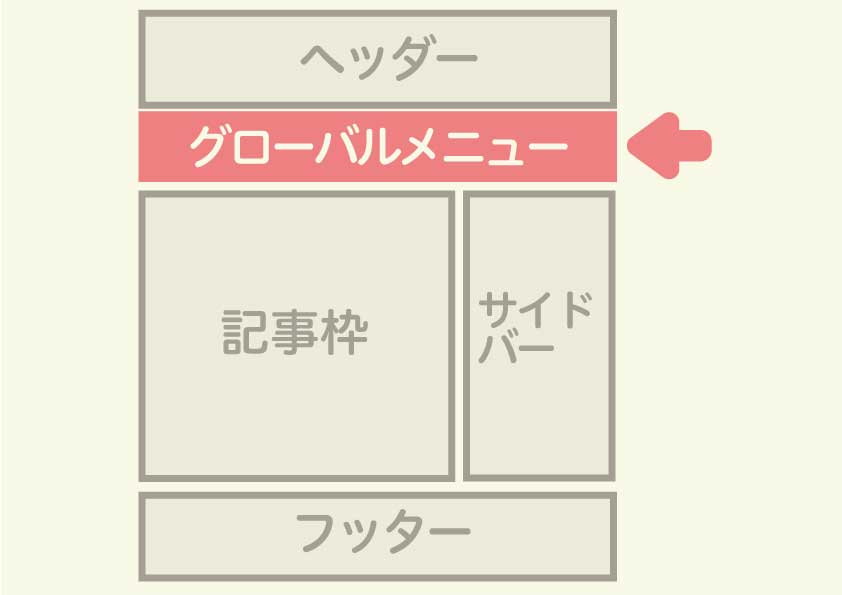
グローバルメニューとは、ヘッダー部に置かれた案内メニューです。本屋さんに例えるとフロアマップや検索端末になります。
この案内メニューがあることで、ユーザーが求めている本まで一気に誘導することができるので、ほとんど全てのWebサイトで掲載されています。
そこでこの記事では「グローバルメニュー」と、ヘッダー以外の「サイドメニュー」や「フッターメニュー」の設置方法について解説します。
グローバルメニューを置くことで、ユーザーへはもちろん、検索ロボにも親切になるので、SEO対策としても非常に有効的です。

メニューとは?
あなたのWEBサイトの主なコンテンツが一目でわかり、目的の記事まで案内するのがメニューの役割りです。
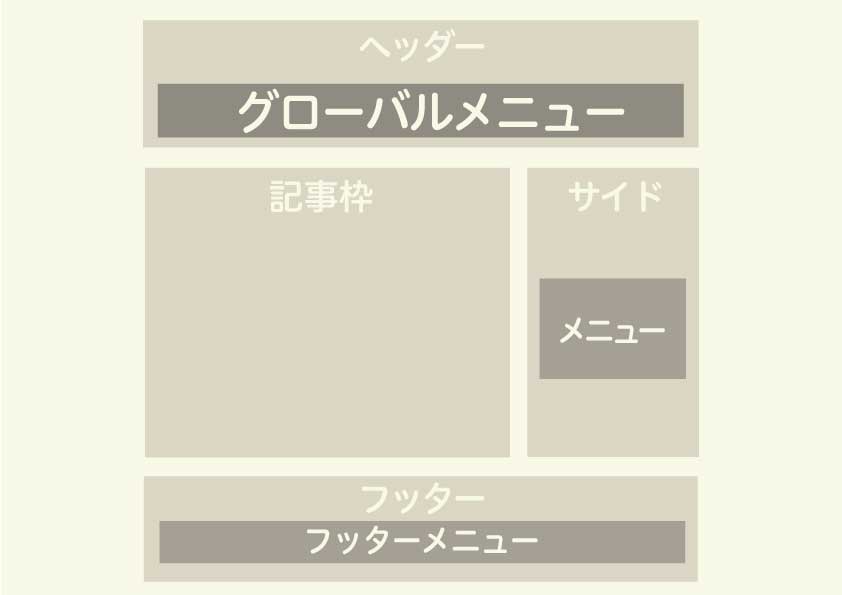
メニューの場所は「ヘッダー」以外には「サイド」や「フッター」にも設置できます。
またメインになる「グローバルメニュー」には様々な呼び名があり、「メインメニュー」「ナビゲーションメニュー」「グローバルナビゲーション」などと呼ばれる場合もありますが、意味合いは同じなので、この記事では「グローバルメニュー」と呼んでいきます。

