
数あるテーマの中でも「ACTION(アフィンガー6)」は幅広いデザイン性で定評がありますが、デフォルト(初期設定)だとトップページは「投稿順に記事が並んだだけ」で表示されてしまいます。そこで
- 他のブログのような流行りのトップページしたい
- おしゃれでかっこいいトップページにカスタムしたい
こんな悩みにお答えします。
トップページはブログの玄関です。カスタム性の高いアフィンガーを使って、ユーザーが使いやすく、あなたらしいトップページを作成していきましょう。
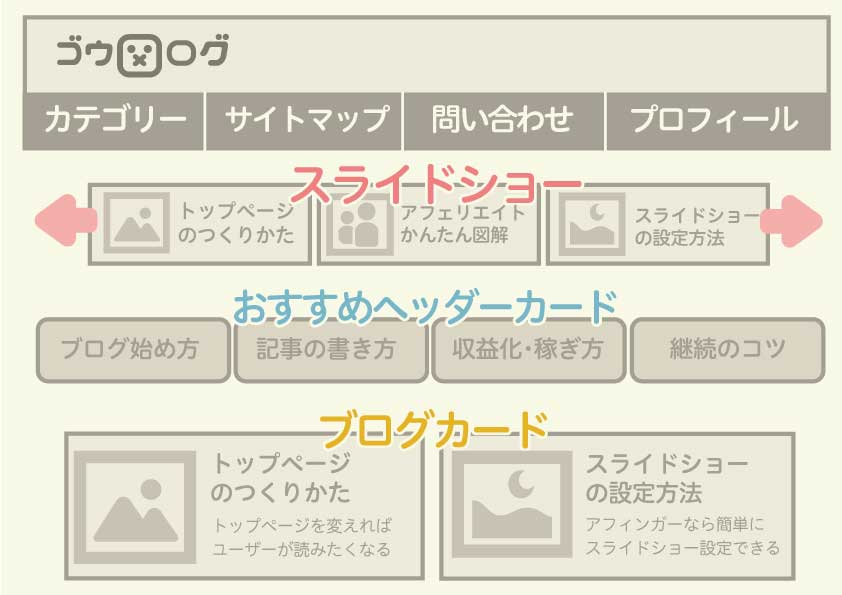
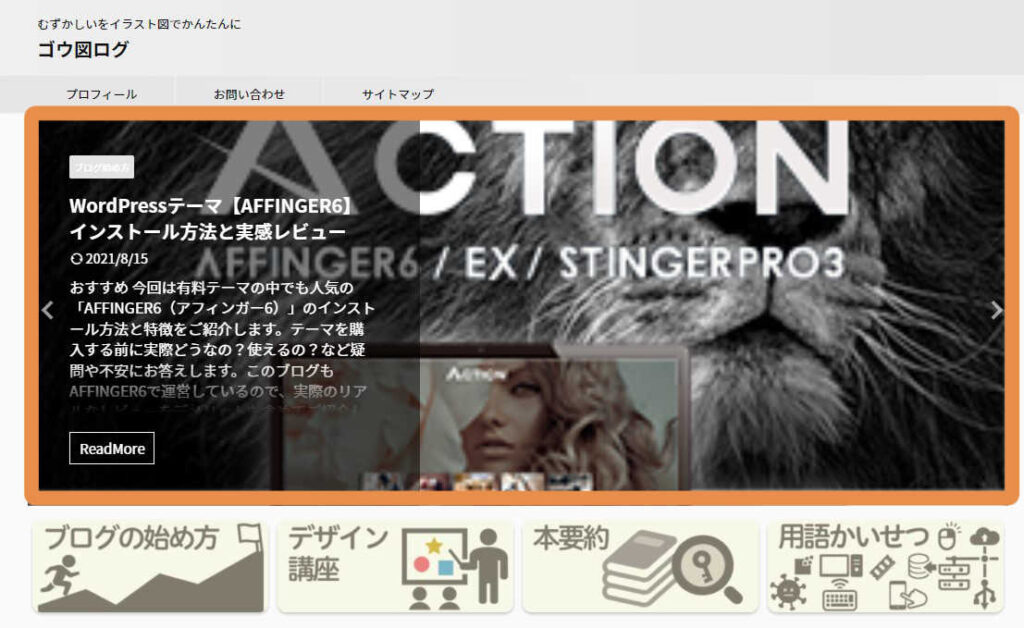
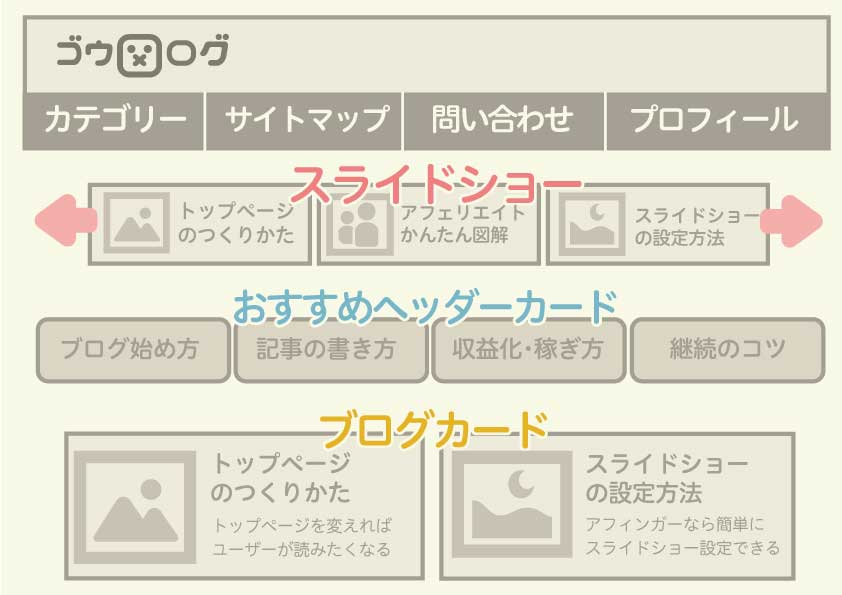
この記事を読むことで、下図のようなトップページがつくれます。

- スライドショー
- おすすめヘッダーカード
- ブログカード
※トップページ作成のポイント
ポイントは「自分が載せたい」よりも「ユーザーフレンドリー」で作りましょう。これまで書いた記事を全部見せたい気持ちはわかりますが、欲張って詰め込むと読者も読む気がなくなり「おしゃれでかっこいい」デザインからも遠ざかります。優先順位をつけて「トップページでコレだけは言いたい」記事だけ絞り込みするのがポイントです。
トップページの作り方

