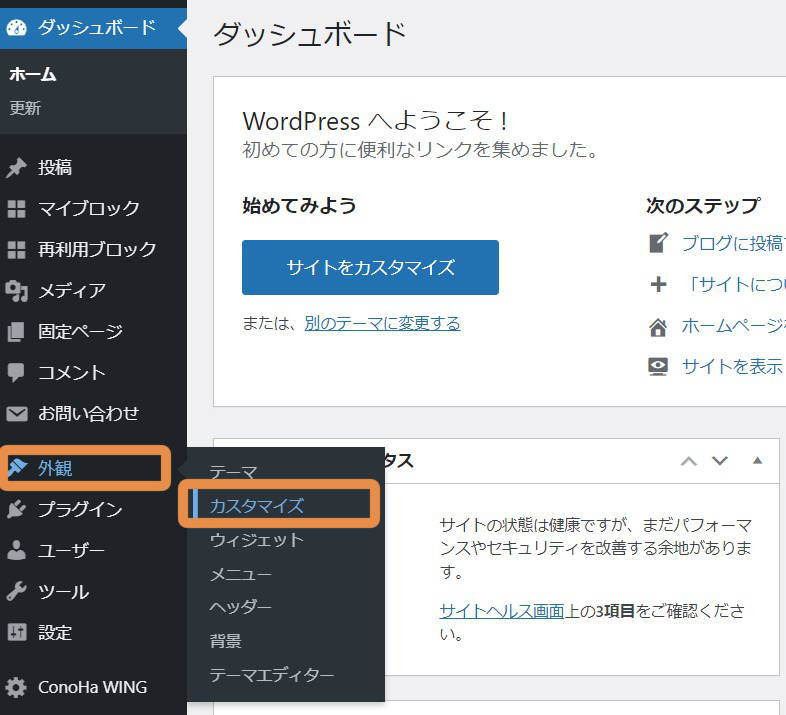
WordPress管理画面の左側「外観」→「カスタマイズ」をクリックしてください。

カスタマイザーの画面が表示されるので、
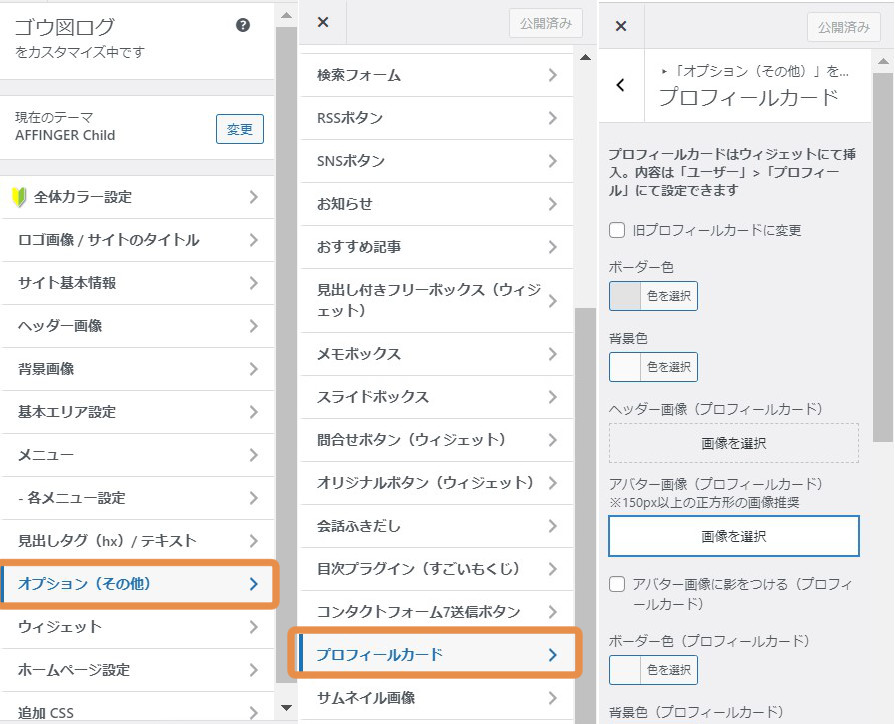
左側のメニューから「オプション(その他)」→「 プロフィールカード」をクリックしてください。