●グローバルメニュー
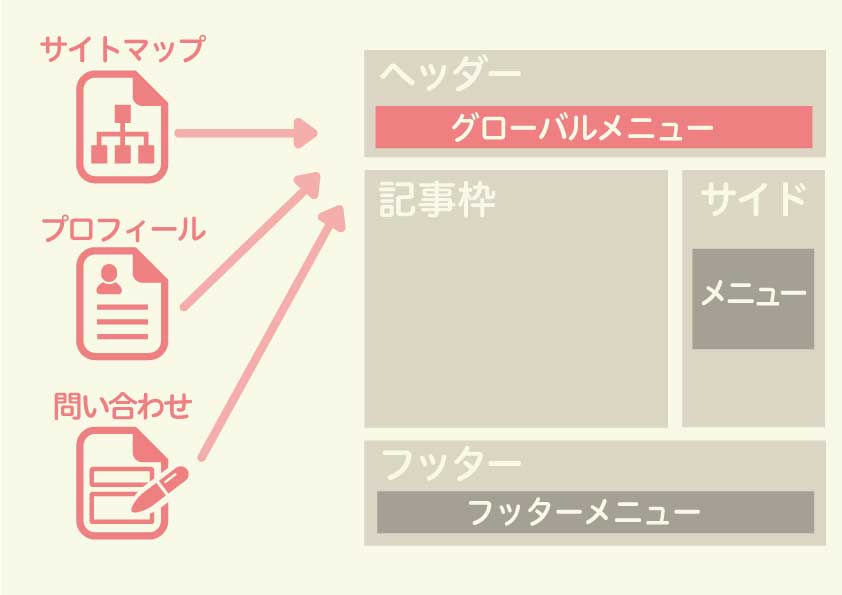
WEBサイトにどんなコンテンツがあるのか一目で伝え、目的の記事まで案内します。主なカテゴリーや記事、プロフィール、問い合わせなどサイトの目的にあわせて設置していきます。
● フッターメニュー
いちばん下に表示されるので、「プライバシーポリシー」や「問い合わせ」メニューを設置するケースが多く見られます。
グローバルメニューの作り方
それではヘッダーに配置する「グローバルメニュー」を作っていきましょう。
「グローバルメニュー」の中に、固定ページや投稿記事を入れるイメージです。

ここでは例として固定ページの「サイトマップ」と「プロフィール」、「問い合わせ」をグローバルメニューに設置していきます。
もし固定ページや記事を作成していない場合は下記の記事を参考ください。
●サイトマップの作り方→ロボと読者に【プラグインで】サイトマップを作る
●記事の作成・投稿方法→ブログ記事の書き方【Gutenberg】と投稿方法
①メニューに名前をつける
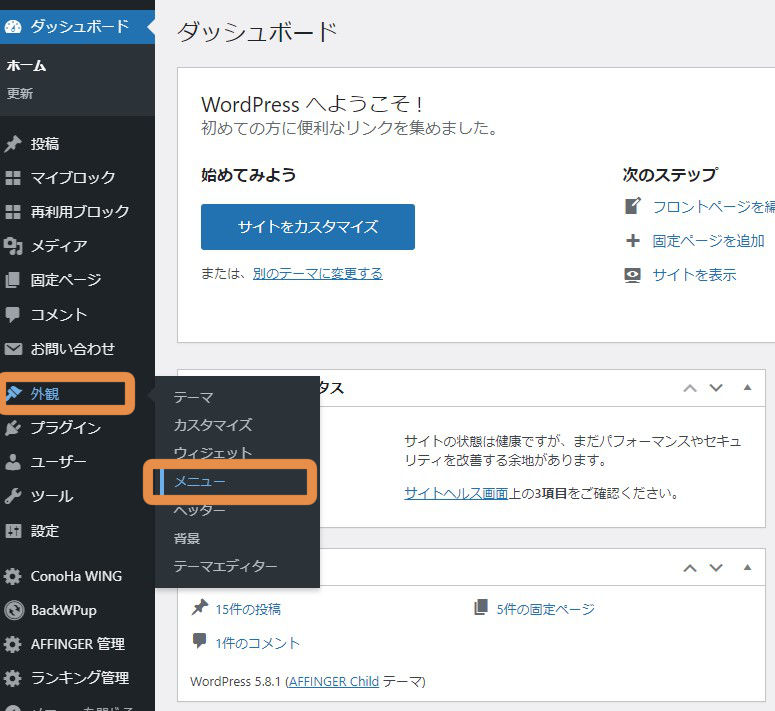
まずWordPress の管理画面で左側の「外観」→「メニュー」をクリックしてください。