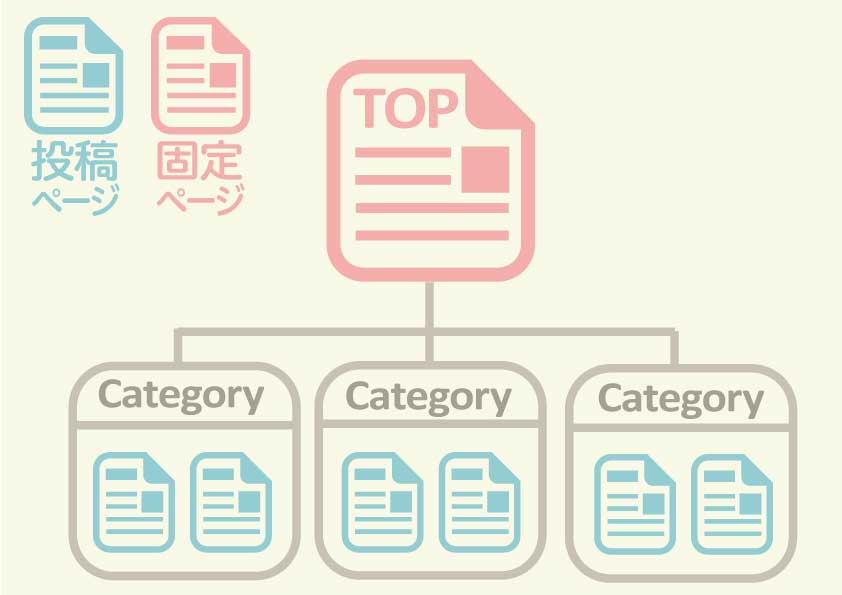
それでは実際にトップページを作っていきましょう!トップページは「投稿ページ」ではなく「固定ページ」でつくります。
①トップページ用の固定ページをつくる
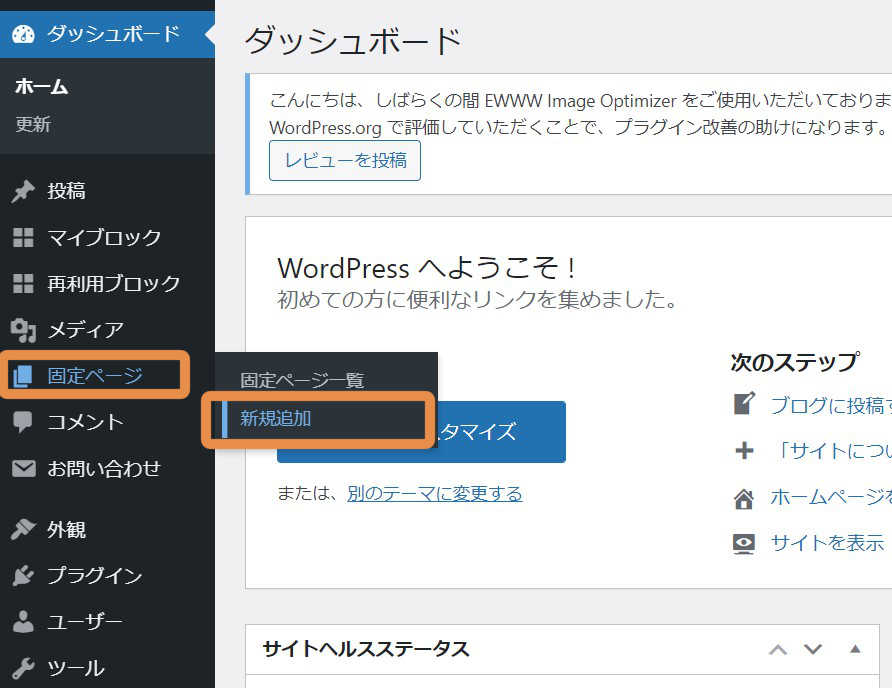
WordPress管理画面の左側「固定ページ」→「新規追加」をクリックしてください。

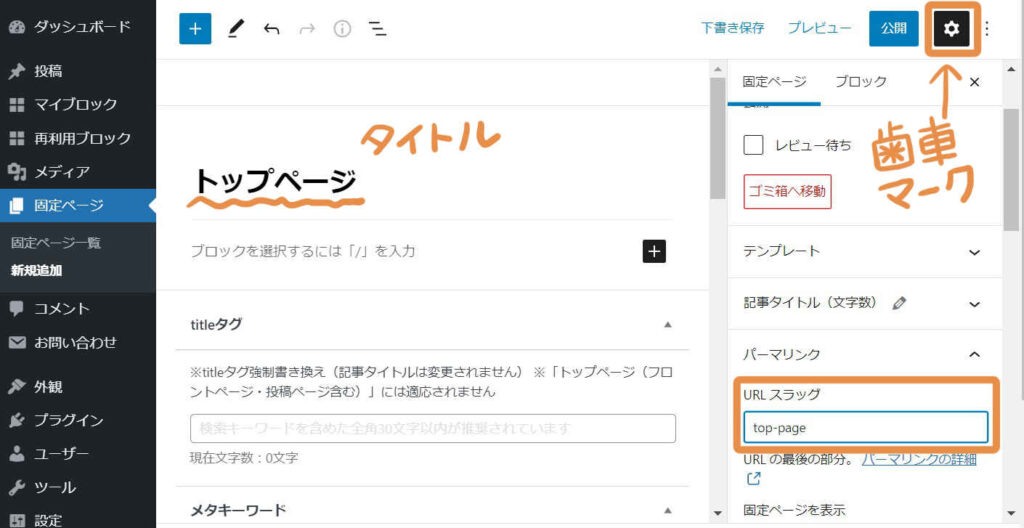
固定ページのタイトルに「トップページ」と入力してください。
次にパーマリンクのURLスラッグに「top-page」と入力して「公開」をクリックしてください。
※右側メニューは「歯車マーク」をクリックすると表示・非表示できます。

②ホームページに固定ページを設定する
次に先ほどの固定ページである「トップページ」を「ホームページ設定」していきます。
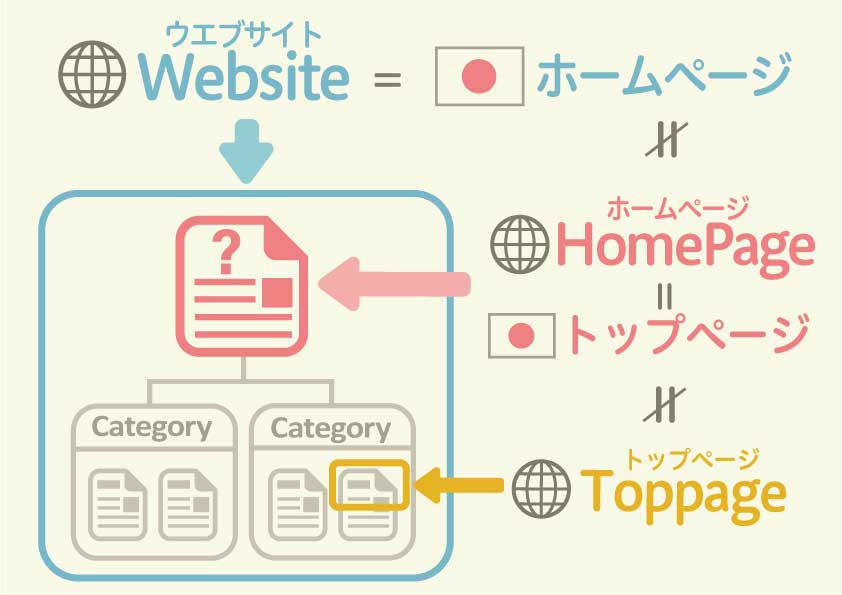
「えっ!ホームページ設定?トップページ設定ではないの?」と疑問になるところですので、少し用語解説します。