この 「 プロフィールカード」 でデザインをカスタムしていきます。
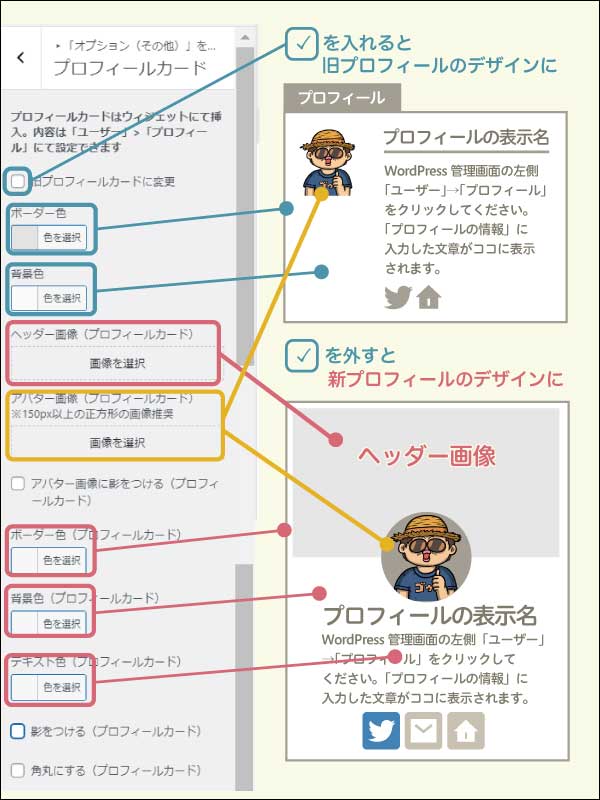
まずは「旧プロフィールカードに変更」のチェックボックスです。
AFFINGER6には2種類のデザインが用意されており、チェックの有無でデザインが変わります。
おすすめはもちろん新デザインですし、また旧プロフィールカードの場合「お問い合わせフォームボタン」が表示できないので、「旧プロフィールカードに変更」はチェックを外しておきましょう。
また「新プロフィールカード」ではプロフィールの背景に「ヘッダー画像」を設定することができます。

上記の黄色枠の「アバター画像」に画像を登録すると(旧プロフカード、新プロフカードともに)アバター画像が表示されます。画像サイズは150px以上の正方形が推奨されています(当サイトでは640pxの画像にしています)。
カードの枠や背景色の設定は「旧プロフカード」「新プロフカード」それぞれの設定場所で好みの色を設定しましょう。
※ テキスト色は「新プロフカード」のみ変更できます。
その他はカードに影を付けたり、カードを角丸にしたり好みのデザインに変更してください。
SNSボタンをカスタマイズしたい場合は下記の記事を参考ください。
-