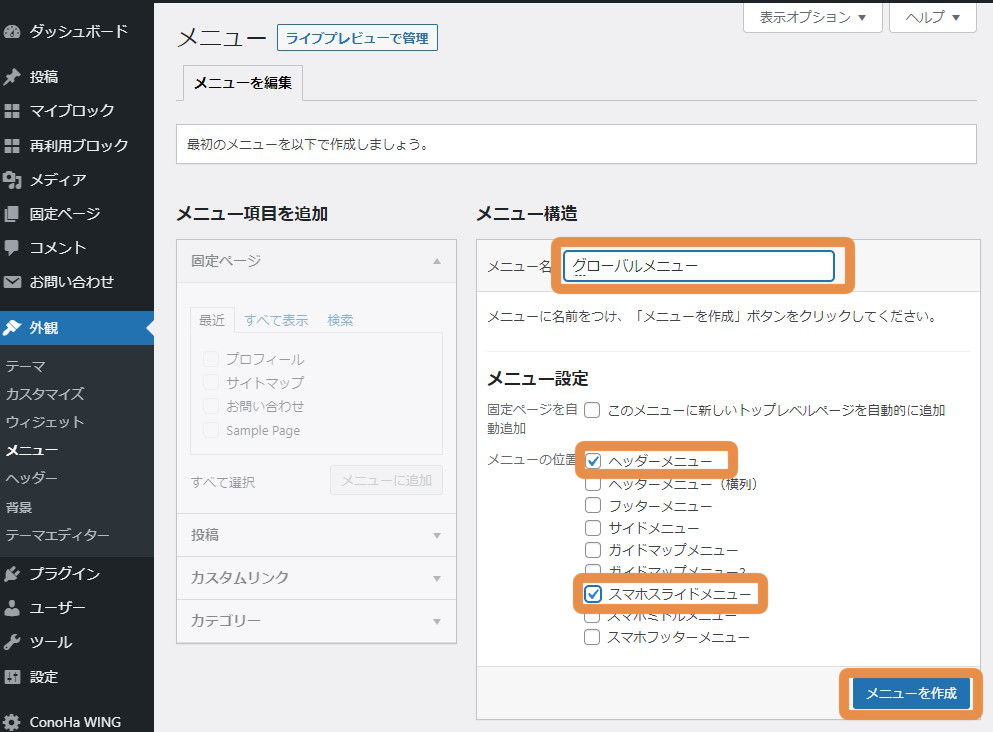
一度もメニューをつくっていなければ下図のような画面になるので、左側の「メニュー名」の覧に「グローバルメニュー」と入力してください(※好きな名前でOKです)。
「メニュー設定」で表示位置を選びます。今回はヘッダーに表示したいので「ヘッダーメニュー」と、スマホ用に「スマホスライドメニュー」にチェックを入れ、「メニューを作成」をクリックしてください。