グローバル的にはサイト全体を「Webサイト」と呼びますが、日本では「ホームページ」の言葉で普及しました。しかしグローバル的には一番最初に閲覧されるページが「ホームページ」であり、本来「トップページ」は記事冒頭を指します。
つまりグローバルで開発されているWordPressでは、最初に閲覧されるページは「ホームページ」と呼ばれるので、設定も「ホームページ設定」になります。
最近では「くわしくはWebで」などTVCMなどで「Webサイト」という言葉は普及していますが、どうしても普及期の「ホームページ」の言葉が強く残っているので、日本向けのブログであれば「トップページ」=「一番最初に閲覧されるページ」で問題ありません。ただしGoogleなど英文説明では「Homepage」は日本でいう「トップページ」なので覚えておきましょう。
それでは先ほど作った固定ページを、一番最初に閲覧させる設定方法を解説します。
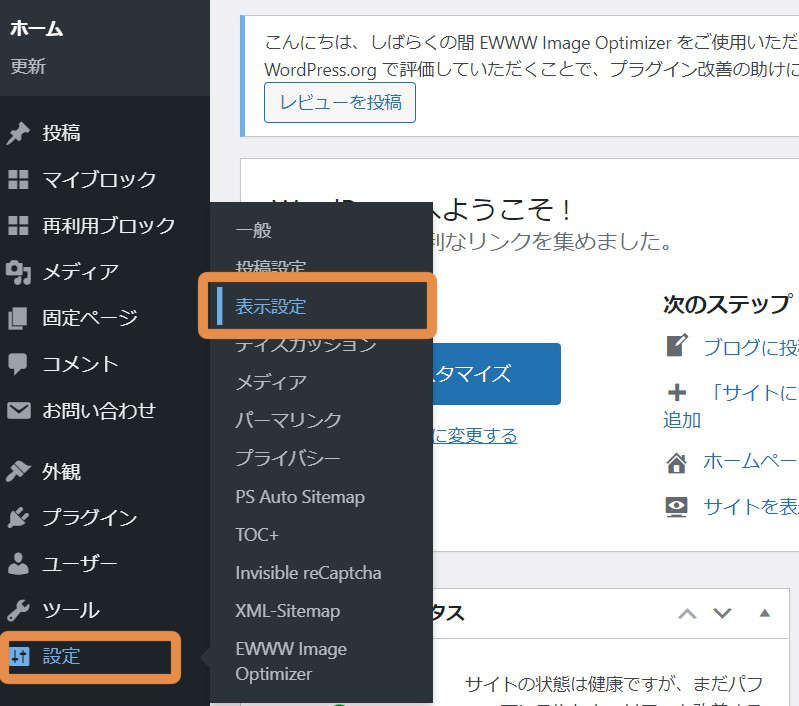
WordPress管理画面の左側「設定」→「表示設定」をクリックしてください。

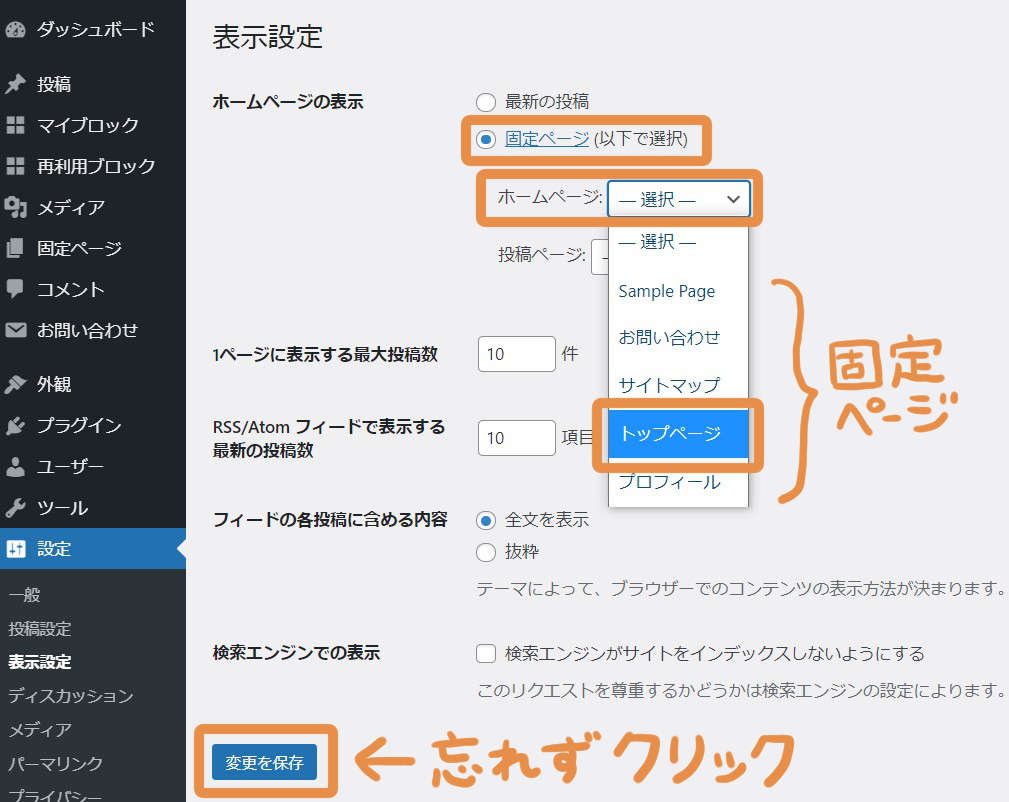
「ホームページの表示」で「固定ページ」にチェックを入れて、「ホームページ」の選択欄から先ほど作った「トップページ」を選んでください。

※忘れずに「変更を保存」をクリックしてください。
この設定によって「トップページ」という固定ページが一番最初に表示されるようになりました。
また次の方法でも設定することができます。
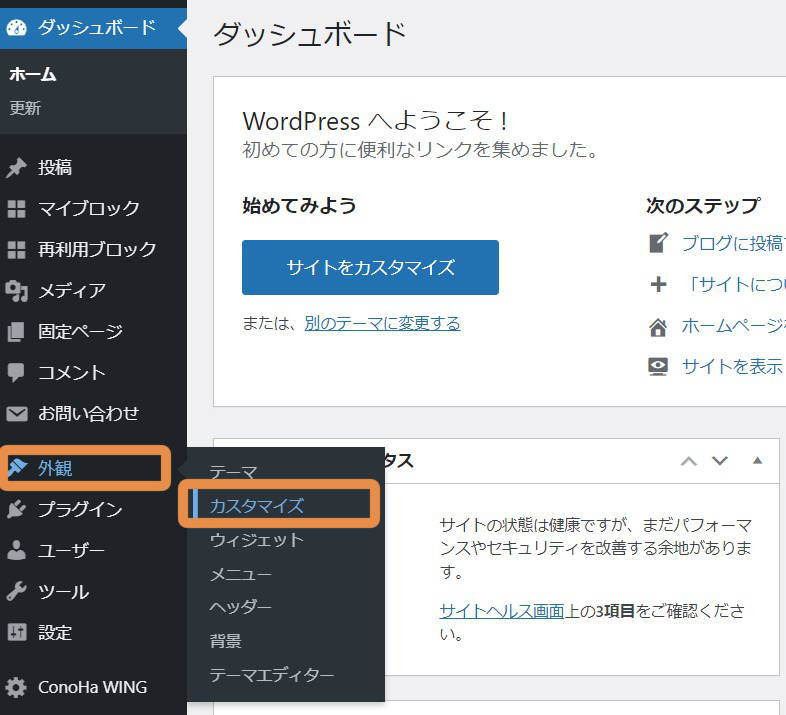
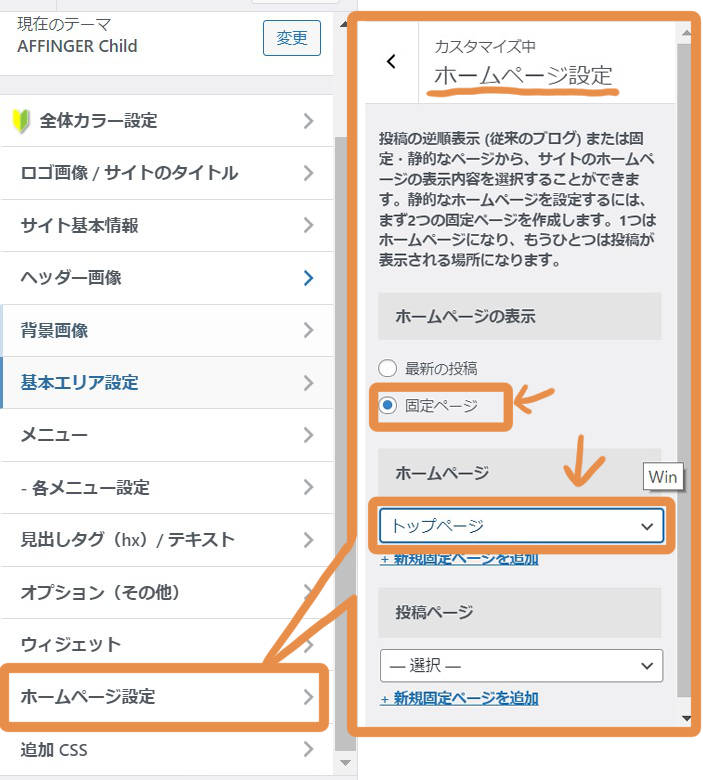
WordPress管理画面の左側「外観」→「カスタマイズ」をクリックしてください。