-
図でわかる!AFFINGER6(アフィンガー6)でSNSボタンをカスタマイズする方法
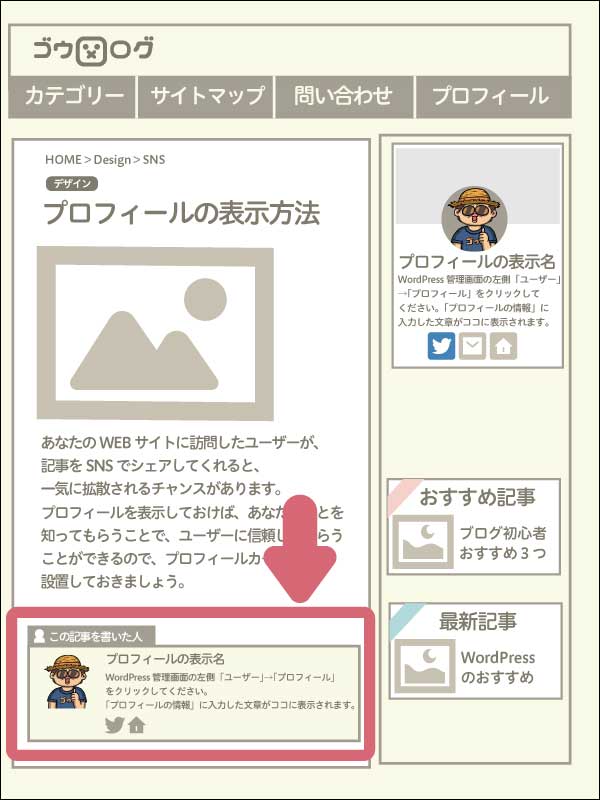
「この記事を書いた人」を表示する方法
記事の下はユーザーが記事を読み終えて次の行動を起こす部分でもありるので、自己紹介とSNSボタン設置でシェアされる確率を上げましょう。
AFFINGER6なら、簡単に表示することができます。
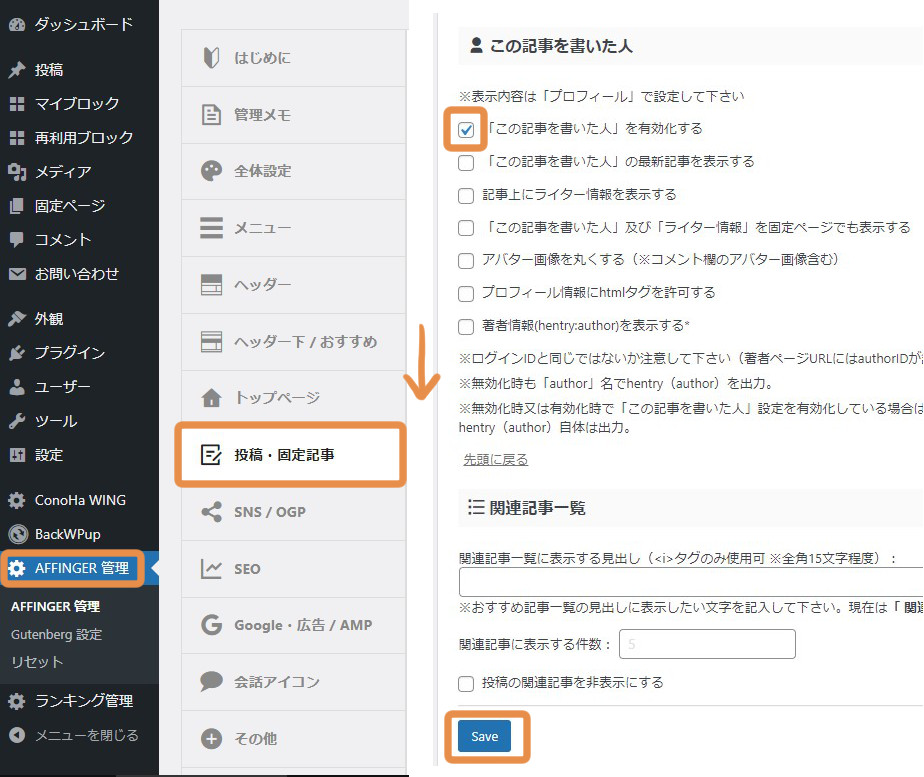
WordPress管理画面の左側「AFFINGER管理」→「投稿・固定記事」をクリックしてください。
下の方にスクロールして「この記事を書いた人」を有効化するのチェックを入れると表示することができます。

「Save」ボタンを忘れずにクリックしてください。※Saveしないと有効化されません。
これで記事の下に「この記事を書いた人」を表示することができました。

以上で完了です!お疲れ様でした。
まとめ
「プロフィールカード」と「この記事を書いた人」があれば、はじめて訪れた読者に信頼感を与えることができます。AFFINGER6ならプラグイン無しで簡単設置できるので、ブログを始めたらスグにでも「プロフィール」を設定しましょう!