※一度メニューを作成されている場合は画面上部に「新しいメニューを作成しましょう。」の表示をクリックすると新しいメニューがつくれます。
「メニューを作成」をクリックすれば「グローバルメニュー」という新しい箱ができました。
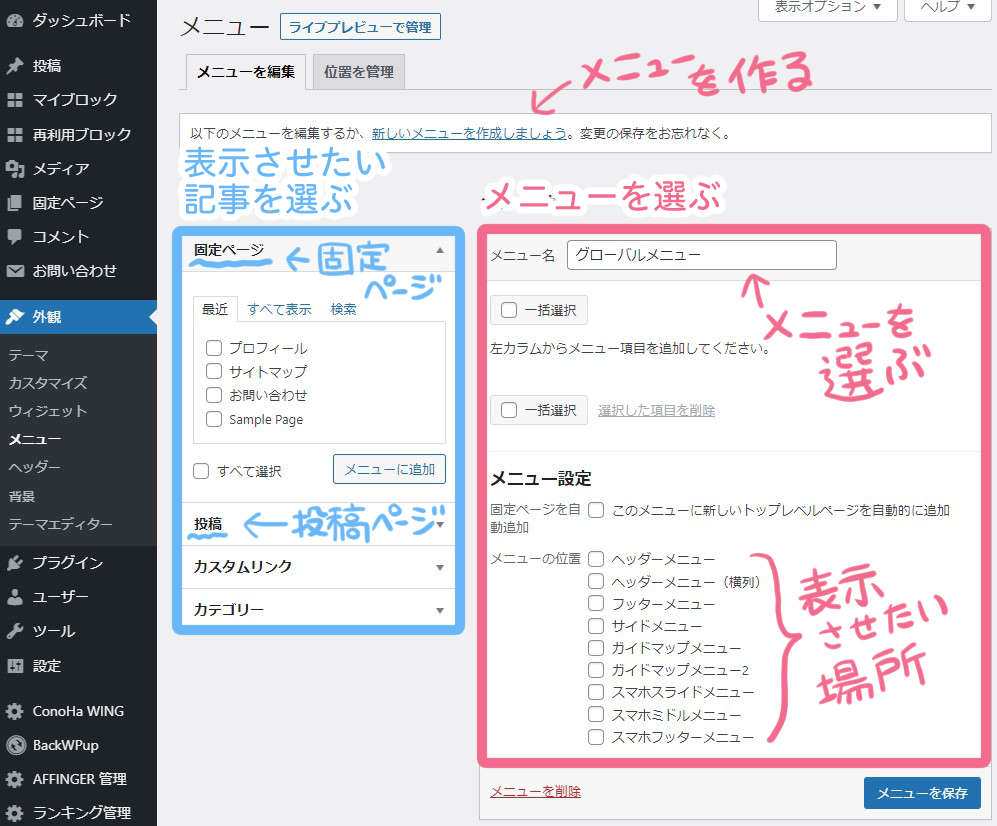
この箱に表示させたい記事をいれていきます。