「ホームページ設定」をクリックして、「ホームページの表示」で「固定ページ」にチェックを入れて、選択欄から先ほど作成した「トップページ」を選んでも設定ができます。

ヘッダーカードのつくりかた
それでは先ほどの固定ページに「ヘッダーカード」を設置してみましょう。
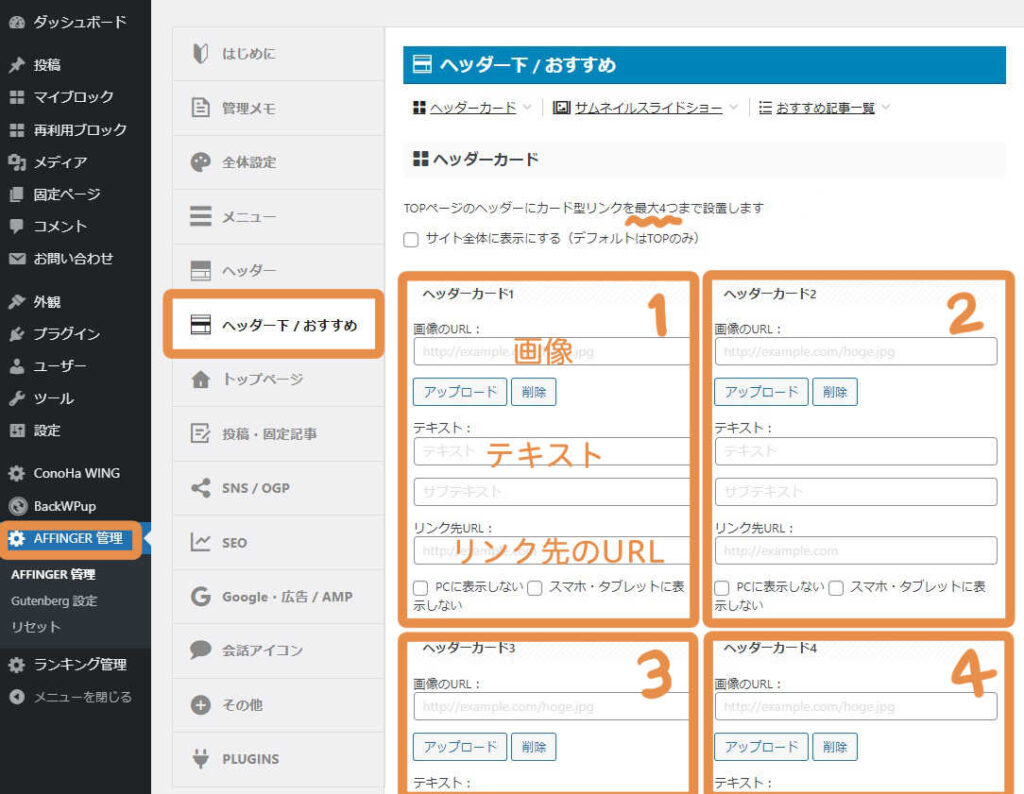
WordPress管理画面の左側「AFFINGER管理」→「ヘッダー下 / おすすめ」をクリックしてください。
ここで最大4つまでヘッダーカードを設置できます。カードそれぞれに「画像」「テキスト」「リンク先URL」を設定します。

●「画像のURL」=カード背景になる画像を設定します(トリミングされるので横長の画像を用意します)
「アップロード」をクリックすれば画像をアップしたり、メディアライブラリーから選択できます。
また推奨サイズは以下のとおりです。
カード1枚=2080px × 200px以上 カード2枚=1040px ×200px以上
カード3枚=687px × 200px以上 カード4枚=510px × 200px以上

●「テキスト」に文字を入力すると、下図のようにカードの中心にテキストが表示されます(中央に表示されている白文字です)。

すでに画像の中に文字がある場合は「テキスト」に入力は不要です。入力なしだと下図のように画像だけで表示されます。

●リンク先のURL=移動させたい記事、掲載した記事のURLを入力してください。
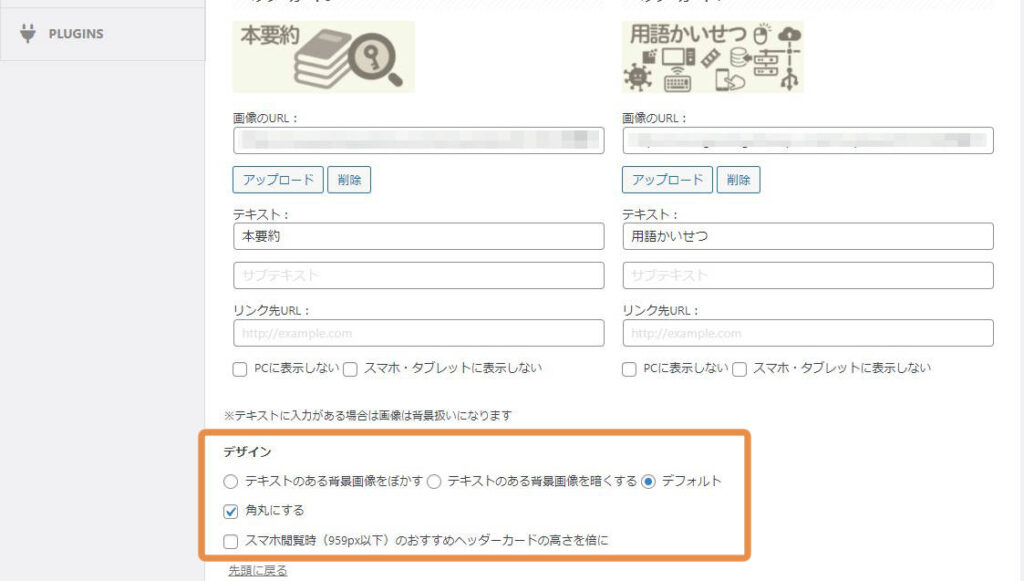
また「デザイン」で背景画像の加工や、カードを角丸に変えることができます。

下図は「テキストのある背景画像をぼかす」例と「テキストのある背景画像を暗くする」の比較です。
「テキスト」が読みやすくなるように、画像にあわせて使い分けましょう。