表示させたい記事は上図左側のブルー枠の中で選べます。今回の例は「固定ページ」ですが、投稿ページは「投稿」をクリックすると、これまでの投稿記事が表示され、もちろんメニューにも入れることができます。
②メニューの箱に記事を入れる
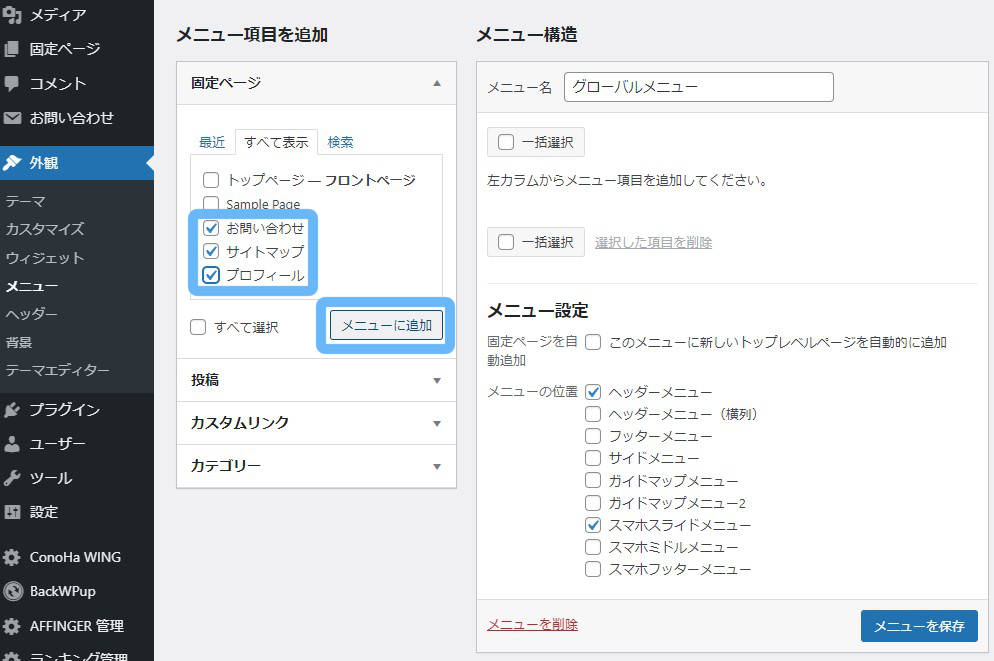
先ほど作った「グローバルメニュー」に 「お問い合わせ」「サイトマップ」「プロフィール」の記事を入れていきます。
下図のとおり、固定ページの 「お問い合わせ」「サイトマップ」「プロフィール」 にチェックを入れて「メニューに追加」をクリックしてください。

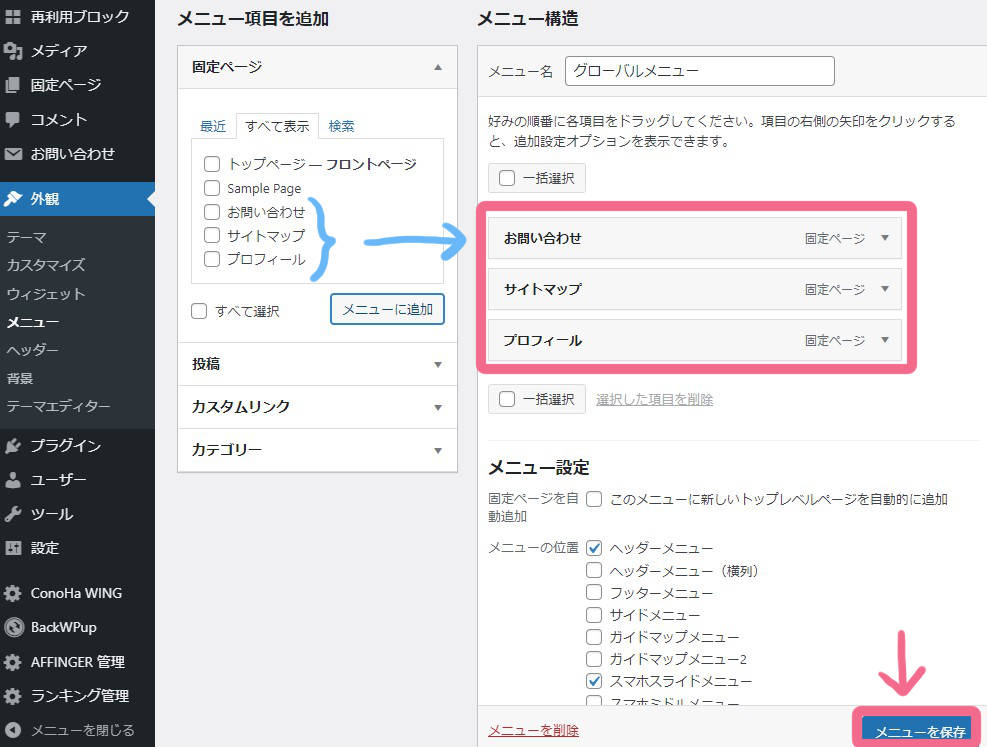
すると下図のとおり「グローバルメニュー」に3つの固定ページが追加されました。「メニューを保存」をクリックすれば反映されます。

これでヘッダーの下に「グローバルメニュー」として 「お問い合わせ」「サイトマップ」「プロフィール」が表示することができました。

③表示位置の入れ替え・変え方
項目の順番や表示位置を変えたい場合は、先ほどと同じ画面で変更できます。
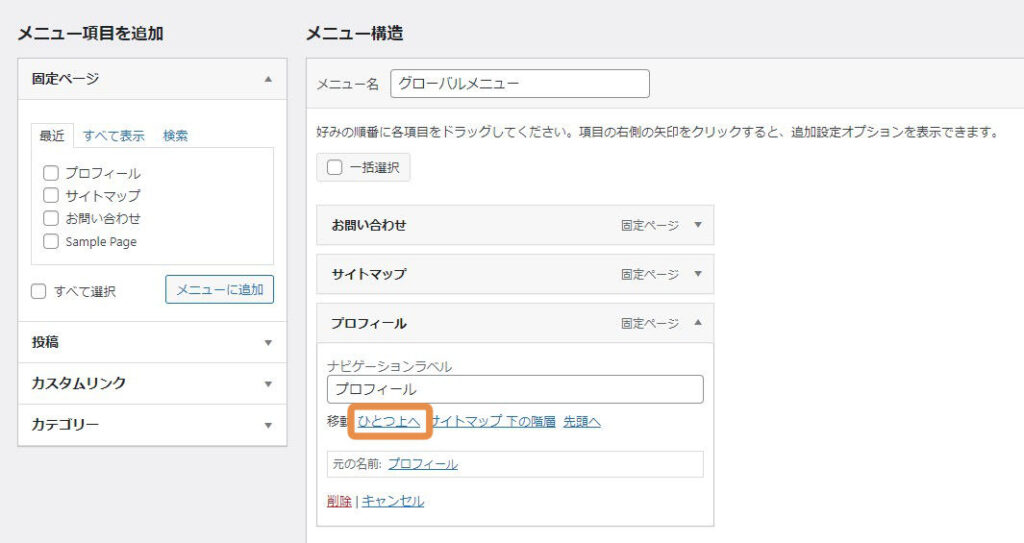
WordPress の管理画面で左側の「外観」→「メニュー」で、移動させたいページを選択すると、下図のように下側に表示が追加されます。ここで「ひとつ上へ」や「先頭へ」などをクリックすると移動することができます。

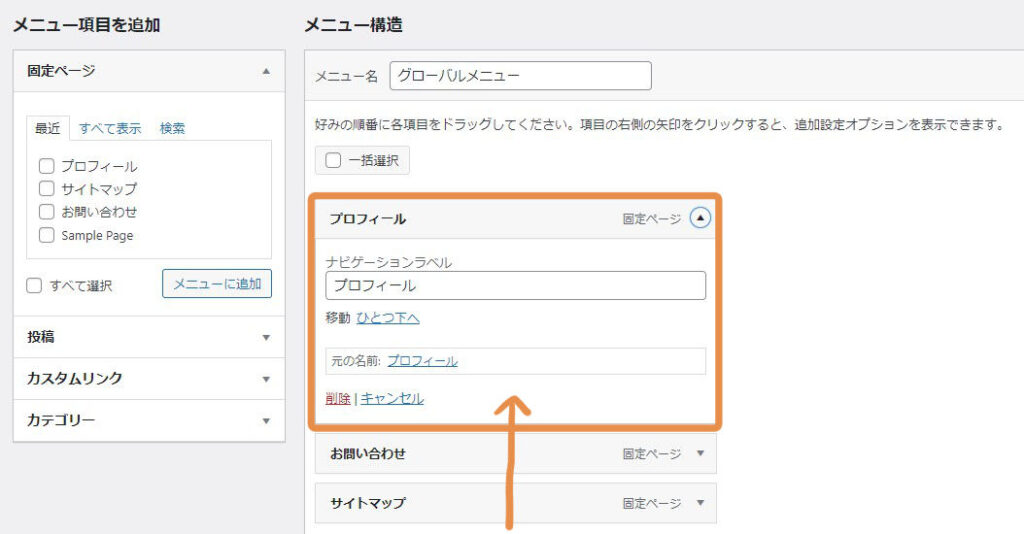
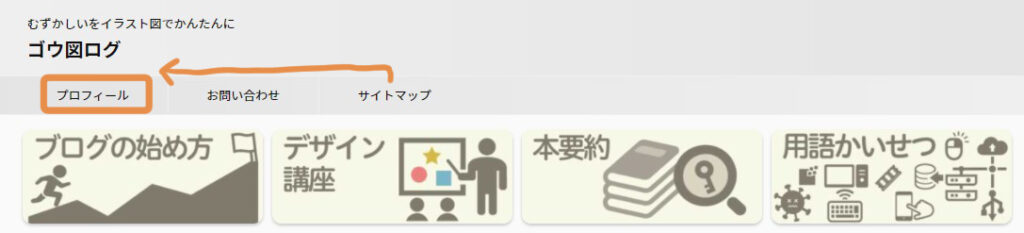
すると以下のように「プロフィール」が一番先頭になりました。