スライドショーのつくりかた
①グローバルメニュー(ヘッダーメニュー)の下に配置する場合
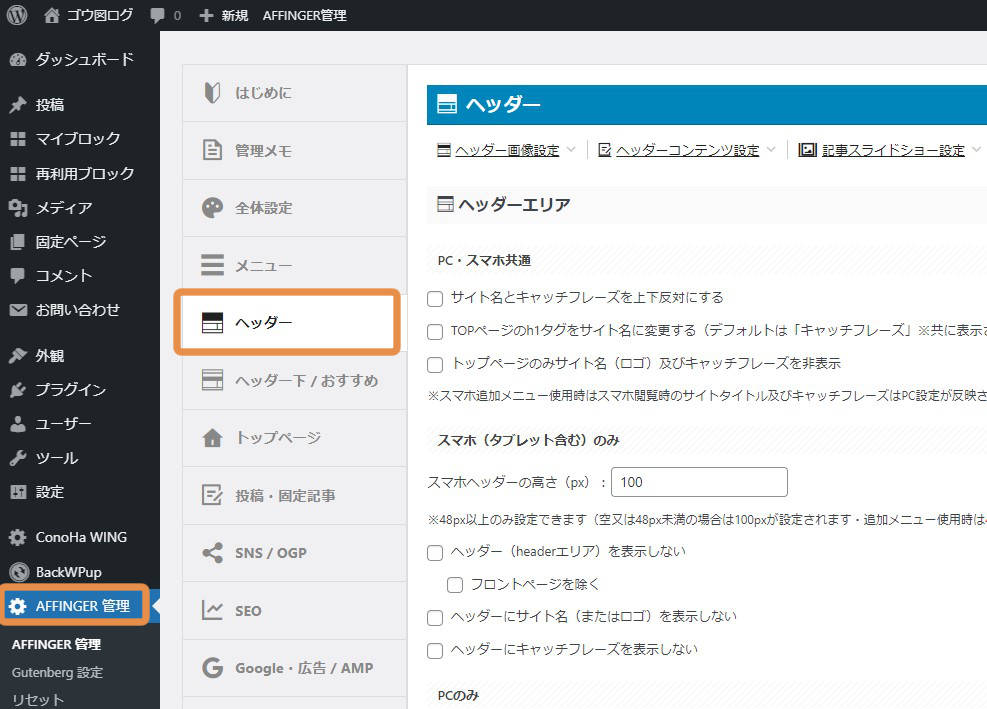
WordPress管理画面の左側「AFFINGER管理」→「ヘッダー」をクリックしてください。

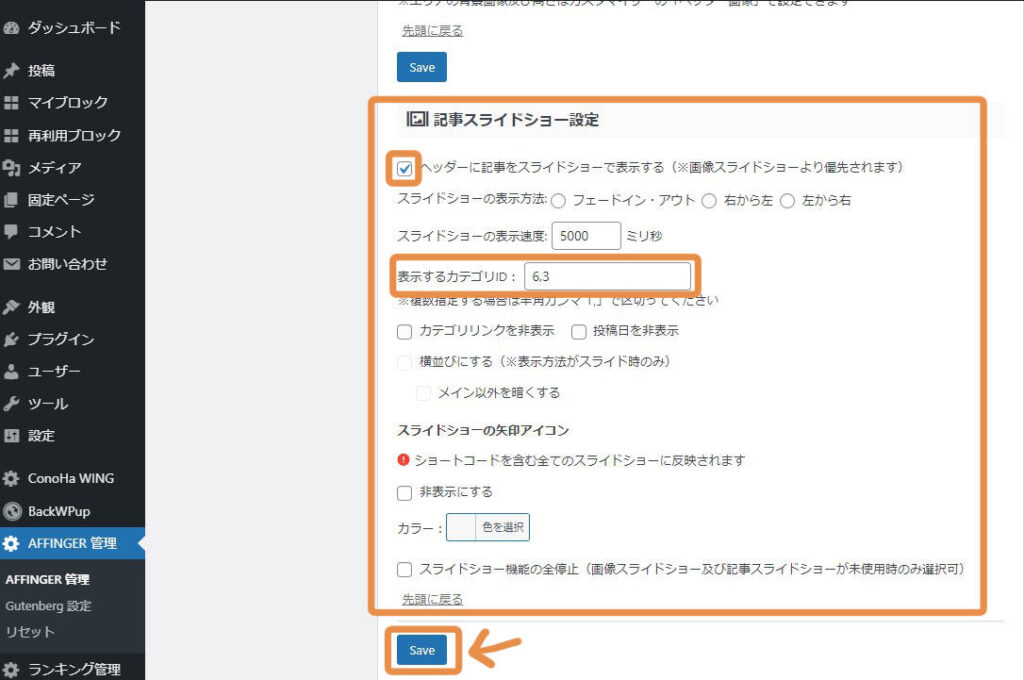
画面を下にスクロールすると、「記事スライドショー設定」覧があります。
ここで「ヘッダーに記事をスライドショーで表示する」の項目にチェックを入れてください。
次に「表示するカテゴリーID」に「カテゴリーID」を入力します。

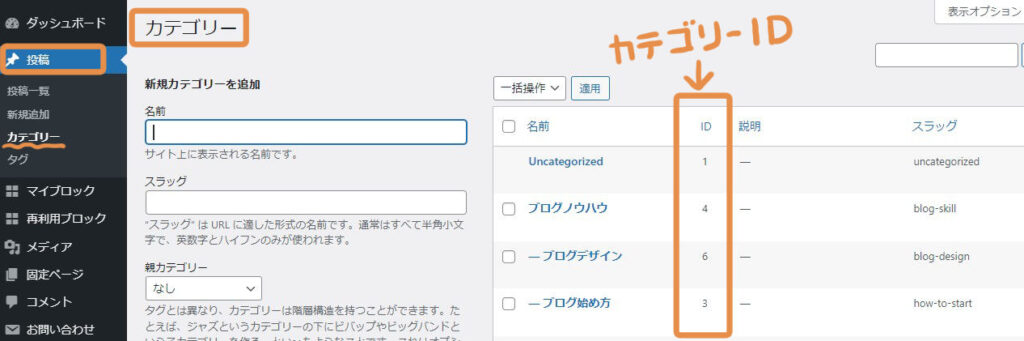
「カテゴリーID」はWordPress管理画面の左側「投稿」→「カテゴリー」をクリックしてください。すると下図のとおりカテゴリーごとにIDの列があるので、表示させたいID数字を入力するとスライドショーに反映できます。

このように表示することができました。

表示を解除したい場合は「ヘッダーに記事をスライドショーで表示する」のチェックを外してください。
②投稿ページを表示する場合
次に投稿記事を表示する方法です。先ほど作成した固定ページの「トップページ」上で編集していきます。
WordPress管理画面の左側「固定ページ」→先ほど作成した「トップページ」を開いてください。
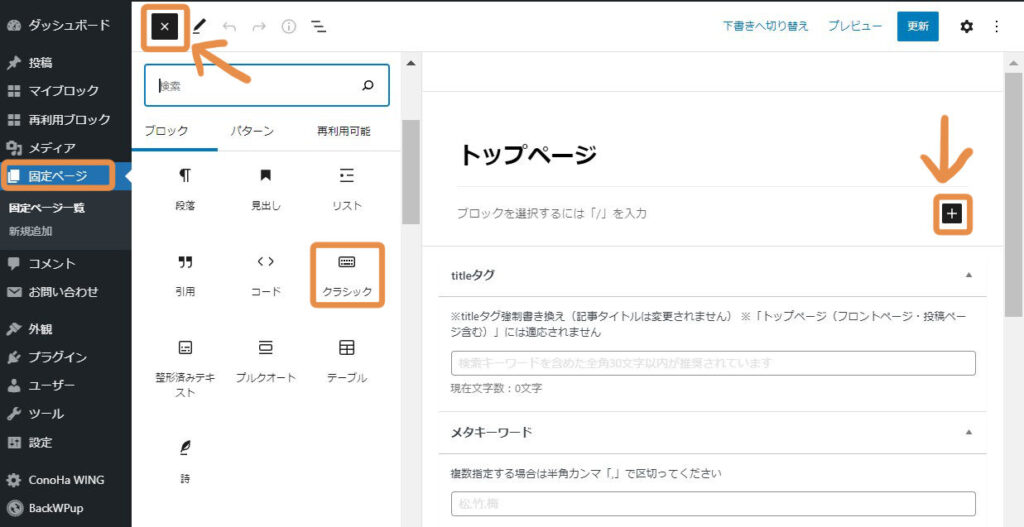
記事編集ページ上の「+」か、左上の「+」をクリックして、「クラシック」をクリックしてください。 ※表示されない場合は下にスクロールするか「すべて表示」をクリックしてください。