または左クリックを押しながらドラッグ(移動)しても順番を入れ替えることができます。
このように「プロフィール」が移動されました。

メニューの色変え、センタリング(中央配置)の設定方法
メニュー部分の色を変えたり、センタリング(中央に配置)の設定方法をご紹介します。
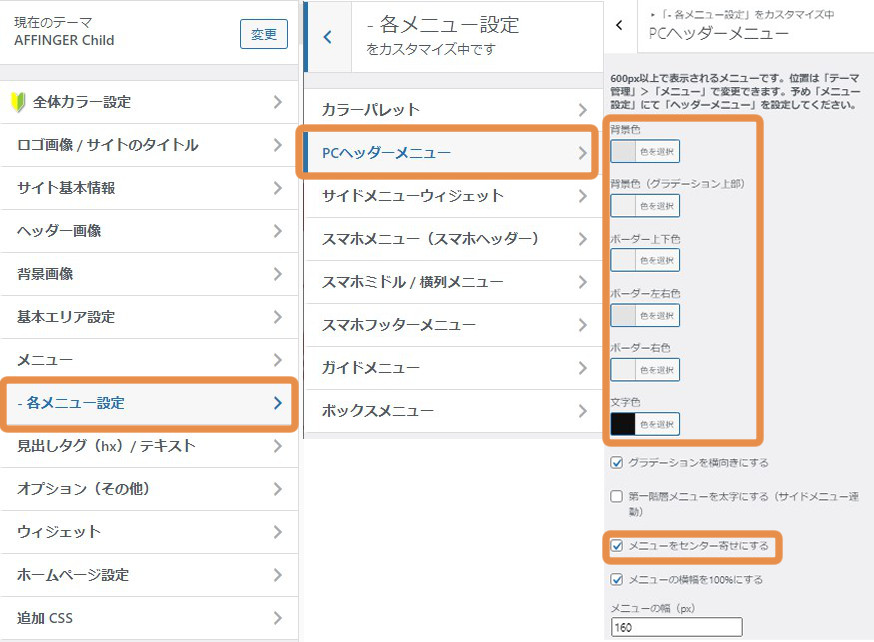
WordPressの管理画面で左側メニュー「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」をクリックしてください。

この画面で背景色やボーダー色、文字色を変更できます。また「メニューをセンター寄席にする」にチェックを入れるとメニューがセンタリング(中央配置)されます。

まとめ
ヘッダー部分は、訪れたユーザーがいちばん最初に目に入る重要な部分です。ここに案内がないと、ユーザーが求める情報まで誘導することができません。ユーザーへはもちろん、検索ロボにも親切になるので、SEO対策としても必ず適切なグローバルメニューを設置しましょう。そしてメニューの項目は読者ファースト、読者フレンドリーの視点で、わかりやすく設計していきましょう。