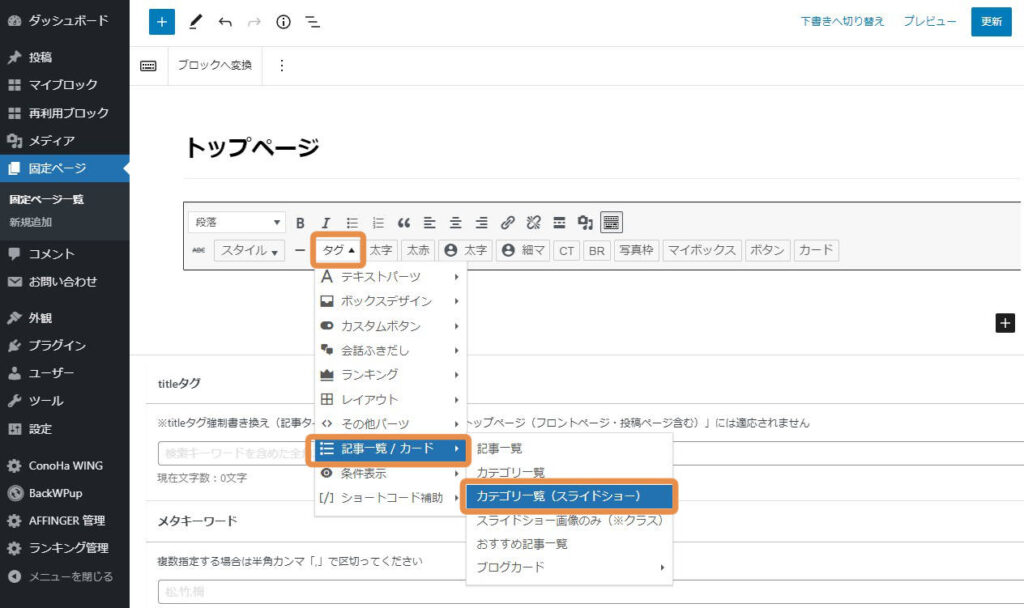
※下図のようなボックスが表示されるので「タグ」→「記事一覧/カード」→「カテゴリー欄(スライドショー)」をクリックしてください。

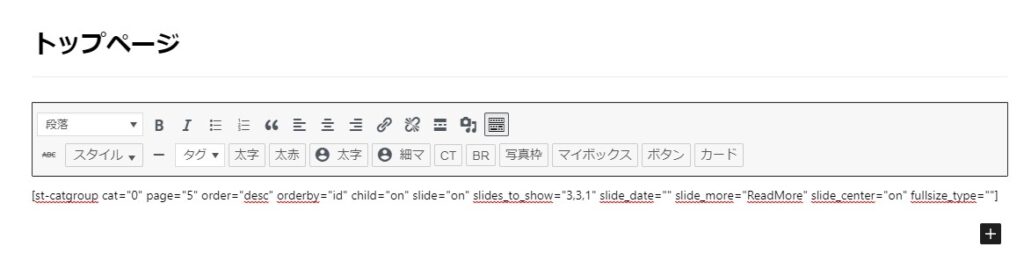
すると下図のようなコードが出力されるので、この中のコードを編集すれば好みのスライドを表示定できます。

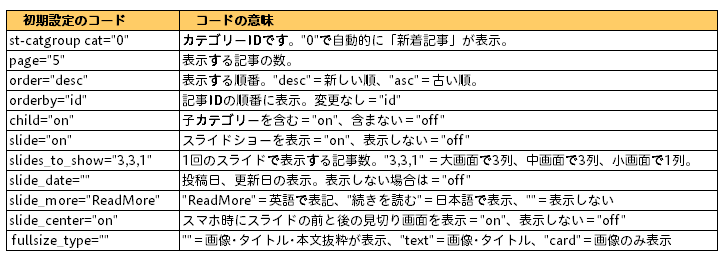
コード内の設定と意味は下図のとおりです。それぞれのコードで " ” 内を再入力すれば設定を変えれます。

これでスライドショーが設置できました。
ブログカードをつくる
次にブログカードをつくってみましょう。ブログカードで、これまの記事をおしゃれに見やすく表示することができます。

具体的には記事のタイトルやアイキャッチ画像、本文の概要をカラム指定で表示できます。
カラムと「列」のことです。1カラムなら1列、2カラムなら2列で表示できます。

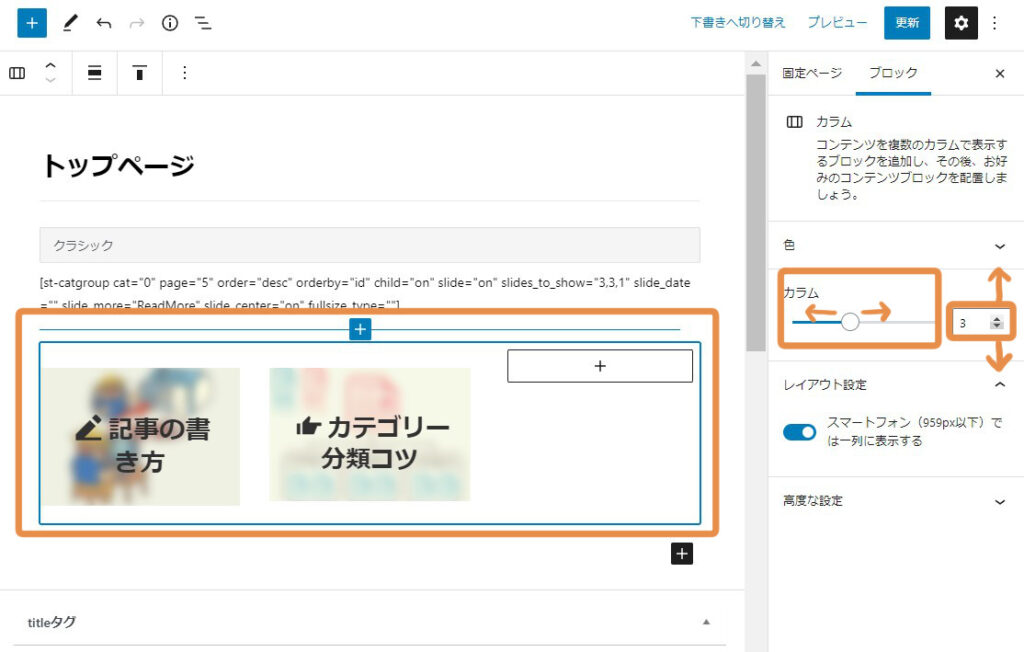
それでは先ほど作成した固定ページの「トップページ」上で編集していきましょう(今回は2カラムでつくってみます)。
WordPress管理画面の左側「固定ページ」→先ほど作成した「トップページ」を開いてください。
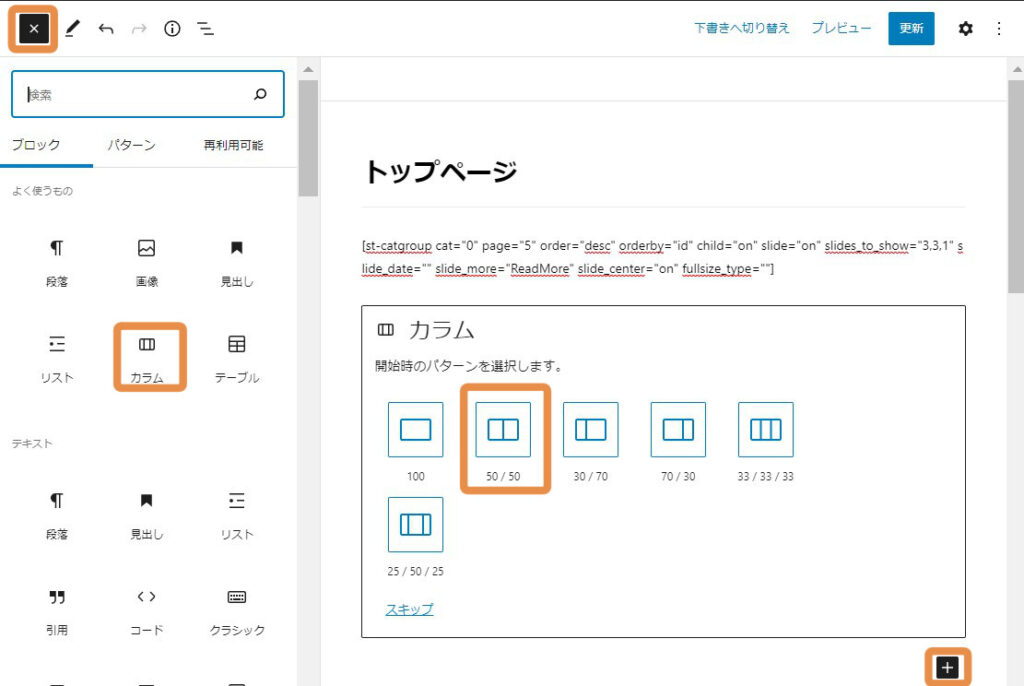
記事上の「+」か、左上の「+」をクリックして、「カラム」をクリックしてください。※表示されない場合は下にスクロールするか「すべて表示」をクリックしてください。
下図のようにカラムの種類が表示されるので「50/50」をクリックしてください。

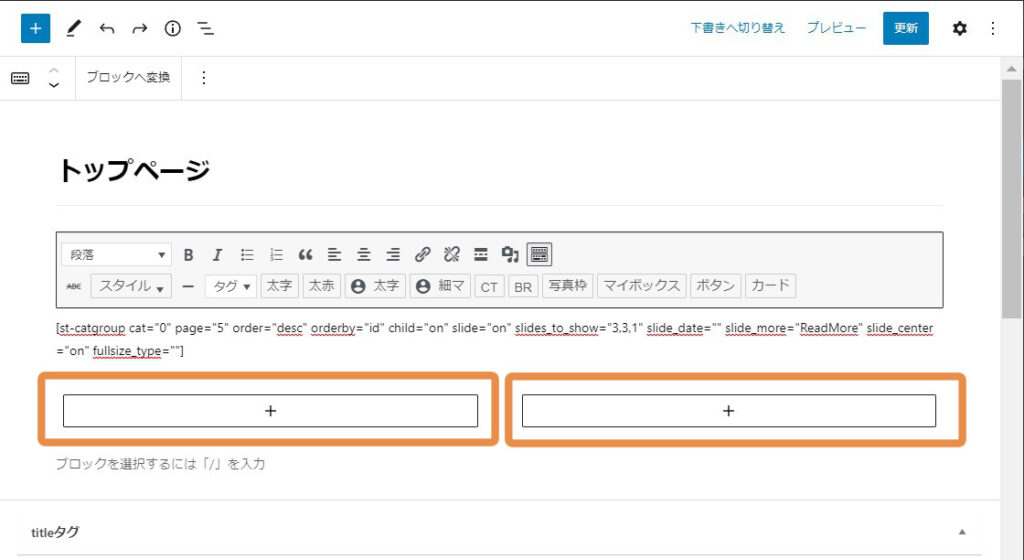
すると下図のように左右2つの「+」のボックスが表示され、2カラムの下地ができました。

次に記事の配置を方法を2つご紹介します。「①STINGER:バナー風ボックス 」と「②クラシックでつくる」例をご紹介します。
① 「バナー風ボックス」の場合
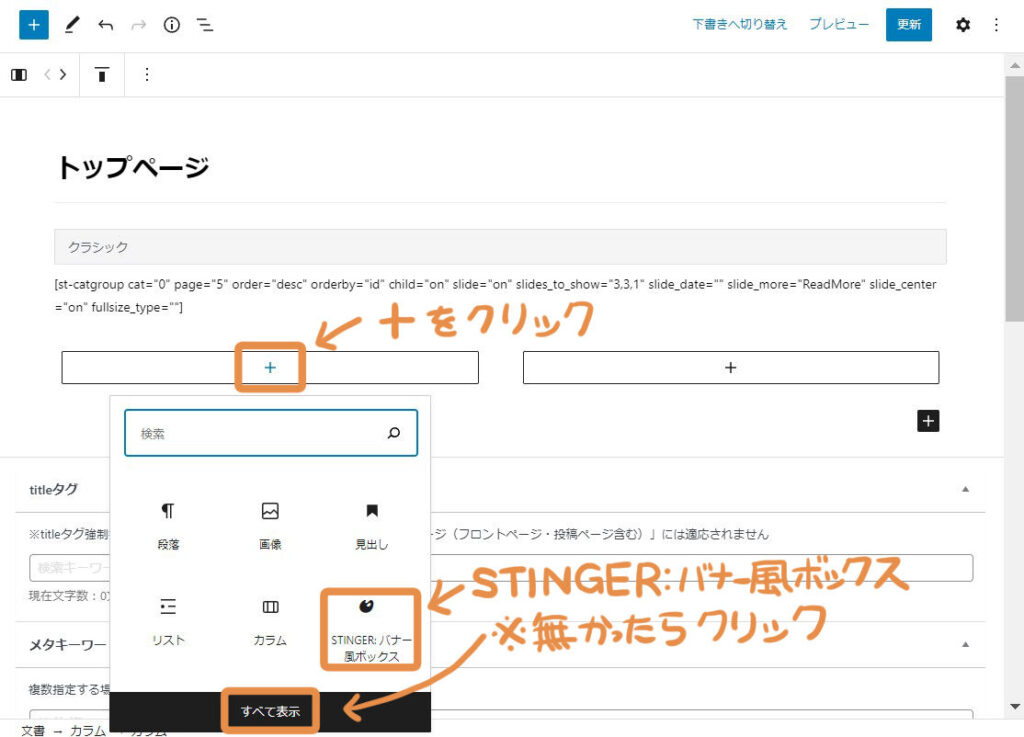
左側のボックスの中の「+」をクリックして「STINGER:バナー風ボックス」をクリックしてください。※表示がでてこない場合は「すべてを表示」をクリックして探してください。

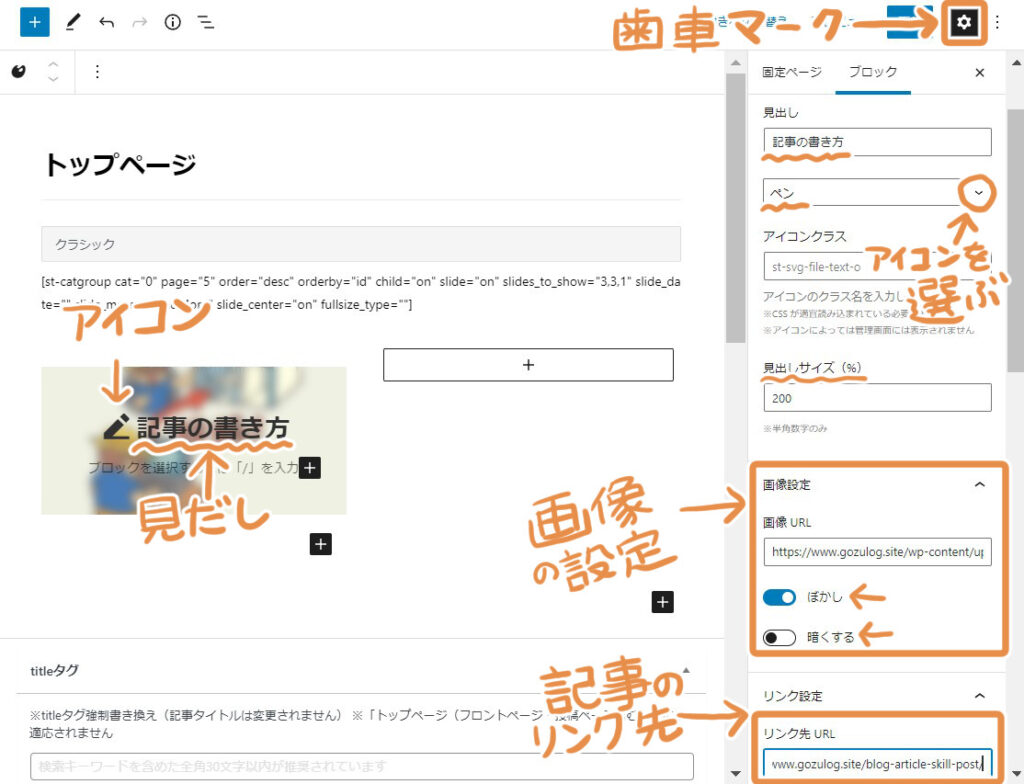
次に右側の「歯車マーク」をクリックして、右側のメニューを表示させてください。そこで「見出し」「アイコン」「画像」「記事のURL」を設定すれば「バナー風のボックス」がつくれます。
画像のURLは、WordPress管理画面の左側「メディア」をクリックするとメディアライブラリーが表示されるので、その中から表示したい画像をクリックすると、下の方に「URLをクリップボードにコピー」のボタンがあるので、クリックするとURLがコピーできます。
また「ぼかし」たり「暗くする」など、好みのカスタマイズをしてください。

これで「バナー風ボックス」が作成できました。
またカラムを増やしたり減らしたい場合は、右メニューの「カラム」を左右にドラッグしたり上下ボタンをクリックすれば、増減できます。

②「ブログカード」の場合
次にブログカードの作り方です。記事上の「+」か、左上の「+」をクリック→「カラム」→「50/50」をクリックしてください。
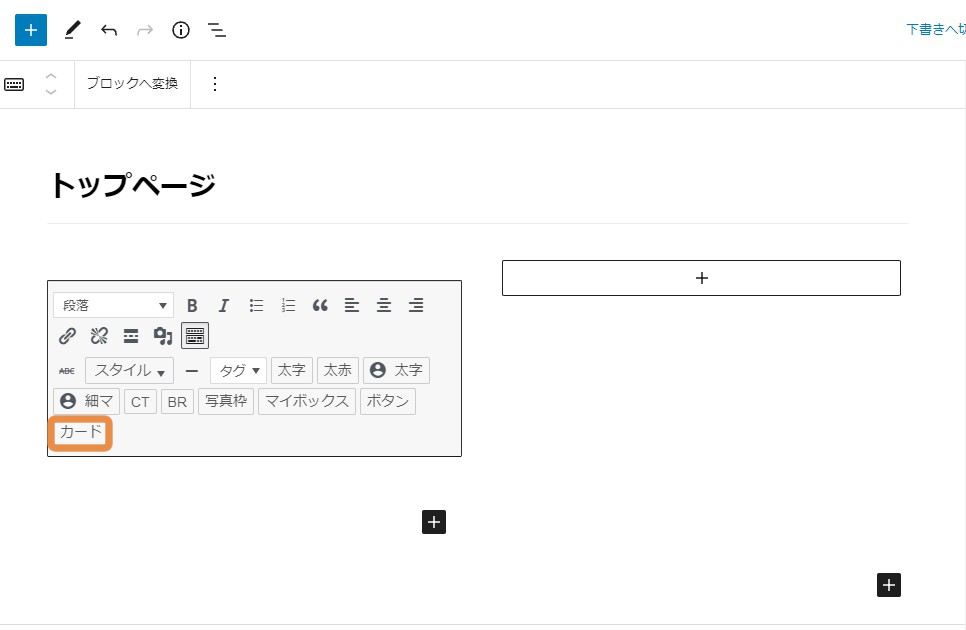
左側の「+」をクリックして「クラシック」→「カード」をクリックしてください。

右側の「+」もクリックして「クラシック」→「カード」をクリックすると下図のようにコードが表示されるので、コードの中にある「id=""」に記事IDを入力すれば、指定の記事が表示されます。

またカード内にアイコンや吹き出しも付けれます。
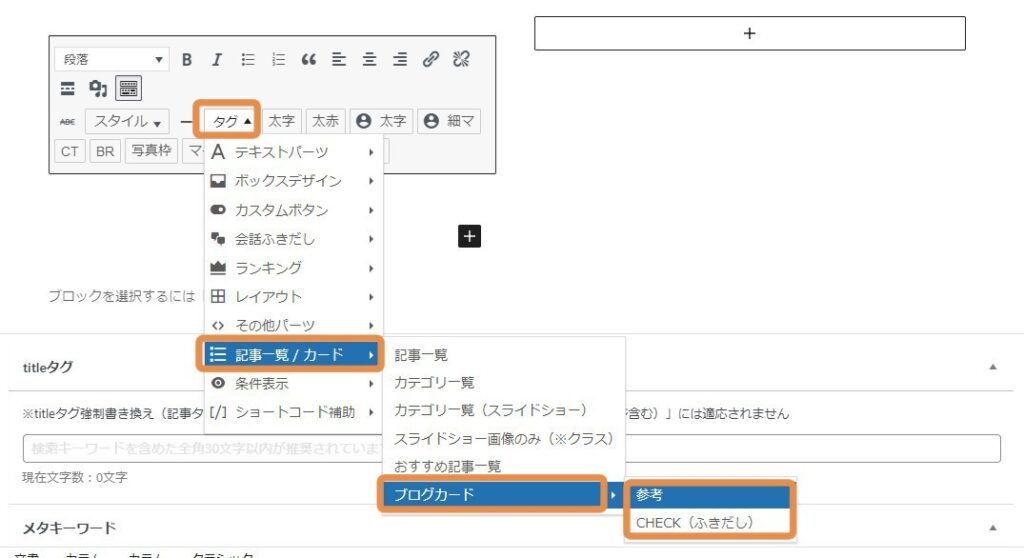
左側の「+」をクリックして「クラシック」→「タグ」→「記事一覧/カード」→「ブログカード」→「参考」をクリックしてください。

こんどは右側の「+」→「クラシック」→「タグ」→「記事一覧/カード」→「ブログカード」→「CHECK(ふきだし)」をクリックしてください。
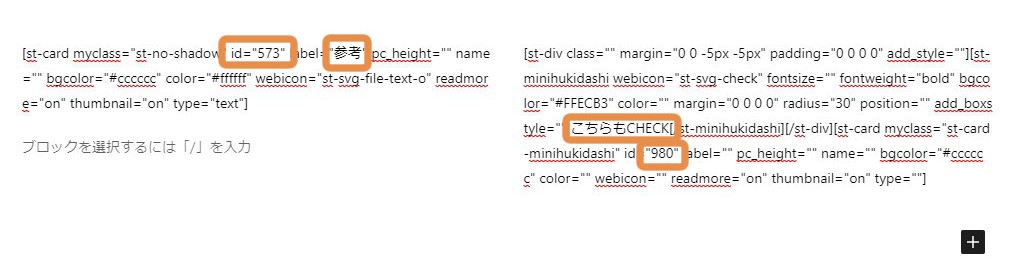
すると下図のようにコードが表記されるので、コードの中にある「id=""」に記事IDを入力すれば、指定の記事が表示されます。

また左側のコード内にある"参考"、右側だと"こちらもCHECK"を編集すれば、文字を変更できます。

以上で「バナー風ボックス」と「ブログカード」が設置できました。お疲れ様でした。
まとめ
トップページはブログの玄関と言えるたいへん重要なページです。AFFINGERには多機能なカスタム設定が用意されているので幅広いデザインができるので、おしゃれでかっこいいトップページを作成しましょう。ただし「自分が載せたい」よりも「ユーザーフレンドリー」優先です!全部を読んでもらいたい気持ちはわかりますが、「おしゃれでかっこいい」デザインから遠ざかり、読者や検索ロボにも不親切になります。言いたいコトの優先順位をつけて「コレだけは言いたい」記事だけに絞り込みましょう!




